Для того, чтобы сайт заработал в полную силу, необходимо установить на него плагины оптимизации wordpress.
Плагины — это специальные модули, созданные для расширения возможностей сайта. Большинство плагинов бесплатно предоставляет движок Вордпресс, но существуют и платные плагины, воспользовавшись которыми, несомненно сайт станет более функциональным.
Сейчас продвинутые вебмастера могут упрекнуть меня в том, что плагины нужно заменять специальными скриптами. Якобы первые сильно нагружают любой сайт и тормозят скорость его загрузки.
Но недавно я слушала одного вебмастера – «широкого известного в узких кругах», и он сказал, что по факту вы пишите тот же код в файле (functions.php), который ранее был написан в другом файле.
Это важно. Ведь для меня работа с кодом сопровождается страхом сделать ошибку. Один нечаянно удаленный символ, и восстановить сайт я смогу только через откат системы.
Ну, и кроме того, на моем блоге работает всего 17 плагинов, и при необходимости еще 2-3 модуля можно смело отключить.
Содержание:
TinyPNG — плагин для оптимизации изображений
По запросу вебмастеров — один из самых популярных модулей. Действительно, изображения, загружаемые на сайт, занимают место и замедляют работу любой онлайн-площадки.

Плагин TinyPNG сжимает новые изображения сразу во время из загрузки на веб-ресурс.
Tinify имет два тарифа — платный и бесплатный. Бесплатный тариф рассчитан на 500 запросов на сжатие в месяц.


Yoast SEO — для СЕО оптимизации сайта и статей
Считается одним из самых важных плагинов wordpress для работы сайта. Сам термин SEO уже наталкивает на мысль, что плагин предназначен для оптимизации веб-площадки и статей. В этом и заключается его главная функция.
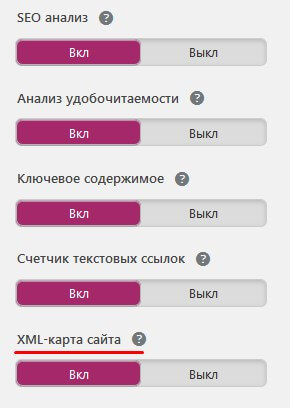
Yoast SEO позволяет проводить СЕО-анализ статей на оптимизацию текста под ключевую фразу и читабельность. Благодаря этому модулю, в настройках статьи появляется возможность добавлять к странице title и description – необходимые теги для поисковых роботов.

Также плагин позволяет построить XML-карту сайта, не прибегая к помощи дополнительных модулей. Делается это буквально в один клик, передвинув рычажок настройки в соответствующую позицию.
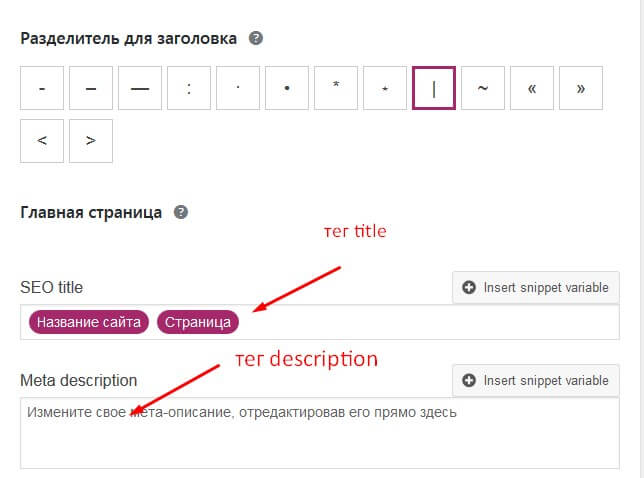
В разделе Отображение в поисковой выдаче есть настройки, отвечающие за то, как будет выглядеть страница в поиске.

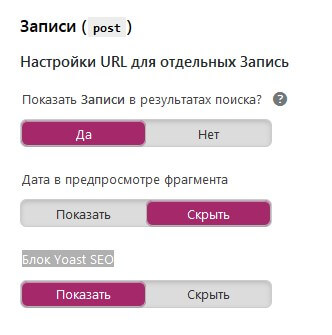
99% добавляемых записей на сайт предназначены для индексирования поисковыми роботами. В Yoast SEO за это отвечает вкладка Типы содержимого. Чтобы записи сайта показывались в поисковой выдаче, для этого необходимо рычажок соответствующей настройки переключить в позицию Да. Блок Yoast SEO подключается тоже здесь.

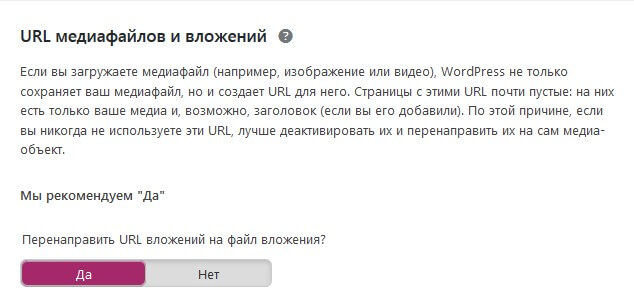
Следующая вкладка Медиа предназначена для перенаправления с URL медиа на сам объект. Рекомендуется в настройках выставить позицию Да.

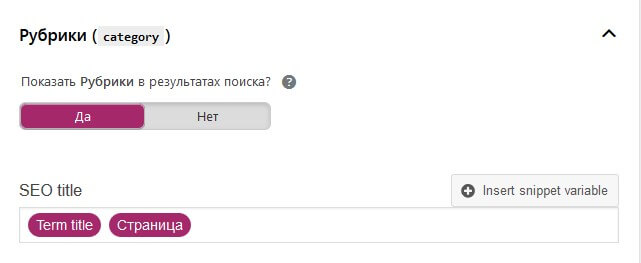
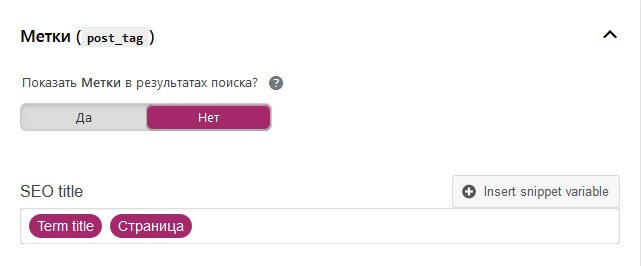
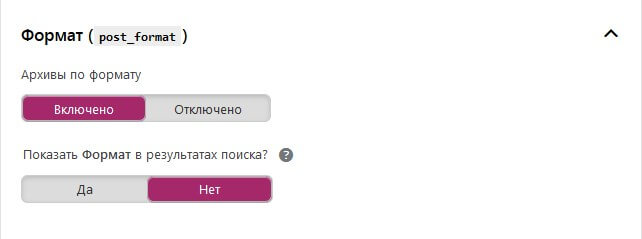
Таксономии отвечают за настройку основных компонентов блога: рубрик, меток, формата.
И если рубрики нужно показывать в результатах поиска, то метки в настоящее время рекомендуется отключать, ровно так же, как и формат.



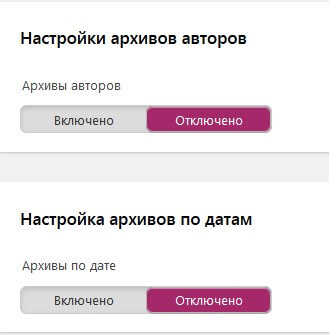
Архивы на блоге создают дубли страниц, поэтому они тоже должны быть отключены.

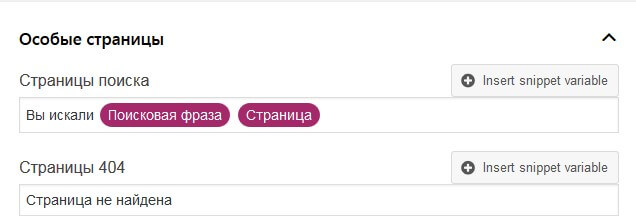
Эта вкладка (Архивы) отвечает за отображение страницы 404.

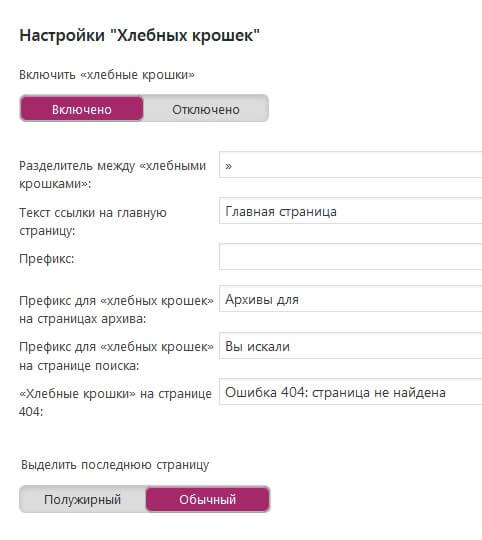
В свое время, благодаря плагину Yoast SEO, я смогла настроить буквально в несколько кликов «Хлебные крошки» на сайте. Хотя ранее другими методами у меня не получалось это сделать.

Кроме основных настроек через Yoast SEO сайт можно связать с социальными сетями и воспользоваться дополнительными инструментами, например, импортировать настройки из других SEO плагинов.
Clearfy Pro — исправление СЕО ошибок, ускорение, удаление мусорных страниц
Из всех плагинов, которые будут перечислены в этой статье, это единственный плагин, купленный за деньги. Его стоимость не так велика, и я жалею лишь об одном, что узнала о нем достаточно поздно. А ведь он помогает решить многие проблемы сайтов, созданных на движке вордпресс.
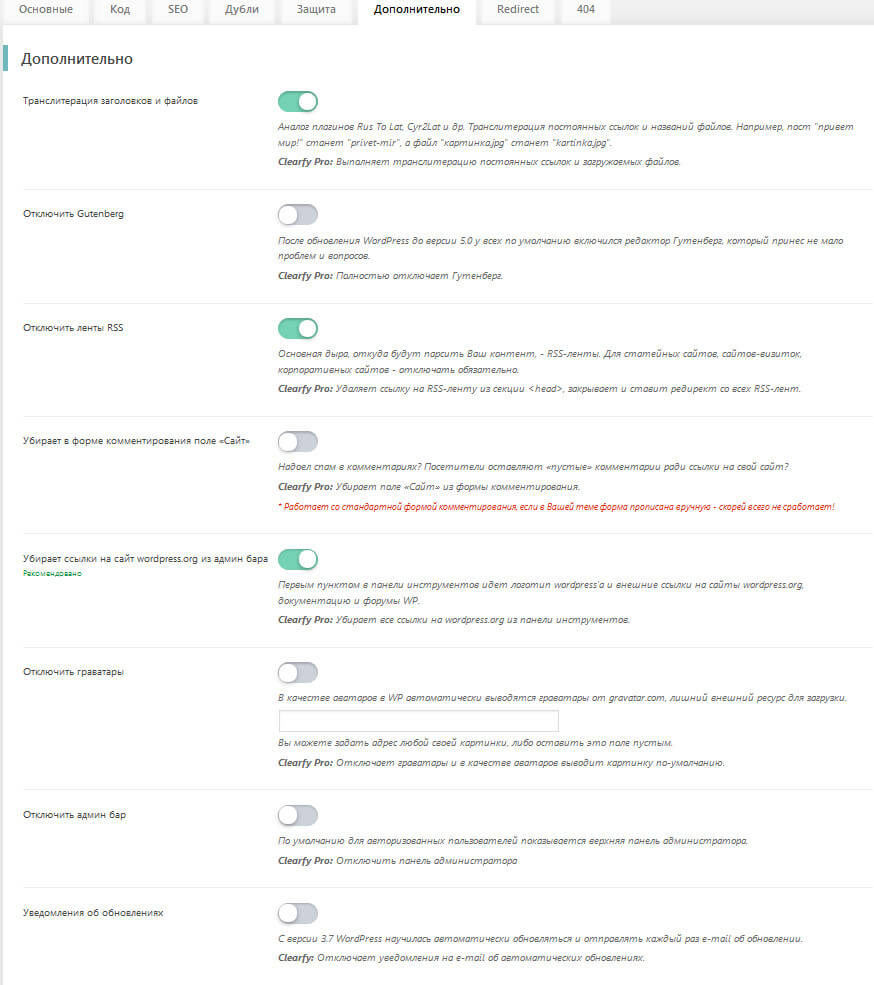
После установки плагина Clearfy и редактора Gutenberg я отключила ряд модулей, обзор которых есть в этой статье.
Основные преимущества плагина:
- удаление лишнего кода и мусорных страниц;
- удаление ненужных ссылок из секции <head>;
- улучшение SEO на сайте;
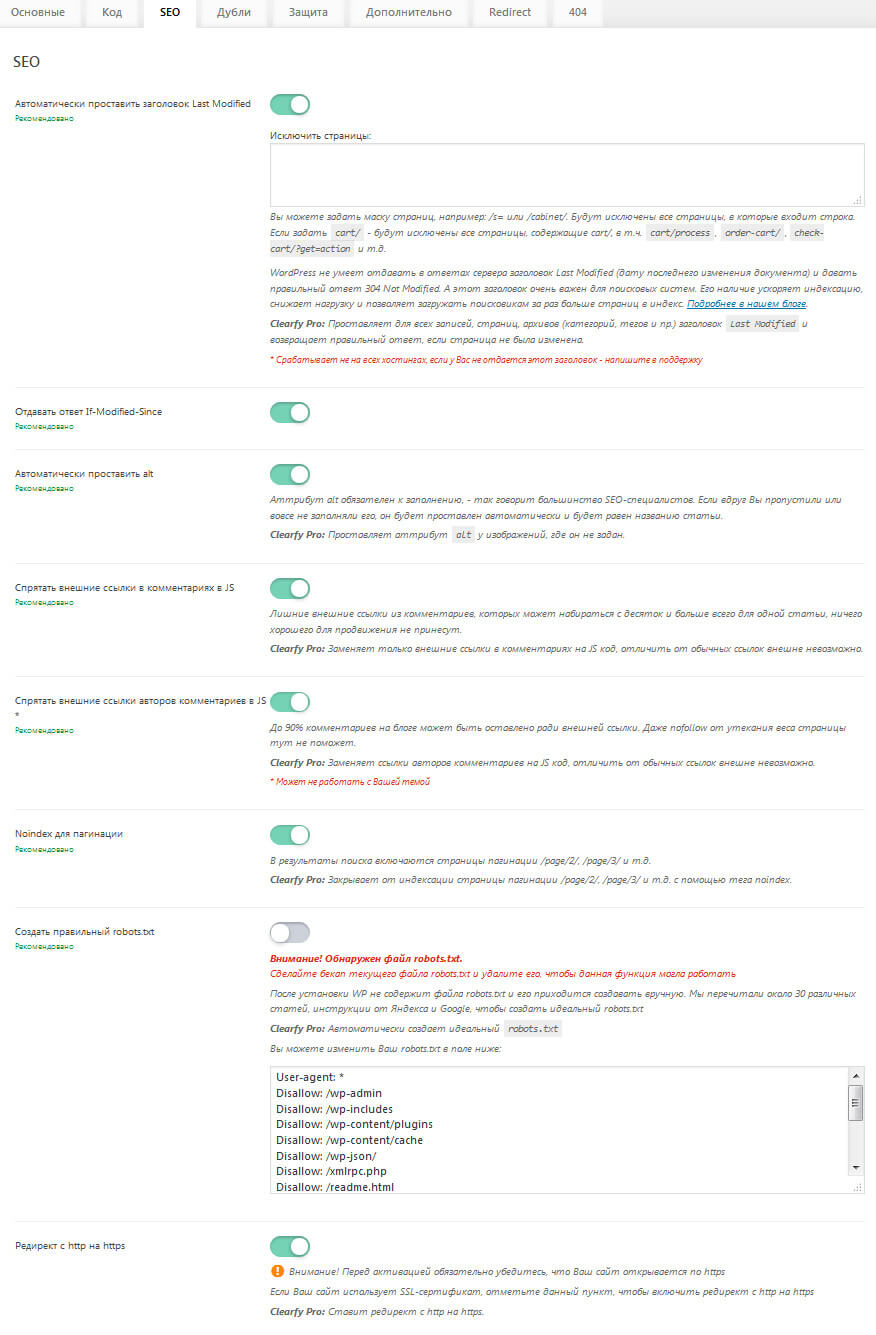
- автоматическое проставление атрибута alt к изображениям;
- замена внешних ссылок в комментариях на JS код;
- автоматическое создание правильного robots.txt;
- перенаправление с http на https при установке SSL-сертификата;
- закрытие от индексации страниц пагинации;
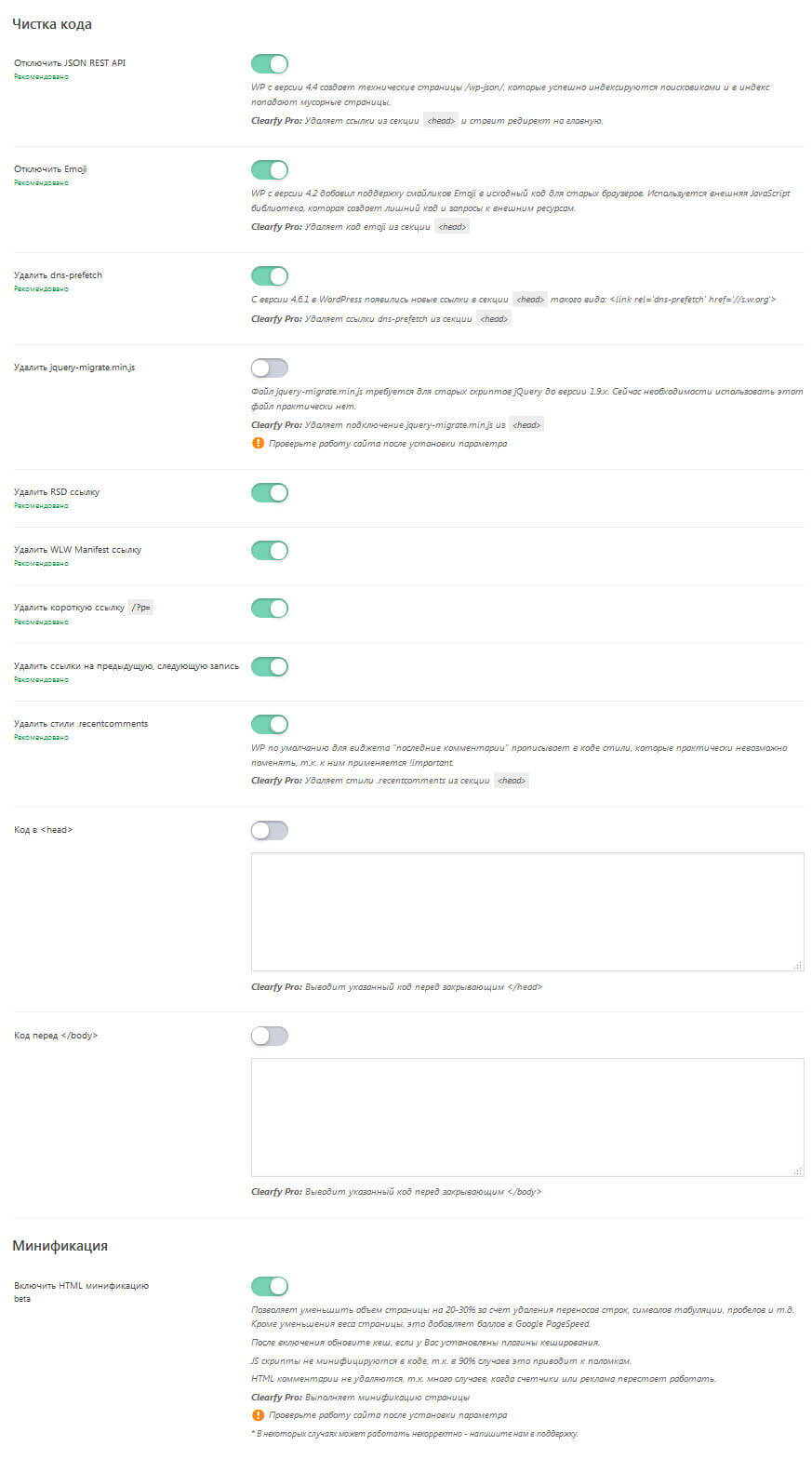
- HTML минификация кода;
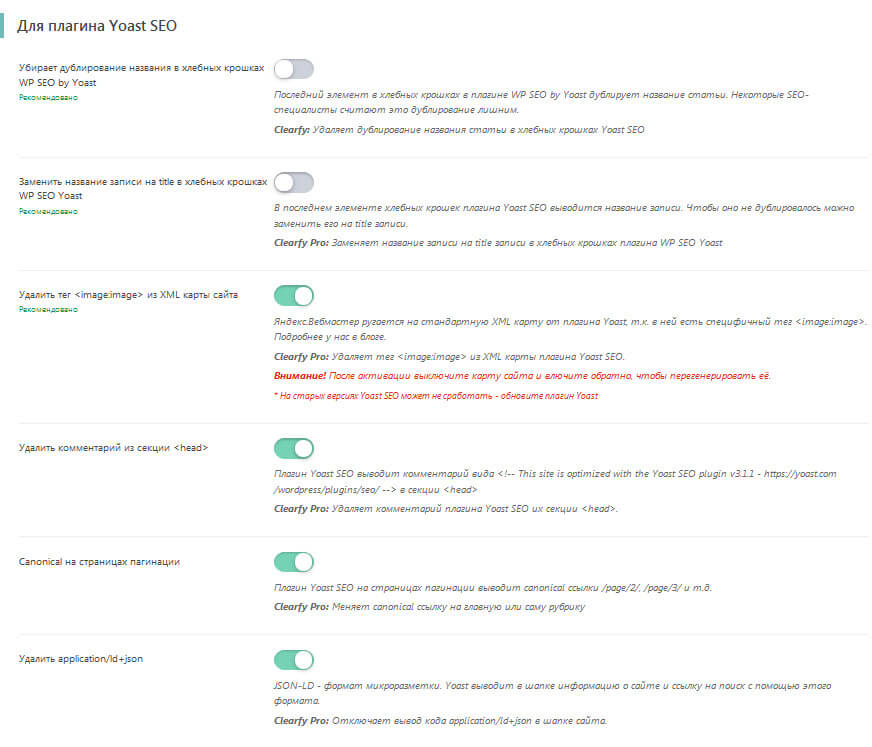
- дополнение возможностей Yoast SEO (закрытие дублирования названий в «Хлебных крошках», удаление тега <image:image> из XML);
- удаление дублей страниц (архивы дат, архивы пользователей, ?replytocom);
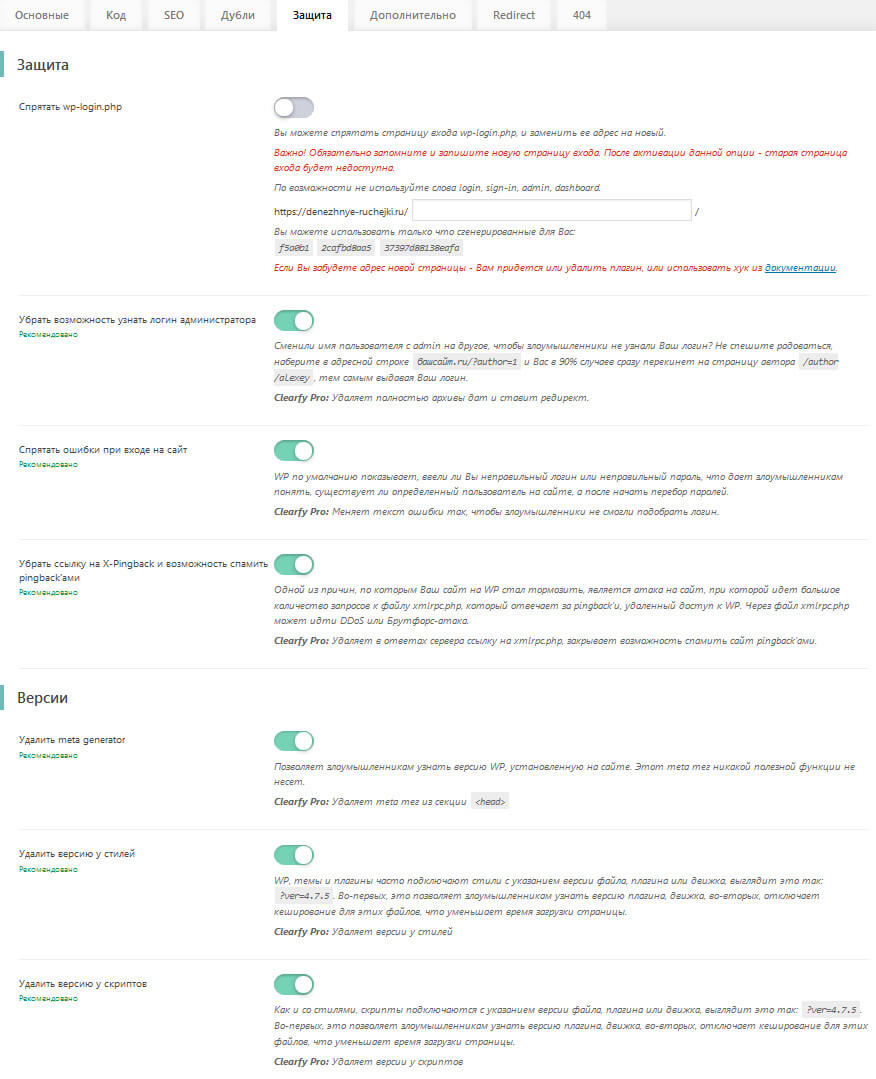
- усиление защиты сайта через скрытие возможности узнать логин администратора, скрытие ошибок при входе на сайт, удаление версий стилей и скриптов;
- защита контента (добавление ссылки при каждом копировании текста на ваш сайт, отключение правой кнопки мыши, возможности выделять текст и горячих клавиш, как способ борьбы воровства контента), и др.
Благодаря Clearfy Pro, исходный код веб-площадки становится чище, его вес меньше. Сайт легче продвигается в поисковых системах, когда все основные SEO ошибки устранены.
Настройки модуля включают 8 вкладок: основные, код, SEO, дубли, защита, дополнительно, Redirect, 404.
Код:

SEO:

Дубли:

Защита:

Дополнительно:

WP Sitemap Page — автоматическое создание карты сайта для читателей
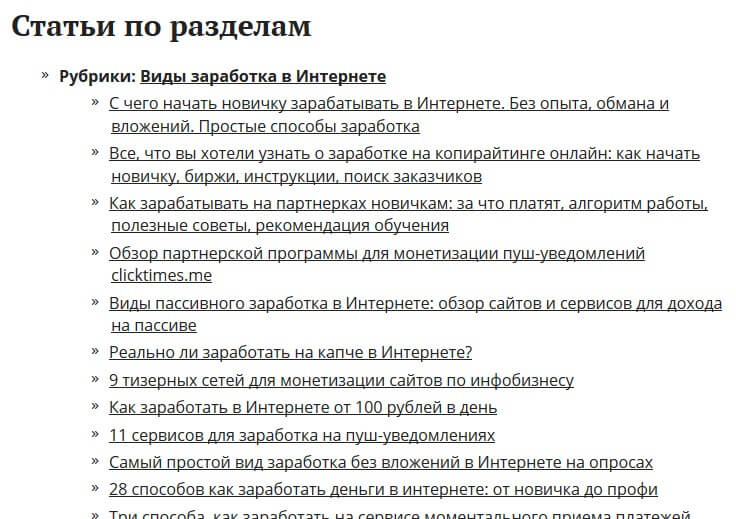
Этот плагин необходим для построения карты сайта для людей. На любой информационной веб-площадке всегда имеется содержание опубликованных статей (карта сайта). За это как раз и отвечает модуль WP Sitemap Page.
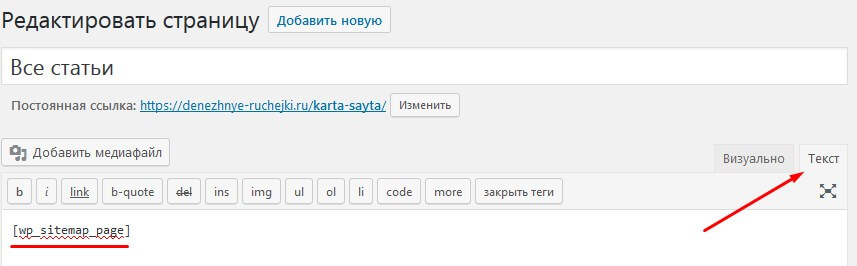
Настройка WP Sitemap Page довольна простая. Данный код wp_sitemap_page (в квадратных скобках) необходимо добавить на новую страницу сайта через вкладку Текст и сохранить изменения. Перед сохранением не забудьте этой странице придумать заголовок, например, Все статьи.

Карта сайта построится автоматически. И по мере добавления новых статей будет обновляться самостоятельно.

Smush — аналог TinyPNG
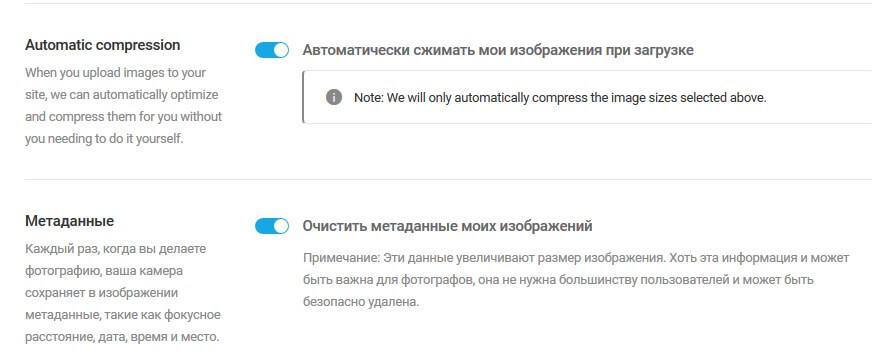
Предназначен для оптимизации изображений, проще говоря, для уменьшения их веса. Достаточно бесплатной версии. В настройках Массовая оптимизация нужно выставить 2 активные позиции:
- автоматически сжимать мои изображения при загрузке;
- очистить метаданные моих изображений.

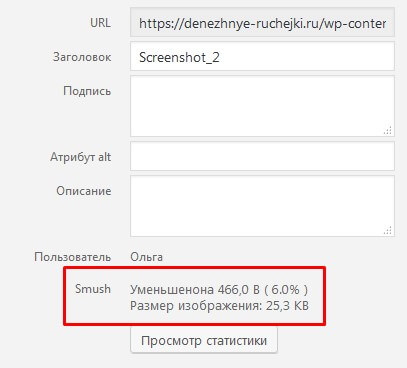
При следующей загрузке картинок на сайт их вес будет автоматически уменьшаться. Это можно отследить в окне Параметры файла.

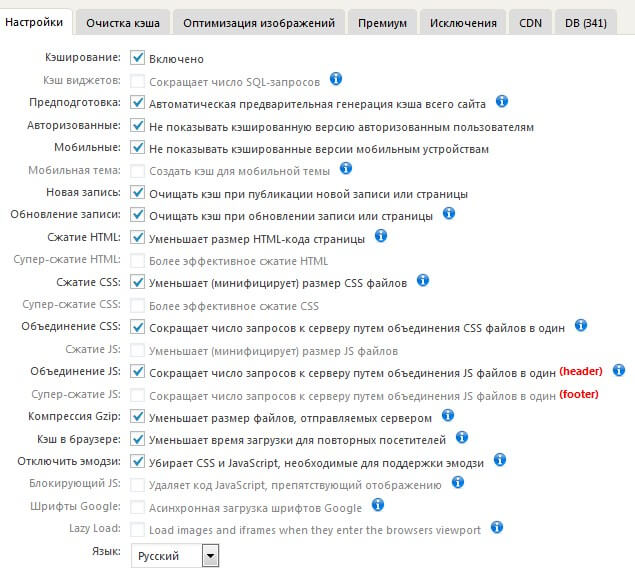
WP Fastest Cache — плагин для ускорения загрузки страниц сайта (кэширование)
Плагин ускоряет скорость загрузки страниц сайта, не создавая нагрузки на сервер.
В бесплатной версии доступно только две вкладки для редактирования.
Настройки:

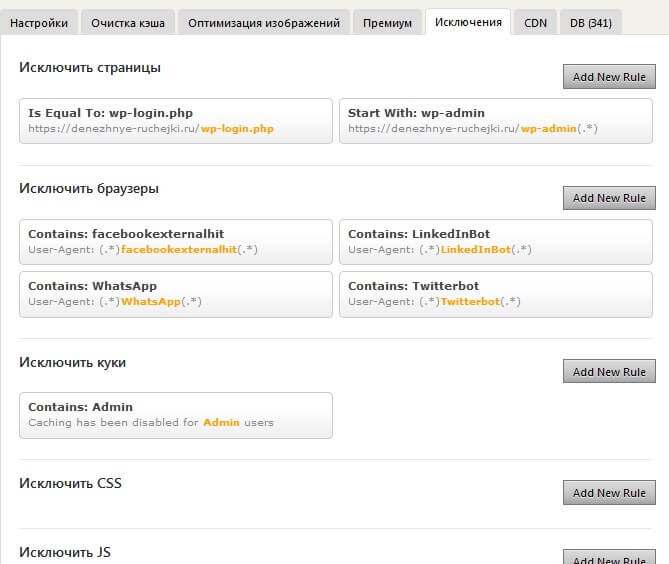
Исключения:

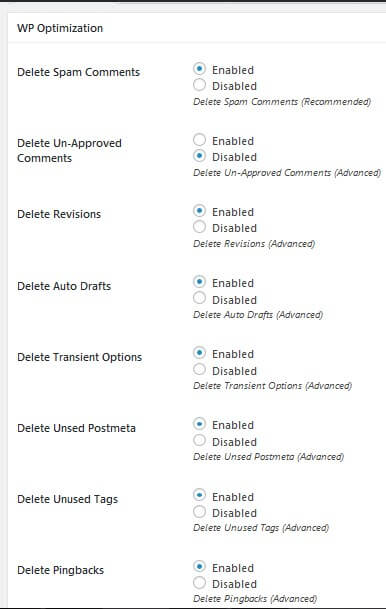
Simple Optimizer — для оптимизации базы данных
Модуль предназначен для оптимизации базы данных и очистки ее от накопившегося «мусора».
Плагин работает в ручном режиме. Рекомендуется включать 1 раз в месяц.
Есть 2 основные вкладки для настройки:
- WP Optimization
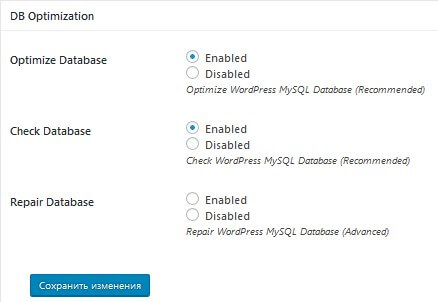
- DB Optimization


Contact Form 7 — плагин для создания формы обратной связи на сайте
Форма контактов для связи должна быть установлена практически на любом сайте. Позиционируя себя, как блогер, вам все равно придется общаться с читателями. Не каждый посетитель сайта готов поделиться своим мнением в комментариях. Некоторые предпочитают написать лично и получить ответ.
Кроме того, форма для связи необходима для сотрудничества с рекламодателями. Иначе как рекламодатели смогут связаться с вами? Если есть ссылки на соцсети – это хорошо. Но для официального вопроса чаще всего пишут на почту, которая привязана к форме контактов.
На сайте вордпресс вывод формы контактов осуществляется за счет плагина Contact Form 7. На блоге я уже рассказывала, как сделать обратную связь на сайте. Также этот урок записан в видеоформате.
Really Simple SSL — для перевода сайта на протокол HTTPS
Этот плагин на блог был установлен приглашенным вебмастером еще в конце 2016 года в момент, когда он переводил мой ресурс на SSL-сертификат. Модуль до сих пор работает, и его отключение приведет к тому, что сайт откатится обратно к http.
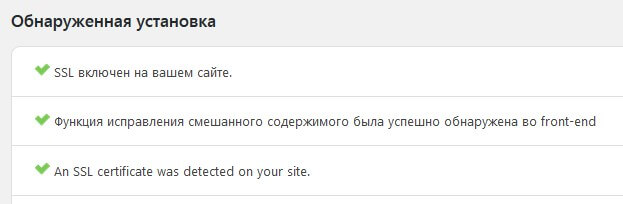
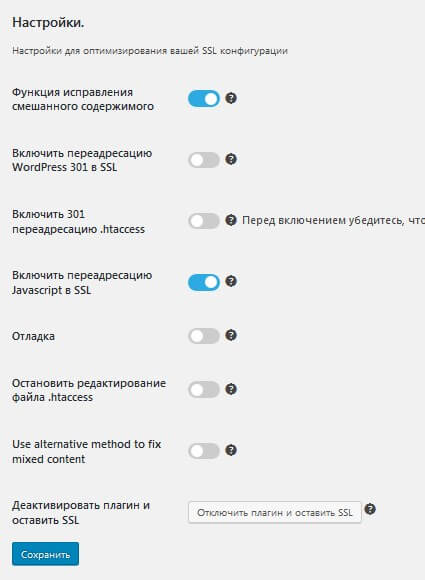
Основная задача плагина быстро перевести сайт на безопасный протокол HTTPS. Особых настроек не требует. И отследить их можно на вкладке Конфигурация и Настройки.
Конфигурация:

Настройки:

Hide Links — скрытие внешних ссылок
Этот модуль предназначен для скрытия внешних ссылок на сайте. Наверняка вы знаете, что большое количество внешних ссылок с веб-ресурса расценивается поисковыми алгоритмами как СПАМ. И, как еще один неблагоприятный фактор, растрачивается вес самого сайта.
Что делать, если без внешних ссылок не обойтись? Я столкнулась с такой проблемой на своем блоге. Так как мне часто приходится рассказывать о различных сервисах, не дать ссылку на них просто невозможно. Существует один путь для решения такой проблемы – это закрытие ссылок. Это можно сделать с помощью специального скрипта urlspan, что самостоятельно мне не удалось реализовать. Или с помощью вышеуказанного плагина Hide Links.
Передо мной стояла задача скрыть внешние ссылки из статей блога. Но это не единственная функция модуля. Также автоматически он скрывает ссылки авторов комментариев и ссылки в тексте виджетов.
Как работать с Hide Links, смотрите подробный видеоурок:
Akismet Anti-Spam — автоматическая сортировка СПАМа
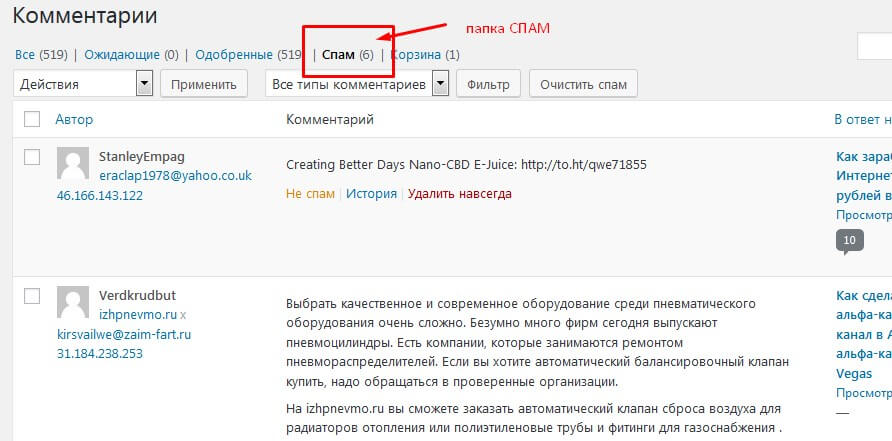
Плагин борется со спамом на блоге. Ежедневно через ваши комментарии проходит большое количество спама. Благодаря установленному модулю, вы даже не будете этого замечать. Почему? Потому что СПАМ будет автоматически отфильтрован и перенесен в одноименную папку. От вас требуется только 1-2 раза в месяц открыть эту папку и очистить СПАМ.

Настройка
Обратите внимание, что плагин Akismet уже есть в списке плагинов вашего сайта, но его необходимо активировать и получить API-ключ.
Идем по шагам:
- нажимаем кнопку Активировать,
- далее в появившемся сообщении — Активируйте вашу учетную запись.
- далее Получить API-ключ.
- на следующей странице нажать GEN AN AKISMET API KEY.
- заполните форму: адрес электронной почты, которая указана на вашем сайте (во вкладке Настройки — Общие), имя пользователя встанет автоматически, пароль придумайте самостоятельно, используя символы, цифры и буквы на латинском языке. Зарегистрируйтесь.
- мы не будем платить деньги за этот плагин Akismet, поэтому выберем тариф Basic и нажмем на Get Started.
- в правом столбце необходимо перетащить бегунок влево до значения 0.00 $.
- В левом столбце введите свое Имя и Фамилию. Continue.
- поздравляю! API-ключ сгенерирован, его необходимо скопировать, вернуться в окно Параметры и вставить в пустую строку. Сохранить изменения. Теперь плагин Akismet полностью активирован и готов защищать вас от спама.
Кстати, сохраните данный ключ у себя в закладках или на компьютере. При создании очередного сайта не будет необходимости проводить процедуру генерирования: этот же самый ключ можно будет вставить вручную. И на электронной почте (которую вы указали) в письме вы также можете найти ваш API-ключ.
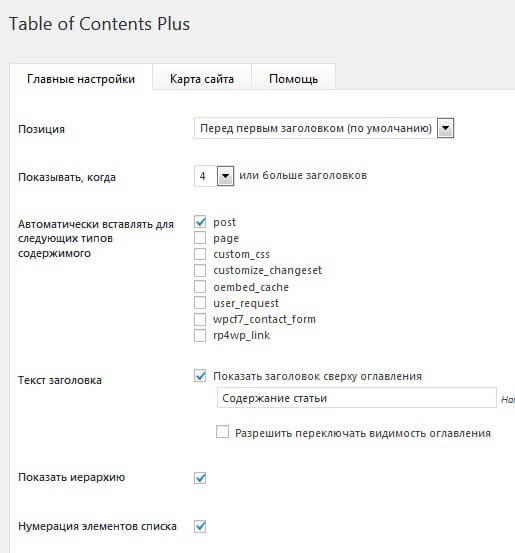
Table of Contents Plus — создание Оглавления в статье
Где-то я читала, что поисковая система Google оценивает наличие оглавления в статье на сайте, как позитивный фактор ранжирования. Это из области удобного юзабилити для пользователей. Ждать роста трафика на сайт, от того, что вы установили содержание в статью, не стоит. Но это еще один маячок для алгоритмов, что сайт сделан для людей, а не для простого заработка.
Оглавление в статье можно вывести скриптом или через специальные плагины. Я тестировала 3 плагина, и как это не странно, все плагины работали некорректно. Проблема была во внешнем виде оглавления. Видимо, это особенности используемого шаблона сайта.
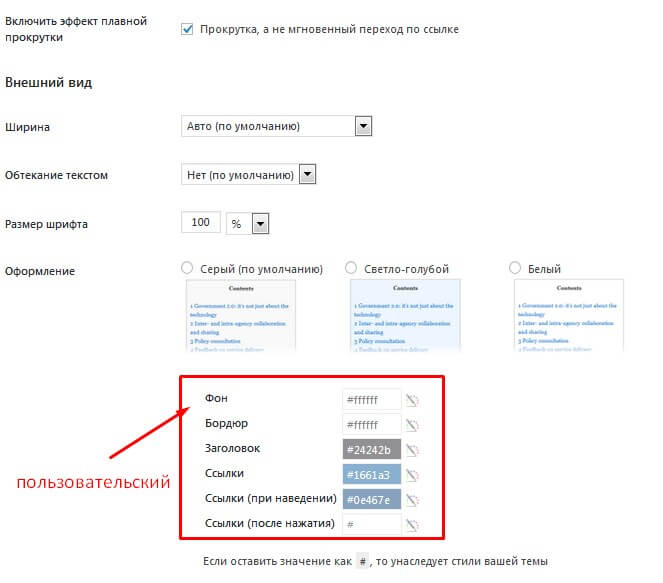
В итоге, я установила Table of Contents Plus, включив Пользовательское оформление. Другие варианты оформления выводили оглавление криво. В Пользовательском оформлении я отключила фон и рамку. И только после этих действий, меня более или менее устроил результат.


Кстати, этот плагин также позволяет построить карту сайта, не прибегая к использованию WP Sitemap Page.
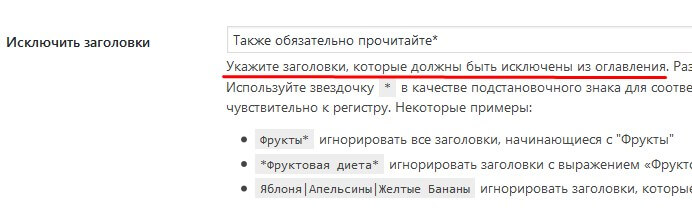
Учтите следующий нюанс. Если на блоге под статьей выводится список рекомендуемых публикаций с заголовком, это заголовок попадает в содержание статьи. Чтобы отключить вывод последнего, добавьте его в Расширенные настройки в поле Исключить заголовки. Остальные опции – по умолчанию.

Related Posts for WordPress — похожие записи
Самое время пришло поговорить о плагине, который отвечает за Похожие записи на блоге. Ранее я пользовалась WP Related Posts ровно до того момента, когда после очередного обновления он просто «положил» мой блог. Вплоть до того, что мне пришлось делать откат по плагинам, чтобы восстановить работу площадки.
Related Posts for WordPress выводит похожие записи под статьей. Есть два варианта настройки модуля – с миниатюрами или в виде заголовков. Мне понравился второй вариант, и на данный момент так выглядит блок похожих записей на моем сайте.

Больше подробностей в видеоуроке:
WP-Note — выделение текста цветными рамками
В конце статьи я расскажу о плагинах, которые необязательно иметь на сайте, но тем не менее, они несут полезный функционал, который расширяет возможности веб-площадки.
К таким модулям можно отнести WP-Note. Это плагин – «украшалка». Он позволяет выделять в красивые цветные рамки ключевые мысли в тексте статей. Как это выглядит, наверняка вы видели на моем блоге.
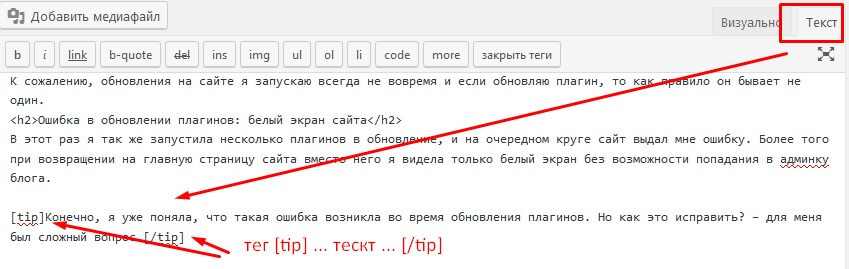
Этот плагин не требует настройки, его просто нужно активировать после установки. Но важно знать теги для выделения текстовых абзацев. Теги прописываются на вкладке редактирования записи – Текст.

Обратите внимание, что закрывающий тег всегда стоит с символом «слэш» (/). Все теги должны быть заключены в квадратные скобки.
Виды тегов:

Друзья, в момент создания этой статьи я решила обновить версию PHP блога до 7.2. До конца 2019 г это нужно реализовать всем владельцам сайтов на wordpress. Обновление версии происходит через хостинг, на котором расположена ваша веб-площадка. Все, что нужно сделать – это выбрать новую версию и нажать на кнопку Сохранить.
Казалось бы, что проблем с обновлением возникнуть не должно. Но в моем случае случилось так, что блог перестал открываться. Работоспособность блога как всегда помогли восстановить специалисты хостинга Timeweb. Оказалось, что проблема возникла как раз из-за плагина WP-Note! Его действующая версия не совместима с новой версией PHP 7.0.
Совет! До версии PHP 7.0 можно пользоваться плагином WP-Note. Перед обновлением плагин нужно отключить. С новой версией PHP 7.0 работает новый модуль WP-Note 2019.
Если вы пользуетесь новым редактором вордпресс Гутенберг, плагин WP-Note вам больше не понадобится. В Gutenberg есть специальный функционал для выделения отдельных абзацев цветом.
WordPress Database Backup — создание резервной копии базы данных Вордпресс
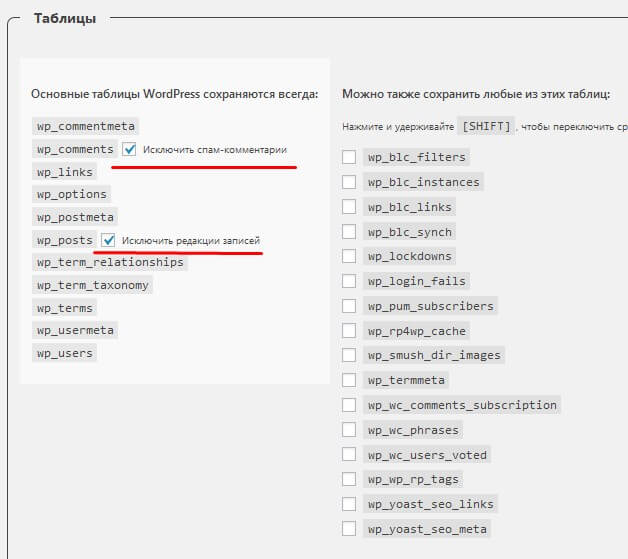
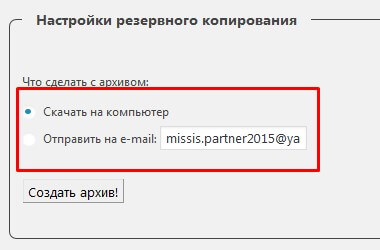
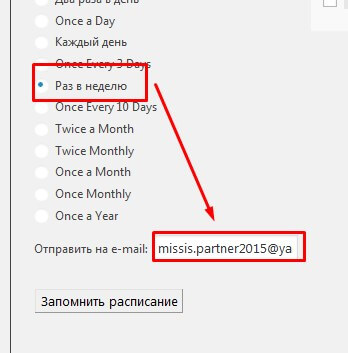
Данный модуль обеспечивает Резервное копирование базы данных WordPress по требованию.
Я сделала настройки так, что 1 раз в неделю мне на электронную почту приходит архив базы данных моего блога.
В любой момент я могу скачать себе этот архив на компьютер и восстановить информацию.
Настройки плагина очень просты. Все подробности на скриншоте:



Broken Link Checker — отслеживание «битых» ссылок
Это один из плагинов на сайте, который можно активировать время от времени. Предназначен для отслеживания «битых» ссылок.
Внешние ссылки на веб-площадке появляются не только потому, что вы добавили их в тексте. Также источником внешних ссылок являются комментарии.
Периодически случается, что сайты, на которые идут ссылки, по тем или иным причинам перестают работать. С точки зрения поисковой оптимизации – это плохо. Не зря такие ссылки называют «битыми». И от них нужно избавляться. Как? Просто удалять.
Broken Link Checker практически сразу (в зависимости от настроек) реагирует на то, что ссылка «сломалась». Об этом информация появляется в консоли блога. И приходит уведомление на электронную почту.

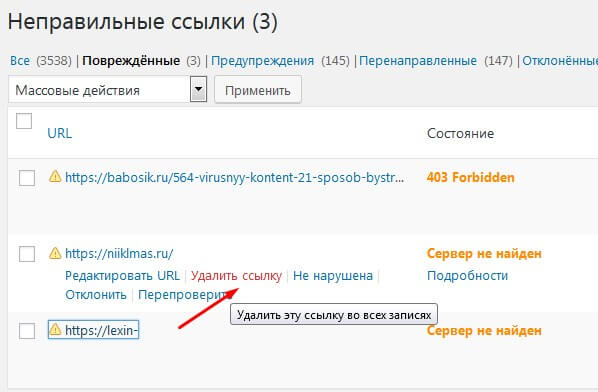
Чтобы удалить ссылку, просто наведите на нее мышкой и выберите соответствующее действие.

Перед этим я рекомендую проверить каждую ссылку на работоспособность. Бывает, что сайт «упал», но его восстановили в работе, а ссылка уже отобразилась как «битая». Если сайт восстановлен, укажите, что она не нарушена.
Если «битая» ссылка – это адрес сайта, который указан в комментариях, комментарий в этом случае не пропадет. Просто не будет возможности перейти на сайт комментатора.
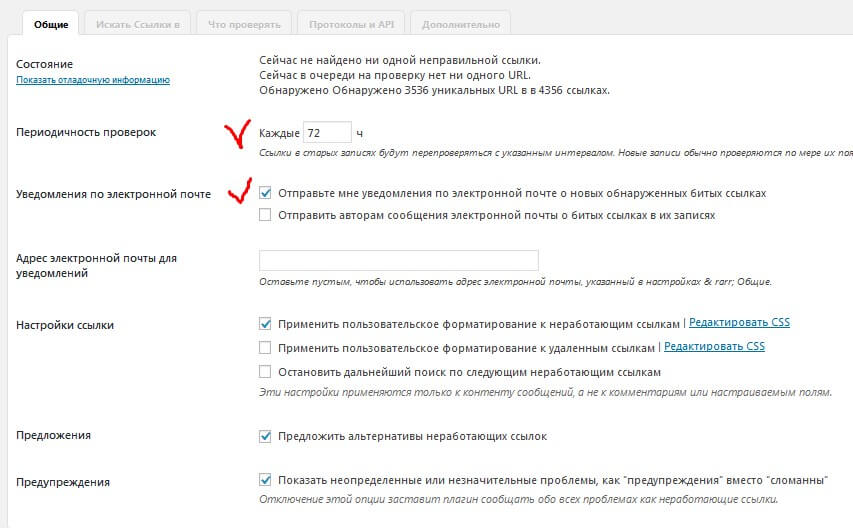
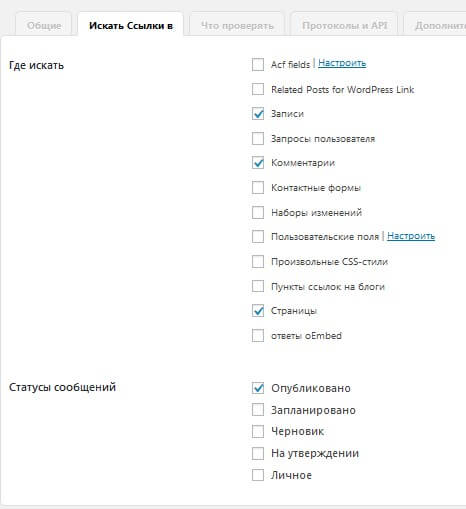
Настройки:


Ad Inserter — плагин для вывода рекламных блоков в статьях
Плагин необходим для монетизации сайта. Его используют для вывода рекламных блоков. Модуль платный, но его базовых настроек вполне хватает, чтобы пользоваться им бесплатно.
Ad Inserter имеет простой функционал. С одной стороны – это его достоинство, потому что с ним может работать даже новичок. С другой стороны, недостаток, т.к. нет гибких настроек.
Как настроить Ad Inserter, я рассказывала в статье, посвященной теме сотрудничества с рекламной сетью Google Adsense.
Прятатель ссылок PRO
Изначально этот плагин я использовала для размещения партнерских ссылок на ютуб. К сожалению, видеохостинг не позволяет из видео размещать ссылки на сторонние сайты, не связанные с ним.
Прятатель ссылок — позволяет делать редирект через собственный домен. А, как известно, собственный домен можно связать с каналом на Ютуб. Этот плагин платный, но его стоимость всего 150 рублей.Периодически Прятатель ссылок я использую на блоге для редиректа партнерских ссылок, чтобы не растрачивать вес своей веб-площадки. Еще преимущество такой ссылки в том, что при наведении на нее мышкой отображается имя вашего домена, а окончание ссылки можно придумать любое. Т.е. фактически, благодаря плагину, любую партнерскую ссылку на сайте можно «замаскировать».
Автор статьи Ольга Абрамова, блог Денежные ручейки















Здравствуйте! Мне кажется сайт перегружен таким количеством плагинов. Если установить один из шаблонов от впшоп, то минимум 5 -7 плагинов можно убрать. Так как эти все функции есть в шаблоне.
верно! у впшоп также есть крутой плагин Clearfy Pro, при подключении которого сразу можно отключить несколько модулей. И пусть он платный, но он действительно оправдывает свою стоимость)