Создание сайта — долгий путь с большим количеством темных оврагов. Даже специалистам трудно учесть все и не допустить просчетов. Но если ваша цель получать прибыль, дизайн сайта (в его широком понимании) — ваш священный Грааль.
Для начала давайте разберемся: что такое хороший дизайн сайта? Многие думают, что хороший дизайн значит красивый, и в этом кроется главная ошибка.
На самом деле хороший дизайн — это тот дизайн, который продает. Все остальное вторично. Многие художественные ухищрения, напротив, могут только запутать ваших клиентов и лишить вас прибыли.
Ниже мы расскажем о 32 главных моментах, которые необходимо учитывать при создании сайта. Больше об этом сложном деле можно прочитать в этом материале. А из нашей статьи вы узнаете, как совместить красоту, удобство и эффективность, а также, что на самом деле важно для повышения конверсии.
Кроме того, мы предлагаем вам подробный список из 150 полезных и бесплатных инструментов, которые помогут вам в работе над своим сайтом.
Содержание:
Ошибки в дизайне
1. Отсутствует адаптивная верстка
По данным Google более 65% пользователей использует телефон для покупки товаров в интернете. Доля поиска с мобильных устройств также стремительно растет. Если вы не хотите потерять этих клиентов, вам стоит сделать свой сайт дружелюбным для мобильных устройств.
Адаптивный дизайн решает одновременно 2 задачи:
- Он нравится поисковикам. Да, и Яндекс и Google внесли адаптивную верстку в число факторов ранжирования поисковой выдачи. Теперь чтобы попасть в топ Яндекса или Google, вам, скорее всего, придется обзавестись мобильной версией сайта. При этом требования к адаптивности со временем будут только расти;
- Он продает. Значительное количество ваших потенциальных клиентов предпочитает мобильные устройства для серфинга в сети и с каждым днем их становится больше. И что особенно важно, именно с мобильных устройств посетители чаще совершают импульсивные покупки. Продать товар или услугу зашедшему на сайт с мобильного устройства проще (естественно есть исключения для некоторых групп товаров).

Посмотреть рекомендации поисковых систем к мобильным версиям сайта вы можете по следующим ссылкам:
2. Нет фавиконов
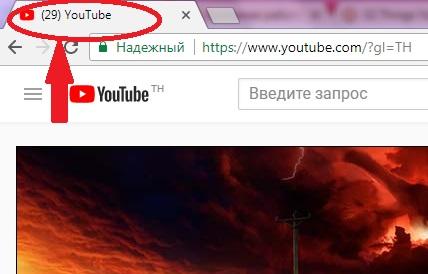
Если вы не знаете что такое фавикон, то знакомьтесь, на скриншоте ниже он представлен во всей красе.

Фавикон используется для отображения на «вкладках» и «закладках». Вспомните как вы и ваши знакомые используете браузер при поиске нужного сайта. Вы часто довольствуетесь одной единственной открытой вкладкой? Я порой открываю их по 20 штук, а потом выбираю.
Фавикон привлечет внимание к вашему сайту. Это простой способ, но он действительно приносит реальную прибыль, увеличивая конверсию сайта. Удивительно, что многие владельцы и вебмастера забывают о нем.
3. Стандартная страница 404 ошибки
Многие не уделяют 404 странице никакого внимания и совершают серьезную ошибку. По данным исследований более трети посетителей сайта, увидев стандартную страницу 404, просто закрывают вкладку браузера.
Стандартная 404 плоха по 3 причинам:
- Вы теряете посетителей;
- Ухудшается поведенческие факторы;
- Ухудшается ранжирование сайта.
Хорошая страница 404 должна быть понятной, лаконичной и содержать всю информацию необходимую пользователю для того, чтобы продолжить использование сайта.
Пример хорошей страницы 404 представлен ниже:

4. Слайдеры «карусели»
С «каруселями» все неоднозначно. Такие слайдеры, безусловно, удобны для пользователей и привлекают внимание. Но стоит задуматься, не слишком ли много этого внимания они забирают?
Самая большая проблема — это автоматические слайдеры, которые постоянно прокручивают изображения, и вот почему:
- Они отвлекают внимание от главного — конверсии;
- Они вызывают так называемую баннерную слепоту. На их фоне вся остальная информация меркнет;
- Они напоминают рекламу и это многих бесит.
Конечно, есть отдельная категория страниц — имиджевые. Там нам не надо ничего продавать в режиме здесь и сейчас. На имиджевой странице можно использовать и «карусели» и даже запихнуть 2-х минутный рекламный ролик нового BMW. Но вы ведь вряд ли продаете на своем сайте BMW.
5. Сайт медленный
Скорость загрузки сайта одна из ключевых проблем в SEO продвижении и повышении конверсии сайта. Скорость важна по 2 причинам:
- По статистике, если ваш сайт грузится дольше 3- 4 секунд, вы начинаете терять посетителей. Они просто не хотят ждать. Тем удивительнее, что многие владельцы сайта не уделяют этому внимания: исследования Google показали, что 2/3 сайтов грузятся дольше 7 секунд;
- Скорость загрузки сайта — один из важных факторов ранжирования как для Google, так и для Яндекса. Медленный сайт будет просто уступать места в топе выдачи более «шустрым» конкурентам.
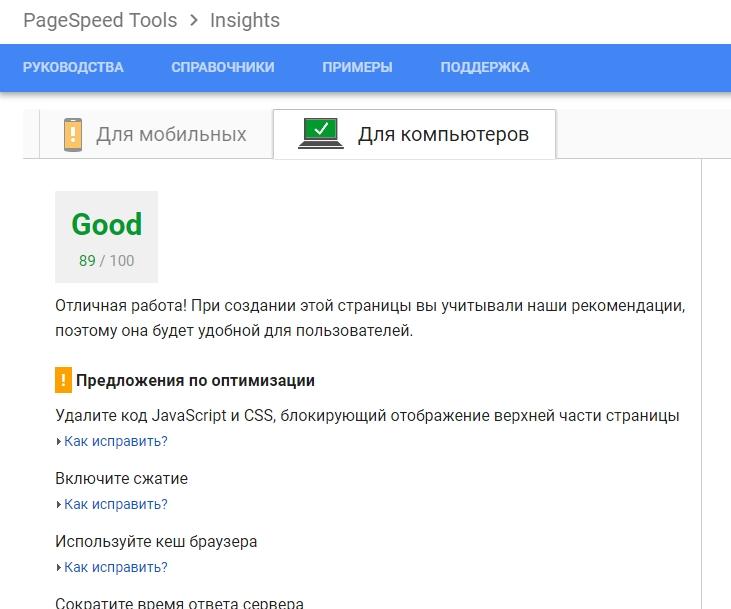
Чтобы определить скорость загрузки можно использовать один из множества бесплатных сервисов.


Важно понимать, что для SEO имеет значение относительная скорость вашего сайта по отношению к конкурентам.
Есть множество способов ускорить загрузку сайта. Самые главные из них можно свести в 3 группы:
- Чистота HTML кода;
- Сжатие изображений;
- Подключение JavaScript уже после полного отображения страницы.
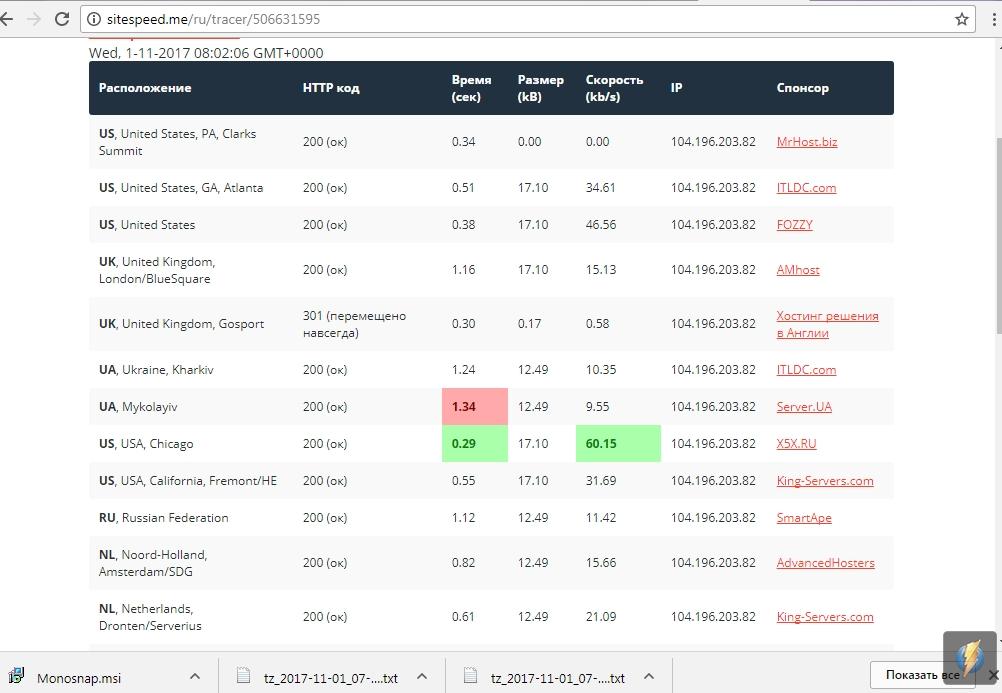
6. Долгий отклик от сервера
Скорость работы сайта зависит не только от оптимизации кода и контента на нем. Важную роль играет и скорость отклика сервера.
Существует много причин, по которым скорость отклика может быть низкой:
- Неправильная работа скриптов;
- Отсутствие кеширования;
- Слишком большое число параллельных запросов к базе данных;
- Техническая слабость сервера (нехватка памяти и производительности процессора).
Google рекомендует держать время отклика сервера в пределах 200 мс. По практике можно судить, что отклик свыше 300 мс уже начинает вредить ранжированию сайта.
7. Сайт слишком не похож на другие
Многие веб дизайнеры и владельцы сайтов считают, что оригинальность дизайна необходима для привлечения пользователей. На самом деле избыток креатива только вредит продажам.
В среде дизайнеров интерфейсов существует понятие «ментальная модель». Речь идет о том, что каждый новый посетитель сайта уже имеет в голове представление о том, как этот сайт должен выглядеть: где должно размещаться меню, «корзина», форма для отправки заказа и т.д. Такие представления складывается на основе опыта использования других ресурсов с похожим функционалом.
Не стесняйтесь внимательно просматривать сайты-лидеры в вашей нише и заимствовать у них основную логику построения интерфейса.
Ошибки в типографии
8. Трудночитаемый шрифт
Нечеткие, плохо читаемые шрифты отпугивают клиентов. Текст до сих пор остается главным инструментом для передачи информации эмоций и побуждения к действию.
Выбирая шрифт, обязательно протестируйте его как минимум на себе, а лучше на ком ни-будь. Тексты, — и это относится и к текстам, использованным в изображениях и анимации, — должны восприниматься легко и читаться бегло. Ваш текст точно не должен выглядеть как на скриншоте ниже.

Большое значение также имеет и длина строки. Слишком короткие строки заставляют наши глаза постоянно скакать по тексту. Но еще хуже, если длина строки очень большая. В этом случае читателю трудно перейти из конца прочитанной строки в начало следующей. Если вы заметили что-то подобное на своем сайте — это необходимо срочно изменить.
Подбирая шрифт и длину строк, обязательно учитывайте адаптивный дизайн. Помните, что ваш сайт будут просматривать на различных устройствах с разным размером экрана и расширением.
9. Плохой кернинг
Кернинг — это расстояние между символами в одном слове. Он сильно влияет на восприятие текста читателем. Слишком близко расположенные друг к другу буквы делают текст трудно различимым. Большой же интервал постоянно «цепляет» взгляд.
Кернинг можно менять вручную, но если вы не разбираетесь в дизайне, лучше просто выбрать шрифт с уже хорошим кернингом.

10. Использование множества шрифтов
Многие думают, что их сайт будет выглядеть оригинально и креативно, если в нем будет использовано несколько разных шрифтов. На самом деле не стоит брать более 2 шрифтов.
Различие в шрифтах действительно привлекает внимание посетителей, но совсем ни к тому, к чему нужно. Вы просто перегружаете сознание своих клиентов «лишней работой» — а это никому не нравится.
Для того чтобы выделить в тексте важные места и заголовки, лучше используйте разные «гарнитуры» одного и того же шрифта. Каждый шрифт имеет несколько гарнитур (вариантов написания) и они все прекрасно друг с другом сочетаются.
11. Конфликтующие шрифты
В целом здесь та же проблема, что и в предыдущем случае. Если вы решили использовать несколько шрифтов, то следуйте правилам:
- Один из шрифтов должен использоваться только для привлечения внимания (заголовках, специальных информационных вставках). Основной текст должен быть написан только одним шрифтом!
- Выбирайте полностью противоположные по эмоциональному окрасу шрифты. Чем больше будет «пропасть» между ними, тем, как ни странно, более естественно это будет выглядеть;
- Или выбирайте практически не отличимые друг от друга шрифты.
Ошибки контента
12. Содержание текста не ориентировано на посетителей
Вы должны четко знать, что из себя представляют ваши потенциальные клиенты — просчитать их желания, «боли» и страхи.
Не уделяйте слишком много внимания себе. Ошибочно думать, что обилие саморекламы поможет повысить продажи. Ваш сайт должен показать посетителям, что вы понимаете их проблему, разделяете их переживания и точно знаете как им помочь.
Правильно подстроив контент под запросы посетителей, вы быстро увеличите продажи. Для вашего удобства мы создали отдельное руководство о том как вести правильные контент маркетинг. Прочесть можно здесь.
13. Ваш контент не пригоден для беглого чтения
Большинство посетителей читает информацию бегло. По статистике даже маленький текст объемом всего в 600 символов полностью читают только 28-30%.
Такое поведение людей не означает, что вам нужно писать маленькие и малоинформационные тексты. Вы должны научиться делать контент так, чтобы его можно было прочитать бегло, буквально просканировать глазами.
Как повысить качество текста:
- Подзаголовки. Делайте их информативными, они должны четко говорить о чем будет ниже идущий текст;
- Логичная, подстроенная под интересы клиентов структура статьи;
- Краткие параграфы (2-3 предложения);
- Выделение жирным и курсивом. Выделяйте по-настоящему важные предложения и не перебарщивайте;
- Списки: нумерованные и ненумерованные.
14. На страницах мало «воздуха»
Слишком плотное наполнение страницы контентом мешает посетителям. Им трудно сосредоточится на главном.
Для каждой страницы вы должны определить ее цели и сосредоточиться на их выполнении, отбросив все остальное.
Посмотрите на главную страницу поиска Google. Она почти полностью пустая. Зато каждый посетитель сразу сосредотачивается на главном — строке поиска.
Это крайний пример, но он хорошо показывает, что отсекая лишнее, вы привлекаете внимание к главному.

Важно: пустое пространств на странице не должно сильно разобщать контент и навигационные меню на странице, как например на скриншоте ниже.

Подробнее узнать о том, что такое хороший контент и как его создавать, вы можете по этой ссылке.
15. Грамматические ошибки
Ошибки в грамматике вредят сайту по 2 причинам:
- Подрывают доверие к вам у посетителей;
- Не нравятся поисковым система. Да, Google и Яндекс прекрасно находят грамматические ошибки и учитывают плохое качество текста в своем ранжировании.
Ошибки в юзабилити
16. Вы не отвечаете на вопросы посетителей
Один из важнейших факторов ранжирования сайтов в поисковых системах — поведенческий фактор. И Google, и Яндекс всеми силами заставляют делать сайты удобными и полезными.
Не отвечая на запросы клиентов или предоставляя слишком долгий и запутанный путь к ответам, вы наносите своему бизнесу двойной удар:
- Понижаете ранжирование. Один из важнейших факторов ранжирования сайтов в поисковых системах — поведенческий фактор. Если посетитель не почувствует, что сайт может полностью удовлетворить его спрос, он быстро его покинет, и это не останется незамеченным поисковыми системами;
- Теряете клиентов. Не получив всей необходимой информации, посетитель навряд ли станет вашим покупателем.
Кроме того, для онлайн магазина критически важно иметь информацию о цене, адресе продавца и, желательно, адресе офлайновой торговой точки (даже если ее на самом деле не существует). Все это повышает ранжирование интернет магазинов.
Какую информацию ожидает получить потенциальный клиент:
- Цена услуг и товаров;
- Возможности возврата денег;
- Политика конфиденциальности;
- Как будет происходить доставка;
- Адрес вашей компании;
- Почему он должен обратиться именно к вам.
Помимо этого, важно объяснять клиенту значение действий, которые вы требуете от него совершить. Если вы просите заполнить какие-либо формы, перейти на следующий этап оформления сделки и т.п., обязательно сопровождайте это небольшим информационным сообщением.
17. Плохой поиск или его отсутствие
Любому достаточно объемному сайту, особенно онлайн магазину, нужен хороший внутренний поиск. Он поможет быстро найти товар и освоиться с крупной и сложной структурой сайта.
Поиск должен выдавать действительно релевантные запросу результаты и, в идеале, предлагать несколько дополнительных «лучших» предложений, подбор которых отвечает вашим коммерческим интересам.
Хороший поиск должен уметь:
- Автоматически исправлять опечатки;
- Корректно воспринимать дефисы;
- Предоставлять пользователю поисковые подсказки.
Плохая навигация
18. Не меняется подсветка уже посещенных страниц
Функция изменения цвета ссылок на страницы, которые уже были просмотрены, очень полезна для пользователей. Вы и сами наверняка часто пользуетесь ей, когда не хотите несколько раз переходить на страницы, которые не дали вам то, что вы хотели получить.
Кроме того, это не только удобно для посетителей, но и поднимает поведенческие факторы ранжирования. Вновь и вновь ошибочно посещая ненужную страницу, клиент будет сразу же ее закрывать.
19. Логотип сайта расположен по центру
Исследования показали, что большинство посетителей по привычке ищут логотип сайта в левом верхнем углу. Если логотип расположен в другом месте, например, посередине, количество времени, которое гости сайта затратят на то, чтобы его найти, увеличивается в 6 раз!
Быстрый доступ к логотипу очень важен. Щелкнуть по нему и перейти на главную — это первое, что придет на ум вашим клиентам, если они заблудятся на сайте.
20. Отсутствие «навигационной» строки
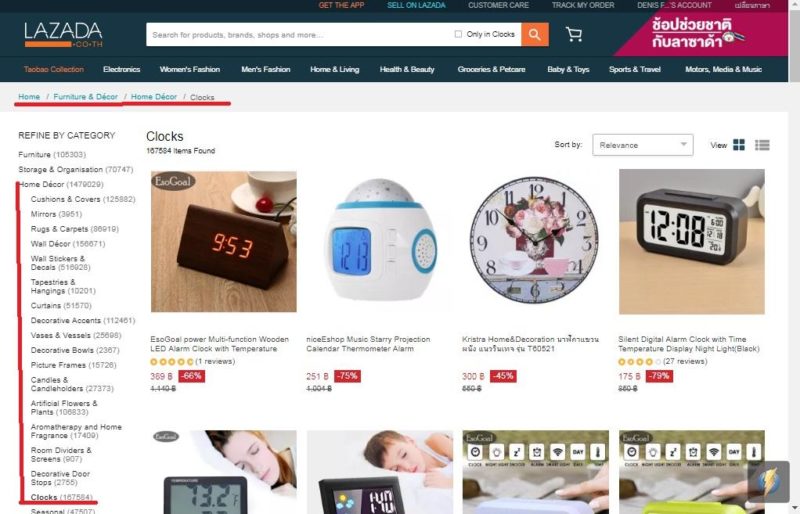
Правильно сделанная навигационная строка должна выглядеть так:

С ее помощью посетитель сможет быстро понять где он сейчас находится, в какую категорию входит просматриваемый им товар или услуга и т.д.
21. Слишком много анимации в навигационном меню
Навигационное меню должно быть удобным. Подвижные анимированные элементы отвлекают внимание. Их необходимо использовать крайне рационально — только там, где это действительно необходимо.
Ошибки в графике
22. Ничего не значащие изображения
Изображения на сайте должны выполнять одну из 2 функций:
- Помогать лучше ответить на вопрос посетителя;
- Обучать;
- Демонстрировать товар.
Ничего не значащие изображения только размывают смысл вашего послания. В лучшем случае это будет пустая трата ресурсов, в худшем — они будут отвлекать клиентов и вводить их в замешательство.
Указанные выше правила не стоит напрямую переносить на имидживые изображения, логотипы и т.п. Все это необходимо для создания нужной эмоциональной атмосферы, но пользоваться такими приемами надо очень выверено (лучше доверить это профессиональному дизайнеру).
23. Неправильный масштаб и большой размер изображений
Растянутые изображения с неправильным соотношением сторон выглядят дешево. Это вызовет сомнения в вашем профессионализме. Используйте стандартные соотношения длина и старайтесь отдавать предпочтение масштабированию «один к одному».
Большие изображения увеличивают время загрузки. Это не нравится и вашим клиентам, и поисковым системам.
Лучше всего использовать JPEG для обычных изображений и PNG, когда вам нужна прозрачность.
Мы также рекомендуем изначально сохранять изображения в тех размерах, которые потом будут использоваться на сайте и в социальных сетях.
Чтобы ускорить загрузку, используйте CDN. Ниже мы привели несколько бесплатных сервисов для примера.
24. Неадаптивный размер изображений
О пользе адаптивного дизайны мы уже говорили. Используйте CSS, чтобы размер изображений менялся в зависимости от размера экрана и его ориентации (горизонтальной или вертикальной).
25. Ошибки в метаданных
Для оформления метаданных к изображениям существует два правила:
- Во-первых, они должны быть;
- Во-вторых, они должны быть информативными и содержать ключевые фразы.
Технические ошибки
26. Нет кросбраузерности
Ваш сайт должен одинаково хорошо выглядеть и работать в любом популярном браузере.
Проверить кросбраузерность можно, к примеру, на ресурсе BrowserShots.
27. Вы стали заложником JavaScript
По ряду причин у вашего посетителя могут быть отключены или работать не корректно JavaScript. Ваш сайт не должен становится нефункциональным в этом случае.
28. Не сжатые изображения
Мы уже говорили о пользе скорости загрузки страницы. Добиться хороших показателей, не сжимая изображения, не получится.
29. Нет кэширования
Технология кеширования ускоряет загрузку сайта. Это критично важно как для удержания клиента, так и для хорошего ранжирования.
30. Неоптимизированный код
Код страницы (HTML, CSS, JavaScript) может и должен быть уплотнен. Уплотнение кода — это процесс удаления из него тех фрагментов, которые некритичны для работы. Сайт продолжает функционировать также, но скорость загрузки и чистота кода увеличивается.
Это важно для повышения ранжирования.
Юридические ошибки
31. Нет политики конфиденциальности
Да, большинство пользователей не разбираются в политики конфиденциальности и даже не читают ее условий. Но для многих из них важно знать, что вы позаботились о сохранении их личной информации.
32. Возврат и гарантия
Для интернет магазина очень важно иметь доступную и понятную информацию о правилах возврата товара и гарантии. Это дает вашим покупателям дополнительно чувство безопасности и, как следствие, повышает продажи.
Заключение
В одной статье невозможно уместить всю информацию, необходимую для создания эффективного сайта. Мы постарались рассказать вам лишь о самых основных ошибках.
Почему качественный сайт работает лучше купленных ссылок и как его правильно создать, я постарался ответить в этом видео
Вы всегда можете посмотреть подробное руководство по SEO оптимизации в нашем Гайде. Информация на нем всегда актуальна и регулярно обновляется.















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.