Всем привет). Веб-мастера уже давно стоят перед дилеммой, подключать Турбо-страницы Яндекса к собственным сайтам или нет. Дело в том, что с одной стороны, данный инструмент положительно влияет на позиции сайтов: после установки Турбо-страниц позиции сайтов в выдаче растут. С другой стороны, Яндексом накладывается ограничение на свободную монетизацию страниц. Турбо-страницы могут монетизироваться только блоками РСЯ или ADFOX.
Лично у меня нет причин склонять вас на ту или другую сторону. Я подключила Турбо-страницы к своему блогу. Во-первых, мне хотелось протестировать функционал. Во-вторых, появился повод для нового контента.
Потеряю ли я в доходах? Скорей нет, чем да. Доход от рекламных блоков, которые стоят на моем блоге, это просто “кошкины слезы”. Если и будут какие-то потери в 3 копейки, то я их даже не замечу. А вот рост позиций сайта в выдаче я наблюдаю уже в первые сутки после установки Турбо-страниц.
Обратите внимание, что на сегодняшний день Турбо-страницы доступны только для мобильного трафика Яндекса. Для Декстопа этот инструмент находится еще в бета-тестировании.
Если вы переживаете за доход с рекламы, например, от Google Adsense, то не забывайте, что эти блоки на Турбо-страницах не будут отображаться только в мобильной версии и только для тех, кто откроет ваш сайт из браузера Яндекс. Для пользователей с Декстопа и других поисковых систем (в том числе для мобильного трафика) все настройки останутся прежними.
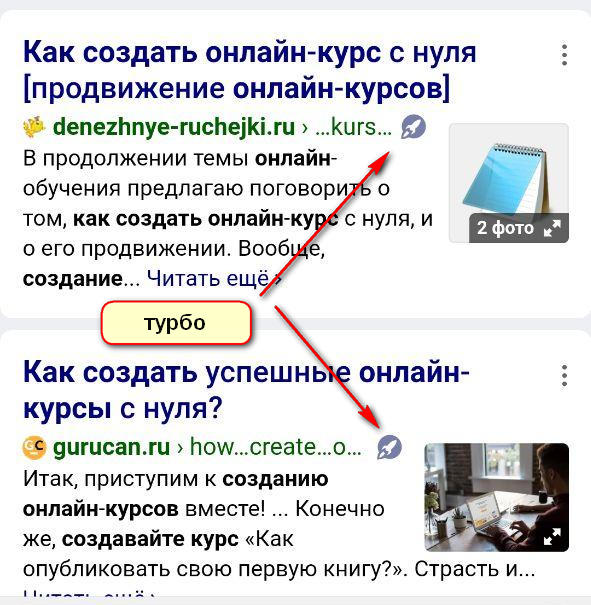
Все Турбо-страницы в поисковой выдаче Яндекса имеют значок в виде Ракеты.

Содержание:
Настройка Турбо-страниц
Подключение Турбо-страниц к сайту возможно из панели Яндекс.Вебмастер. При этом на выбор предоставляется два инструмента: Турбо-страницы для контентных сайтов и для интернет-магазинов.
В этой статье все настройки я буду объяснять на примере собственного блога, который, как вы понимаете, к интернет-магазину не имеет никакого отношения.
План подключения
На самом деле, если следовать инструкции Яндекса, как я сделала это в видео, подключить Турбо-страницы к своему сайту сможет практически любой веб-мастер. Поэтому я не буду углубляться в подробности (пошаговую настройку вы найдете в моем видеоуроке), а лишь добавлю в эту статью ту информацию, которую не озвучила в ролике.
Прежде, чем приступить к загрузке RSS-ленты (не пугайтесь, руками делать этого не нужно, всю работу возьмет на себя специальный плагин), в Консоли сайта необходимо внести исправления в разделе Настройки — Чтение.

Еще один момент, который вы должны помнить: мой блог создан на движке вордпресс. Все настройки внутри сайта будут актуальны для этой CMS.
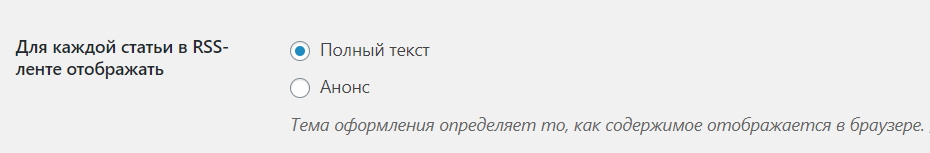
Итак, в Настройках чтения около опции Для каждой статьи в RSS-ленте отображать укажите Полный текст.
Теперь можно переходить к инструкции Яндекса. Следуйте по шагам:
Шаг №1. Установите на сайт плагин, позволяющий автоматически создавать RSS-ленту. В справке Яндекса приведен список плагинов, подходящих для каждой CMS. Для вордпресс идеально подойдет плагин Яндекс.Турбо.
Шаг №2. Сформируйте RSS-канал. Это произойдет автоматически после активации плагина.
Шаг №3. Разрешите поисковым роботам Яндекса индексировать RSS-канал. Для этого необходимо внести изменения в файле robots.txt. В частности, пропишите следующую команду для User-agent Yandex:
Allow: /feed/turbo/
Это команда — часть адреса страницы, по которой будет открываться RSS-лента. Если в настройках плагина вы поменяете URL этой страницы (есть такая возможность), то после /feed/ в вашем случае текст ссылки будет другой.
Может такое случиться, что в первоначальном варианте в robots.txt будет присутствовать команда Disallow: */feed. После создания RSS-ленты ее необходимо удалить (для User-agent Yandex). Это одна из причин, когда во время проверки RSS-ленты система выдает ошибку валидации.
Шаг №4. В Яндекс.Вебмастер в разделе Источники укажите ссылку на RSS.
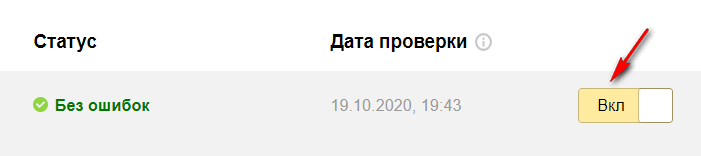
Автоматически RSS-лента уйдет на предварительную проверку. В статусе появится фраза Проверяется. Эта проверка занимает около 5-10 минут. Если проверка прошла успешно, статус поменяется на Без ошибок.
На этом этапе RSS-лента еще не включена, и Турбо-страницы на сайте не работают. Необходимо закончить основные настройки.
Шаг №5. В Яндекс.Вебмастер установите счетчик Веб-аналитики в раздел Настройки — Веб-аналитика. Если Вебмастер связан с Метрикой, номер счетчика отобразится автоматически. Кроме Яндекс.Метрики можно добавить другие площадки для сбора статистики, например, Google Analytics.
Шаг №6. Установка блоков рекламы. На самом деле при подключении Турбо-страниц этот шаг можно пропустить и вернуться к нему позднее. О рекламе мы поговорим с вами чуть ниже.
Шаг №7. Проверьте отображение Турбо-страниц на вашем сайте. Для этого необходимо перейти в предварительный просмотр и в сформированном списке статей открыть на выбор ряд страниц для визуальной оценки.
Если вам нравится, как выглядит мобильная страница, форматирование, ничего не косит, не плывет, не западает, можно переходить к последнему шагу.
Шаг №8. Подключение Турбо-страниц на сайте. Для этого в Яндекс.Вебмастер вернитесь в раздел Источники и напротив адреса с RSS-лентой переключите рычажок на ВКЛ. RSS снова уйдет на проверку, но займет это уже не 5 минут — рассчитывайте примерно на 1 час. Вы все сделали правильно, если в статусе отобразится Без ошибок.

С этого момента в мобильных версиях в ПС Яндекса страницы в выдаче будут отображаться в Турбо-режиме. Этот процесс происходит постепенно. На моем блоге в течение суток после подключения данного функционала было загружено 50 Турбо-страниц.
Все подробности в видеоуроке:
А как отключить?
Есть часть пользователей, которые ищут информацию в Интернете, как отключить Турбо-страницы. По аналогии, только в обратном порядке.
- В Яндекс.Вебмастер в разделе Источники необходимо вернуть положение рычажка в позицию ОТКЛ.
- По необходимости можно одновременно отключить RSS-ленту, деактивировав плагин Яндекс.Турбо.
Настройки плагина Яндекс.Турбо
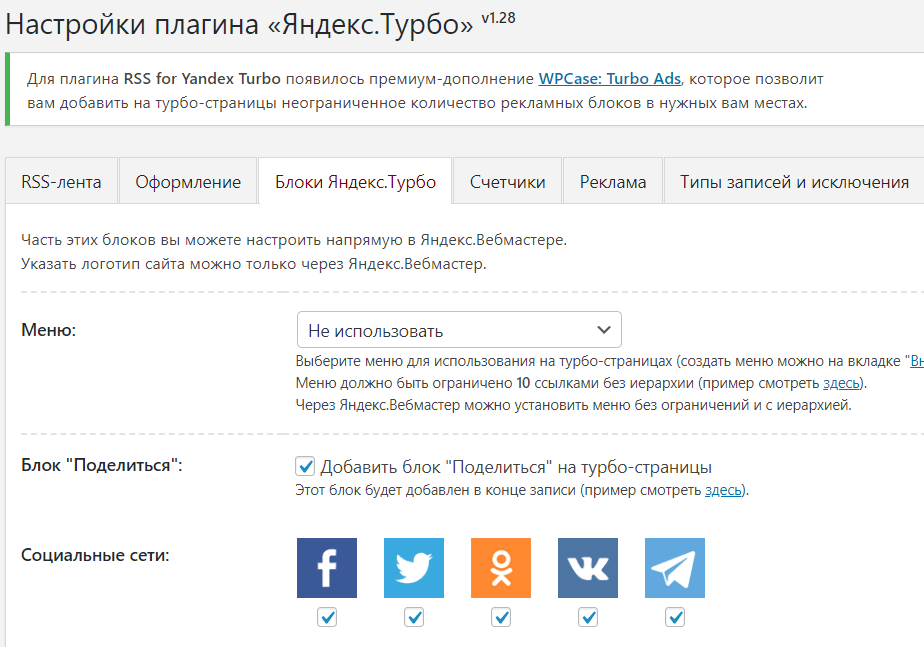
Пару слов хочу сказать о настройке плагина Яндекс.Турбо. Эти настройки отвечают за внешний вид RSS-ленты. Включают в себя 8 разделов, каждый из которых отвечает за свой функционал.
Запутаться в настройках невозможно, потому все опции подписаны.
Например, на вкладке RSS-лента вы можете поменять URL-адрес страницы, заголовок и описание сайта. На вкладке Оформление изменить размер миниатюры в ленте, подключить Содержание в статьях, указать Тип даты и т.д.

Я не просто так остановилась на настройках плагина: часть настроек дублируется с Настройками RSS-ленты на Яндекс.Вебмастер.
Это необходимо учитывать, чтобы настройки не противоречили друг другу.
Лично для меня было удобнее работать на Яндекс.Вебмастер, в том числе в разделе Реклама. На этом остановимся поподробнее.
Реклама на Турбо-страницах
Напоминаю еще раз, что на Турбо-страницах есть возможность размещать рекламные блоки только от РСЯ и ADFOX.
За это в Настройках Вебмастера отвечает раздел Реклама.
Яндекс предлагает 2 вида установки рекламных блоков:
- Авторасстановка
- Ручная настройка.
Вы можете протестировать оба варианта, но я рекомендую воспользоваться Авторасстановкой. По моим наблюдениям она работает наиболее корректно.
Предварительно рекламные блоки должны быть настроены в личном аккаунте Рекламной сети Яндекса. Об этом поговорим чуть ниже.
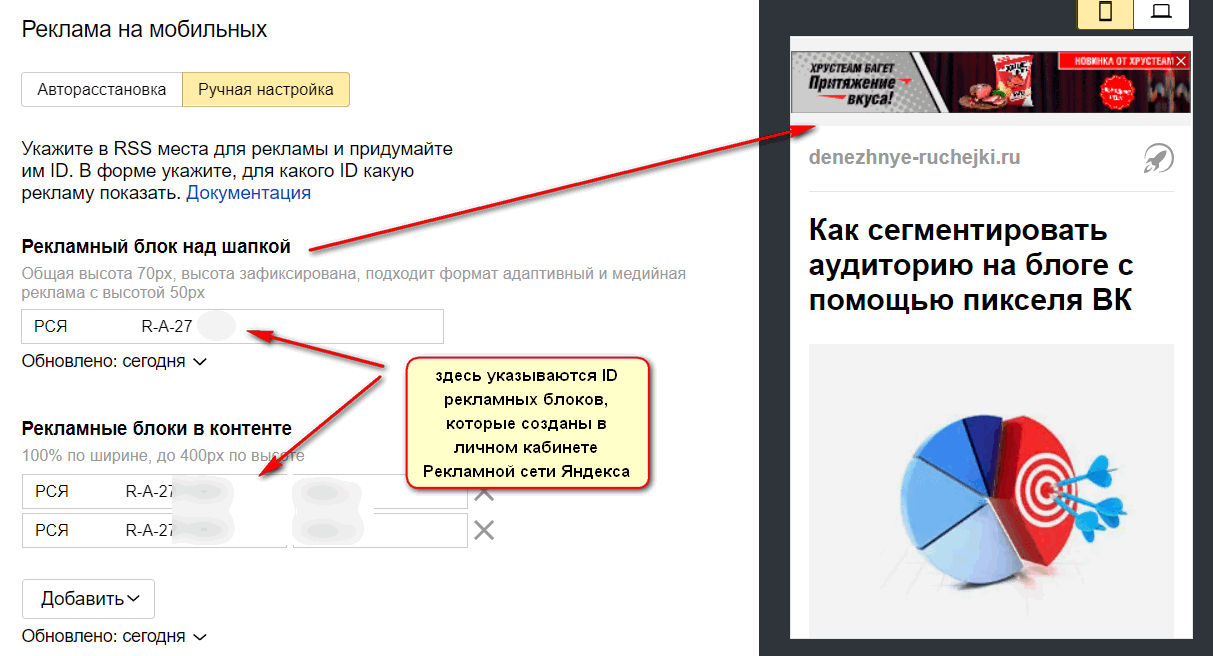
В настройках Вебмастера можно лишь указать места для размещения блоков и добавить их идентификаторы.
Вебмастер предлагает 4 варианта размещения блоков на Турбо-страницах:
- рекламный блок над шапкой,
- рекламные блоки в контенте (их может быть несколько),
- Floor Ad — баннер внизу экрана поверх контента,
- реклама в ленте.

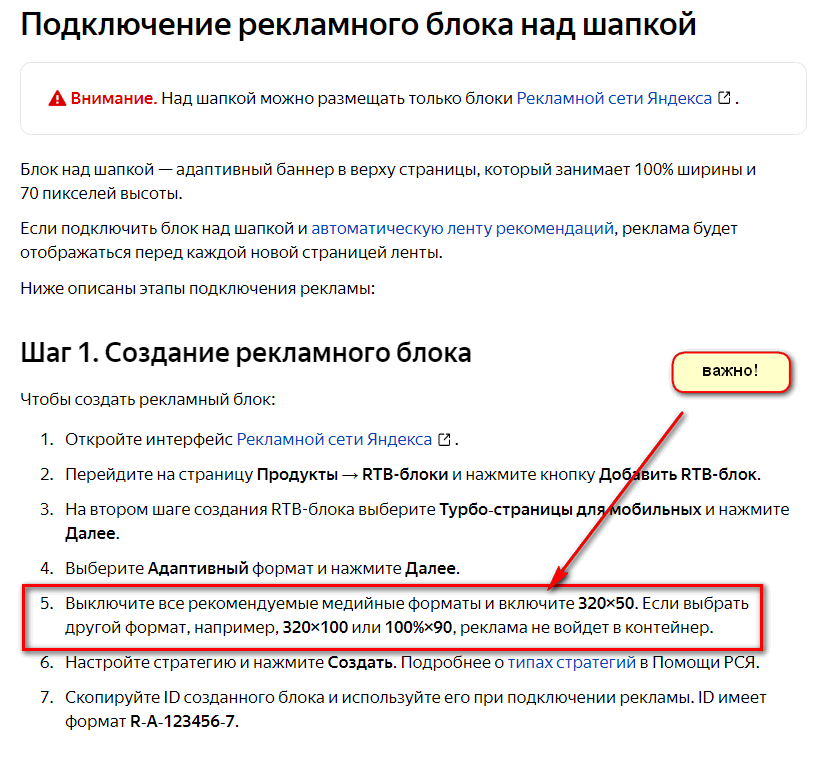
Как настроить рекламный блок в Рекламной сети Яндекса для Турбо-страниц
Обратите внимание, что в разделе Реклама есть активная ссылка Документация. Информацию по этой ссылке необходимо обязательно изучить. Здесь вы найдете размеры баннеров, предназначенных для каждого блока на Турбо-страницах!
Например:

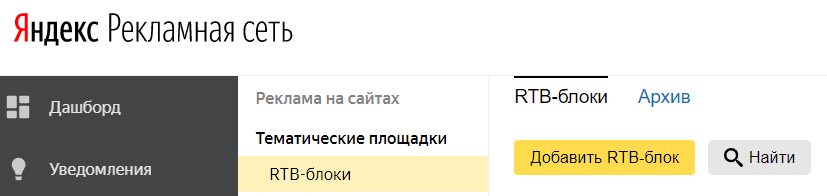
Настройку рекламного блока я покажу на примере первого формата (над шапкой). Для этого необходимо в разделе Тематические площадки кликнуть по кнопке Добавить RTB-блок.

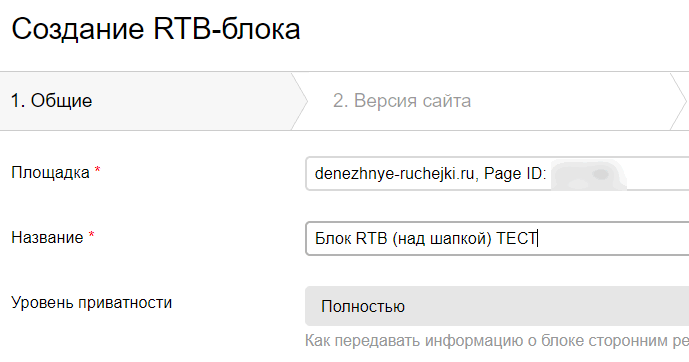
В Общих настройках укажите адрес сайта, для которого предназначена эта реклама и пропишите название так, чтобы вам было понятно, где будет размещен рекламный блок.

На втором шаге необходимо выбрать, для какой версии сайта вы создаете рекламные блоки. Это всегда будут Турбо-страницы для мобильных.

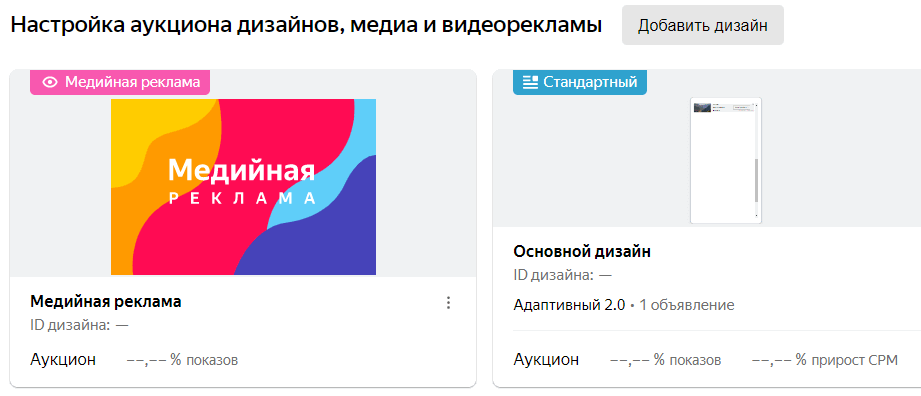
Дальше система предлагает два формата рекламы: Медийная и Стандартный.

Каждый формат доступен для редактирования.
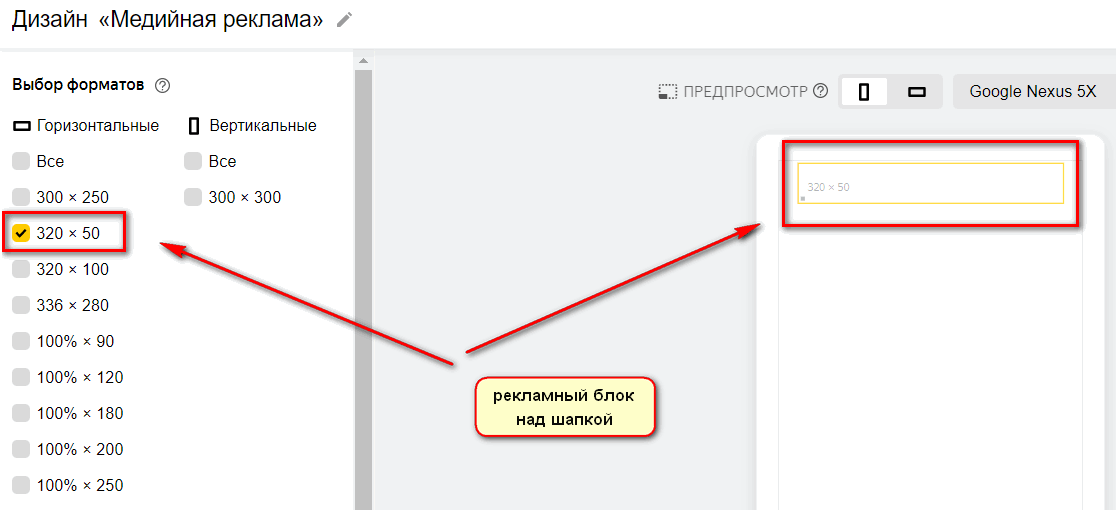
Согласно справке Яндекса рекламный блок над шапкой должен иметь размер 320х50. Предлагаю внести эти данные в настройки блока. Не забудьте Сохранить дизайн.

В Стратегии я всегда выбираю Максимальный доход. На этом настройки рекламного блока завершены. Вообще, я вам не рекомендую брать мои настройки за образец. Это лайт-вариант😊. Попробуйте разобраться сами. В ближайшее время я тоже поставила перед собой задачу более подробно изучить возможности РСЯ.
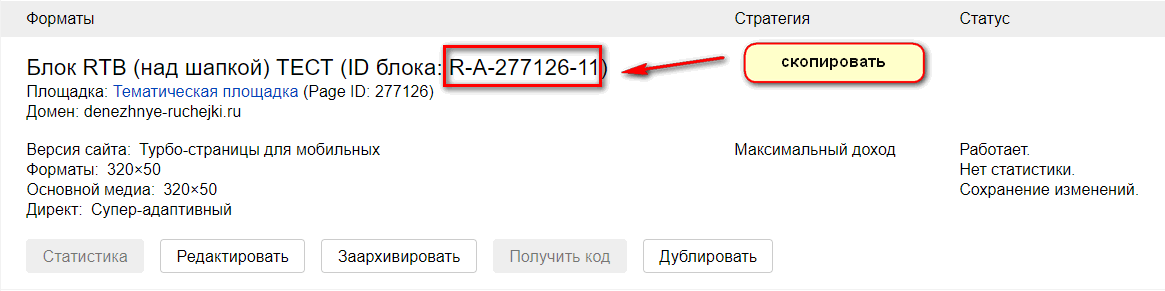
Теперь информация о новом RTB-блоке появится на общей странице.

Самое важное, что вы должны отсюда взять — это ID блока, который нужно добавить в раздел Реклама на Вебмастере.
Рекламный блок в любой момент можно отредактировать, дублировать или заархивировать.
Вместо вывода
Когда я добавила рекламные блоки на Турбо-страницы, я решила подождать некоторое время, чтобы посмотреть, как всё это будет отрабатываться. Яндекс вообще не скромничает в отличии от меня! Например, в с статью Как создать онлайн-курс, которая на мобильных устройствах работает в Турбо-режиме, Яндекс добавил 16 (!) рекламных блоков. Я специально посчитала😀. Только реклама шуб от Malina в статье мне встретилась раз 5. Даже Яндекс мне намекает, что пора готовиться к зиме:)). Выводы делайте сами, друзья.
Уважаемые читатели, если информация из этой статьи была вам полезной, пожалуйста, поделитесь ей в ваших социальных сетях. Также вы можете высказать свое мнение в комментариях или задать вопросы. Я никого не оставляю без внимания.
Автор статьи Ольга Абрамова, блог Денежные ручейки















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.