Привет! Новый редактор Gutenberg на wordpress принес немало головной боли вебмастерам. Как только он появился с очередным обновлением движка, все массово бросились его отключать. Существует несколько вариантов отключения редактора Гутенберга. Самый известный — через установку бесплатного плагина, например, Classic Editor. Многофункциональный плагин — Clearfy Pro, который я рекомендую всем владельцам блогов на вордпресс, тоже отключает Gutenberg.

Но цель этой статьи совершенно другая. Я хочу рассказать о достоинствах редактора Gutenberg. На самом деле он значительно расширяет функционал оформления статей.
И если сначала я тоже от него “отмахивалась”, то сейчас уже не представляю, как без Gutenberg красиво и интересно “разметить” статью.
Содержание:
Особенность редактора Гутенберг
На что похож Gutenberg? На блочный редактор. Если у вас есть опыт работы в конструкторах одностраничных сайтов, то с Гутенбергом проблем не возникнет. Это очень простой аналог.
Как вы уже поняли, сейчас Gutenberg на wordpress установлен по умолчанию. Никаких дополнительных действий для его подключения в редакторе не требуется. Новая запись открывается через Gutenberg. Предлагаю разобрать его функционал по блокам.
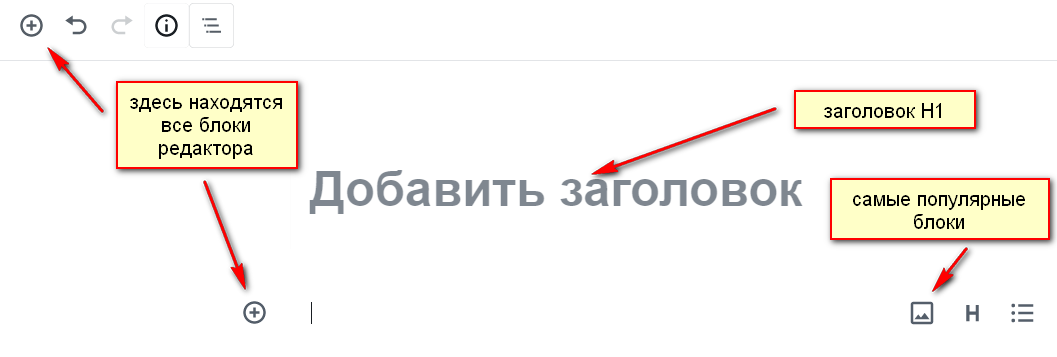
Самый просто вариант ознакомиться с блоками редактора — на странице новой записи кликнуть по иконке с плюсом в левом верхнем меню.
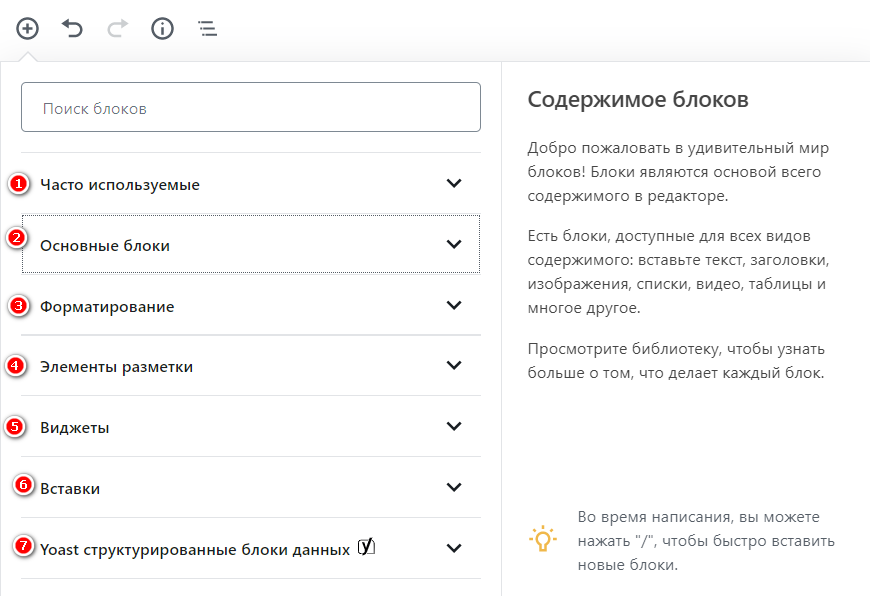
На момент создания статьи доступно 7 разделов редактора.
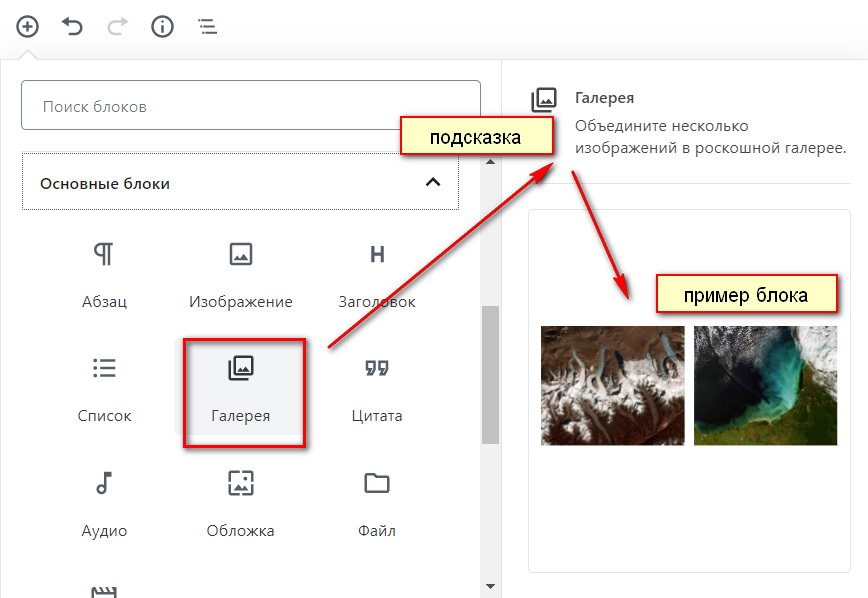
Каждый элемент Gutenberg сопровождается подсказкой, с которыми разберется даже начинающий вебмастер.
На первом скриншоте видно, что блоки редактора можно добавлять из верхнего меню (через иконку с “плюсом”), так и прямо в ходе оформления статьи через эту же иконку, которая появляется слева от текста.
Основные блоки редактора
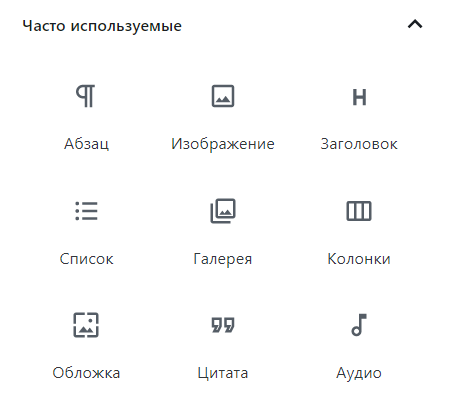
Часто используемые
На первом месте в Gutenberg — Часто используемые:
- абзац, который отвечает непосредственно за добавление текста в статью,
- изображение — размещение картинок и скриншотов,
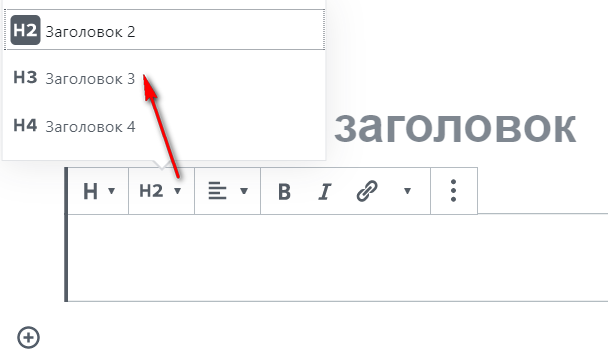
- заголовок — разметка заголовков в статье,
- список — добавление маркированных и нумерованных списков через редактор,
- галерея — размещение нескольких изображений в виде плитки,
- колонки — разметка контента по столбцам (это главная причина, по которой лично я подключила Gutenberg: мне очень не хватало этого функционала в обычном редакторе вордпресс),
Пример: этот блок реализован через макет с колонками.

- цитата — оформление цитат,
- аудио — размещение аудиофайла,
- обложка — добавление изображения или видео с текстом.
Основные блоки
Основные блоки, на самом деле, дублируют Часто используемые, за исключением двух дополнительных элементов: файл и видео.
Файл позволяет добавить ссылку на скачиваемый файл. Видео — загрузить новый видеоролик.
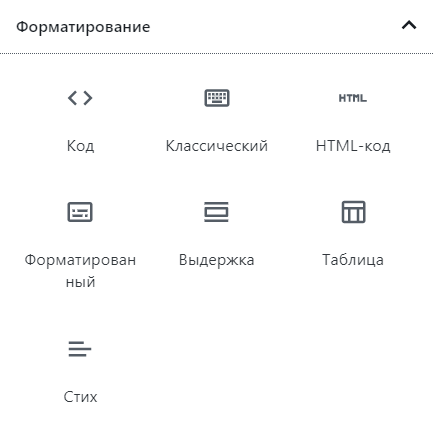
Форматирование
Раздел Форматирование Gutenberg содержит в себе следующие элементы:
- код — добавление фрагментов кода в статью,
- классический — переход к классическому редактору wordpress (кстати, прикольная штука: я ей пользуюсь, например, тогда, когда мне нужно “спрятать” ссылку — это проще сделать через классический редактор с подключенной темой Root),
- HTML — размещение произвольного кода HTML,
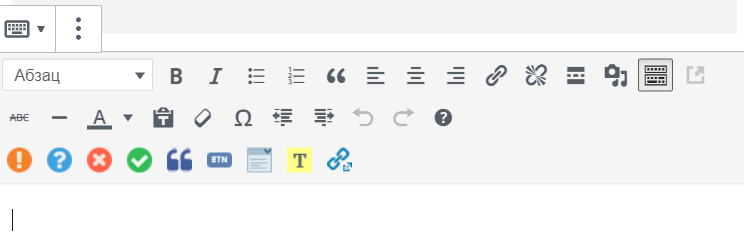
- форматированный — добавление стилизованного текста,
- выдержка — визуальный акцент на цитате в статье,
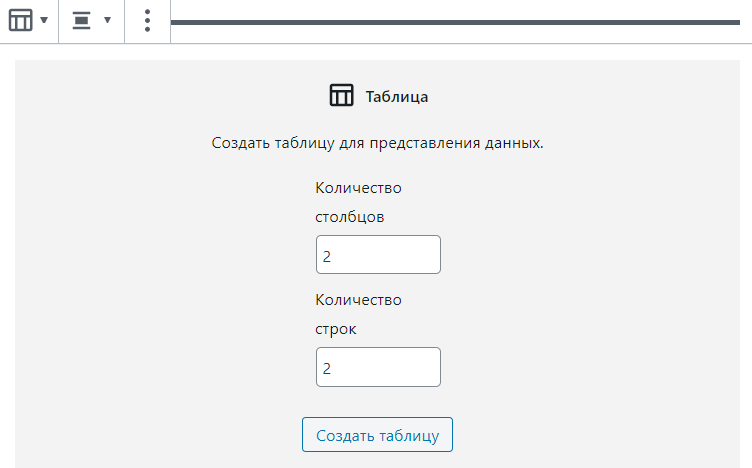
- таблица — создание таблиц без сторонних плагинов (как я этого ждала!),
- стих — размещение стихов (поэтические строфы, если актуально для тематики вашего блога).
Элементы разметки
К элементам разметки Gutenberg относятся:
- колонки — о них шла речь в Часто используемых блоках,
- кнопка — возможность добавления кнопки в текст статьи,
- группа — раздел, который группирует другие блоки,
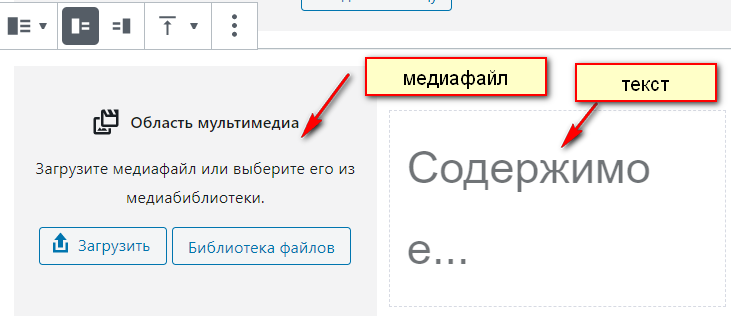
- медиа и текст — раздел текста с медиафайлом,
- тег “Далее” — отрывок на странице архивов,
- разрыв страницы — разделение статьи на несколько страниц,
- разделитель — промежуток в тексте с помощью горизонтального разделителя в редакторе,
- интервал — используется, если “не хватает” пространства между разделами статьи.
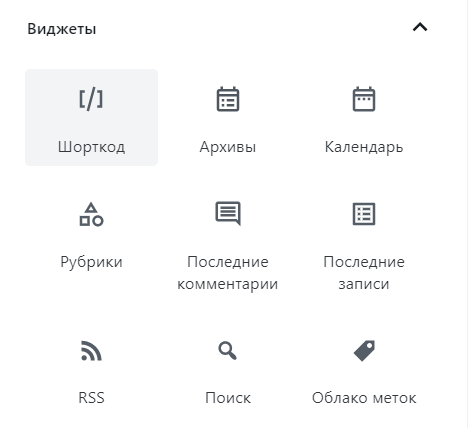
Виджеты
Виджеты в Gutenberg я не использую вообще, потому что у меня еще не возникало в них необходимости. Тем не менее в редакторе эти элементы присутствуют:
- шорткод — добавление пользовательских элементов,
- архивы — размещение в записи архивов по месяцам,
- календарь — календарь записей сайта,
- рубрики — показ списка всех рубрик,
- последние комментарии — список самых свежих комментариев,
- последние записи — вывод списком последних записей на сайте,
- RSS — отображение элементов из любой RSS-ленты,
- поиск — поле поиска в статье,
- облако меток — можно разместить в конце текста, как вариант.
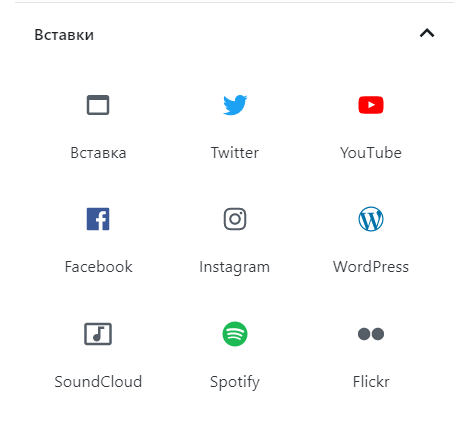
Вставки
Вставки Gutenberg отвечают за встраивание содержимого из внешних источников. Например, на вордпресс можно настроить интеграцию постов с Facebook, Instagram, Twitter, YouTube, Vimeo и т.д. Это площадки, с которыми знакома русскоязычная аудитория.
Всего доступно более 30 вставок — Reddit, Amazon, Spotify и т.д. С остальными интеграциями вы ознакомитесь самостоятельно.
Yoast структурированные блоки данных
Содержить всего два элемента:
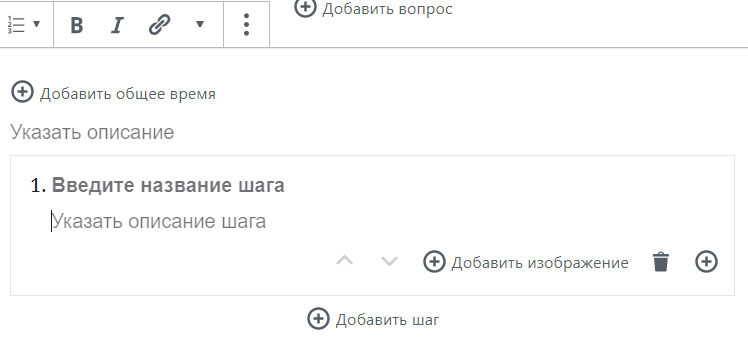
- Yoast How-to — возможность создавать пошаговые руководства в SEO-оптимизированном виде,
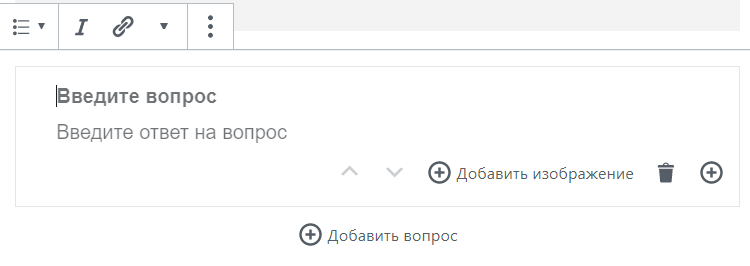
- Yoast FAQ — оформление списков часто задаваемых вопросов.
Другой вариант, как добавить блоки в статью
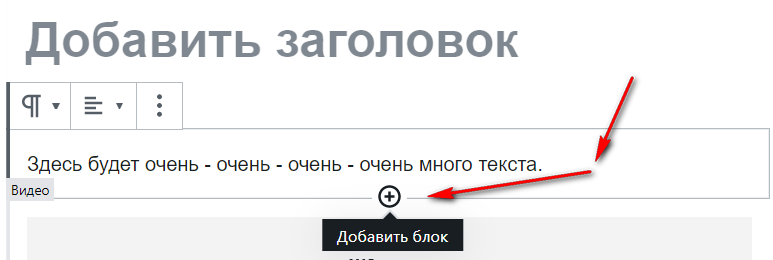
Я уже делала небольшой акцент на том, что элементы блоков Gutenberg можно добавлять непосредственно в ходе создания статьи. Для этого достаточно выделить мышкой блок, после которого требуется добавить новый.
При наведении на нижнюю границу раздела появляется иконка “с плюсом” и подсказкой “Добавить блок”.
Еще вариант. При выделении в редакторе любого раздела статьи над его верхней границей отображается меню. При клике на три вертикальные точки (Еще настройки) появляется дополнительная панель с инструментами Gutenberg. Она позволяет скрыть параметры блока, продублировать, редактировать как HTML, группировать или Удалить блок.
Есть две опции — вставить до и вставить после, они тоже отвечают за добавление интерактивных элементов в текст.
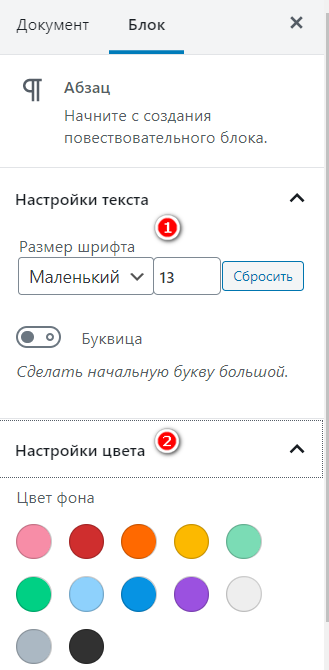
Настройка шрифта и выделение текста разными цветами
Еще одним преимуществом Gutenberg является возможность в статье точечно изменять размер шрифта и важные текстовые блоки выделять другим цветом.
Чтобы эти настройки отобразились в правой панели редактора, необходимо в статье выделить абзац с текстом.
За это отвечает раздел Блок и две опции: размер шрифта и цвет фона (заливка).
Вывод
Не пугайтесь Gutenberg: его главное преимущество — расширение функционала редактора статьи за счет разнообразия новых интерактивных элементов.
Недавно на Ютуб смотрела довольно известного и в меру скандального психолога Веронику Степанову.😉 Она произнесла замечательные слова: “Будьте всегда открыты к новому. Делайте то, чего никогда не делали ранее. В противном случае всё остальное ведет вас к деменции”. Всегда можно начать с таких “мелочей”. Кстати, я нашла эту запись.
Автор статьи Ольга Абрамова, блог Денежные ручейки








































Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.