Всем привет! Для привлечения внимания читателей блога к определённому событию, ресурсу, объявлению иногда недостаточно просто указать ссылку где-то в статье. Что говорить о простых текстовых ссылках, если сейчас известно, что даже реклама в сайдбаре работает плохо.
Чтобы зацепить внимание посетителя веб-ресурса, можно применить «тяжелую артиллерию» — всплывающее окно для сайта. Это может быть рекламный баннер, объявление, приглашение перейти на сайт или видеоролик, предложение услуг и т.д. Я назвала такой способ рекламы «тяжелой артиллерией», потому что pop up часто раздражает читателей.
На блог, созданный на движке wordpress, всплывающее окно можно установить с помощью бесплатного плагина Popup Maker.
Содержание:
Как добавить плагин на сайт
Процесс добавления Popup Maker на вашу площадку происходит по аналогии с другими плагинами.
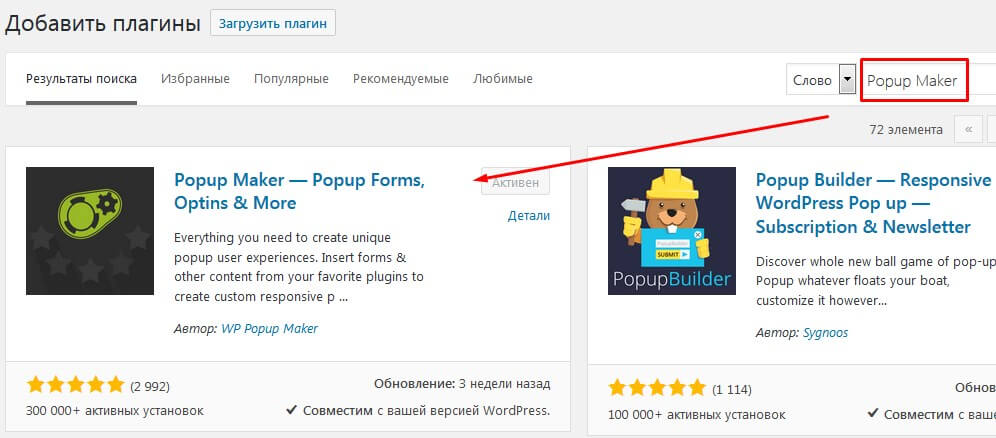
Для этого необходимо перейти в раздел Добавить плагины и в пустое поле ввести Popup Maker. Система автоматически отсортирует список плагинов, среди которых будет необходимый.

Теперь плагин нужно установить и активировать.
Настройка всплывающего окна
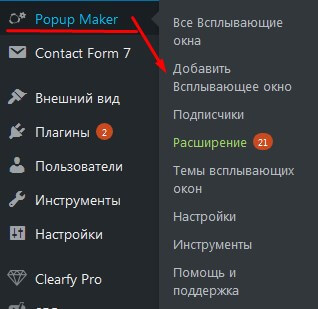
После установки модуля в консоли блога слева отобразится раздел Popup Maker. Клик по нему выводит меню, где необходимо выбрать функцию Добавить всплывающее окно.

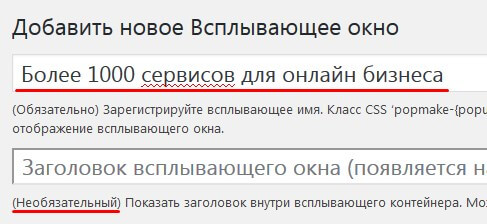
В первом поле задаем имя окна. Это можно сделать как на русском, так и на английском языке.

Я буду показывать на примере. Вы будете использовать свой вариант.
Второе поле заполнять не обязательно.
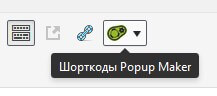
Далее обратите внимание на зеленый значок в панели инструментов, при наведении на который отображается подсказка Шорткоды Popup Maker.

Если кликнуть на треугольник, отобразится меню. В данном случае нам интересна форма подписки. Потому что одна из целей установки всплывающего окна на сайте – сбор подписчиков.

Как работает форма подписки через плагин Popup Maker
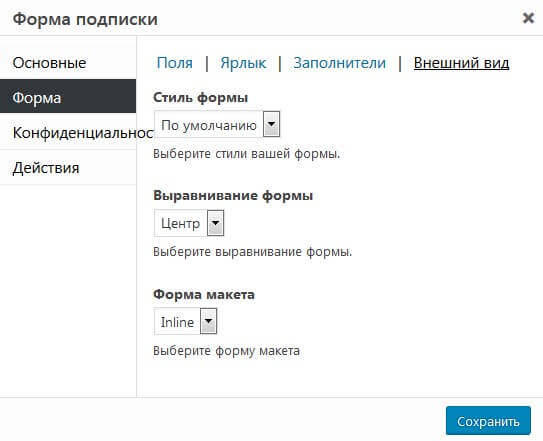
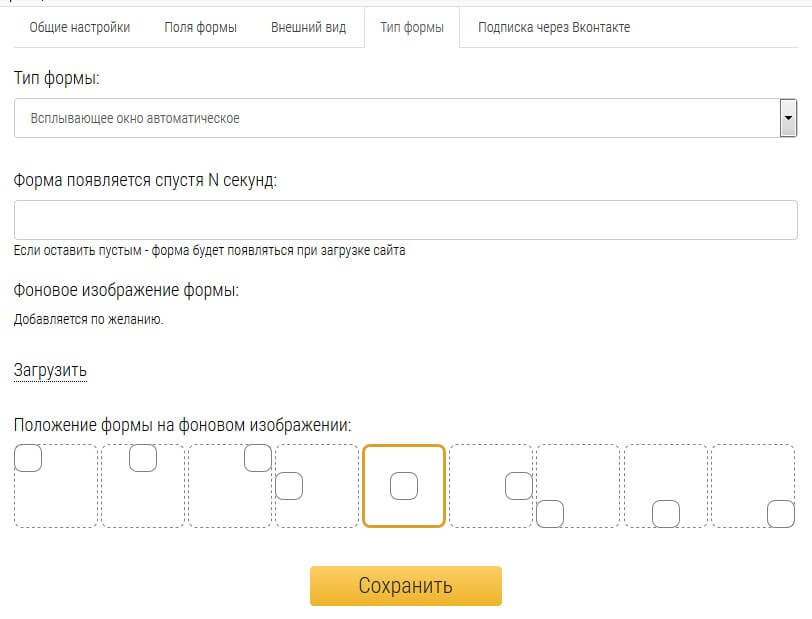
Выбор этой функции вызывает окно с настройками, где имеется 4 вкладки:
- Основные
- Форма
- Конфиденциальность
- Действия.

В принципе, все настройки можно оставить по умолчанию. Но если вы хотите внести какие-то изменения – это возможно. Можно, например, изменить внешний вид формы.
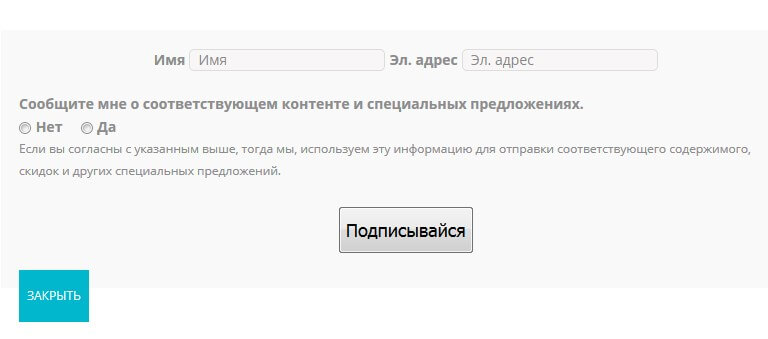
Как вариант, форма подписки может быть такой.

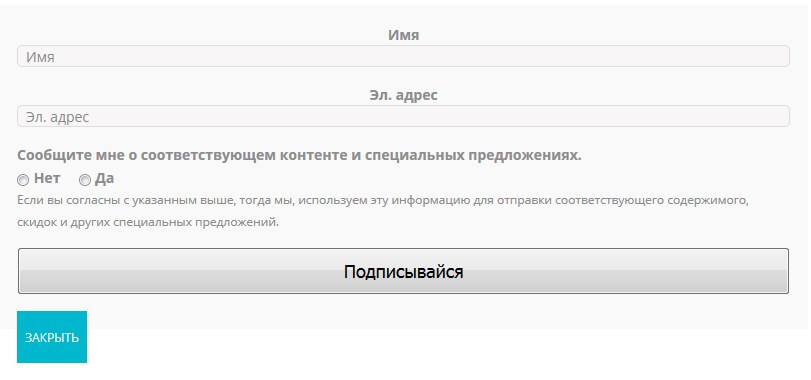
Или такой.

К сожалению, данный плагин не позволяет вставлять коды формы подписки со сторонних ресурсов, например, JustClick, Sendpulse и т.д.
Наверняка вас заинтересовал вопрос, а где же собираются подписчики?
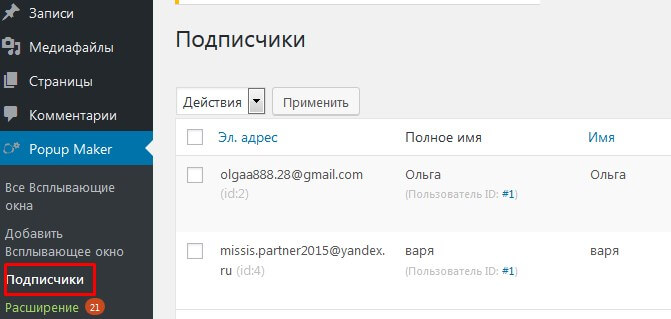
В консоли в меню Popup Maker есть раздел Подписчики. Именно здесь формируется список пользователей, которые оставили свои контакты.
Пример:

Если вы пользуетесь сервисом рассылок, можно скопировать список подписчиков и перенести данные туда. Ну а далее через письма вы сможете с ними взаимодействовать.

Всплывающий баннер для сайта
Чаще всплывающее окно на сайте необходимо для размещения рекламного баннера. Это тоже реализуется через плагин Popup Maker.
Действуем по аналогии — через раздел Добавление всплывающего окна.
Только вместо настройки формы подписки мы будем загружать баннер. Предварительно он должен быть создан в виде картинки.
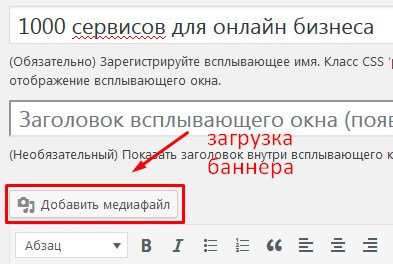
Картинка загружается через кнопку Добавить медиафайл.

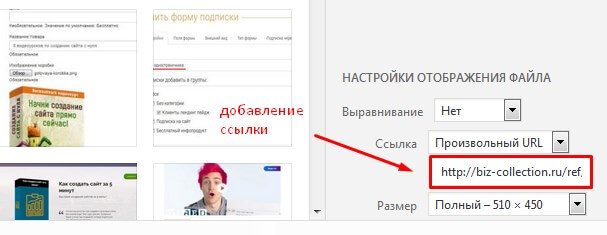
Обратите внимание, что на момент загрузки всплывающего баннера, необходимо добавить ссылку на тот ресурс, куда должны попадать посетители, кликнув по баннеру.

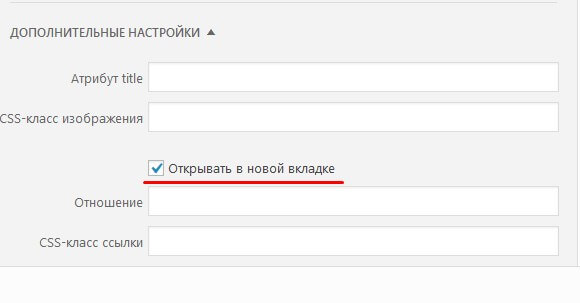
Далее рекламное изображение появится в записи. Важно учесть еще одну деталь. Чтобы рекламируемый веб-ресурс открывался в новой вкладке, нужно это указать. Для этого кликните по загруженной картинке и по иконке в виде карандашика. Поставьте в дополнительных настройках галочку около опции Открывать в новой вкладке.

Переходим к основным настройкам поп ап окна для сайта.
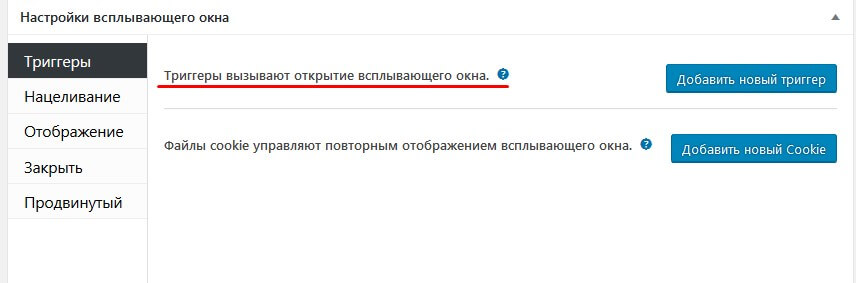
Настройки имеют 5 разделов:
- Триггеры
- Нацеливание
- Отображение
- Закрыть
- Продвинутый.
Триггер
Триггеры вызывают открытие всплывающего окна.

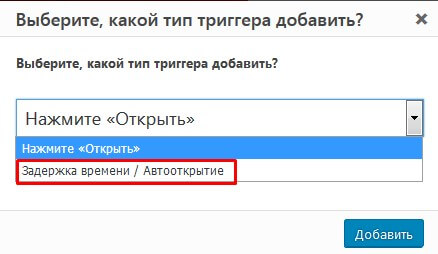
Выбирать особо не приходится, потому что триггера только 2: кнопка «Открыть» или Автооткрытие.
Вы должны понимать, что большинству посетителей сайта даже в голову не придет открыть pop up окно. Поэтому я советую установить триггер Задержка времени/Автооткрытие.

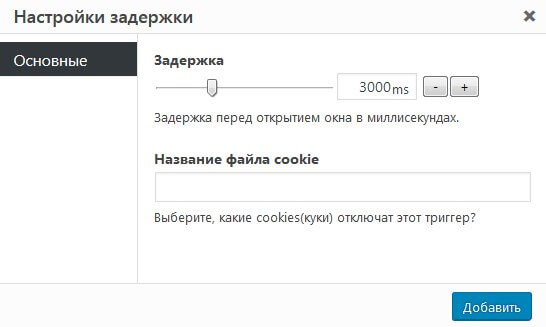
При втором варианте важно установить время появления поп ап баннера. По умолчанию – это 5 секунд. Но я настоятельно рекомендую увеличить временной промежуток от начала, когда посетитель зашел на сайт, до появления всплывающего баннера, как минимум на 15 секунд, а то и больше.

На это есть 2 причины. Причина №1. Если пользователь пришел из поиска по запросу, и его заинтересовала статья, его цель – узнать подробности. Поэтому, если реклама появится сразу после загрузки статьи, он может отреагировать негативно и уйти с вашего сайта.
Причина №2 вытекает из первой причины. Если читатель закрыл сайт, пробыв на нем менее 15 секунд, для поисковых роботов это будет сигналом, что на ресурсе некачественная информация и не отвечает на запрос пользователя! Поэтому с этой настройкой будьте внимательны.
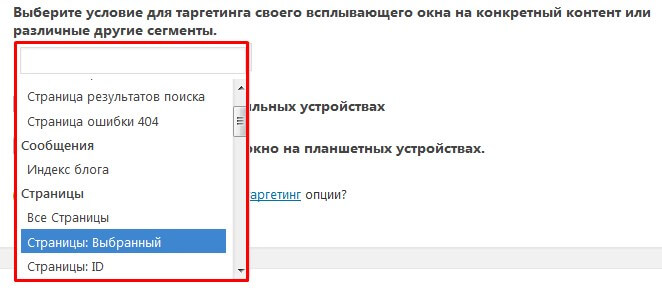
Нацеливание
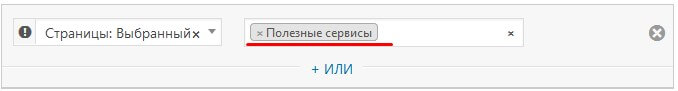
На мой взгляд, замечательная настройка. Она позволяет указать место на сайте, где вывести баннер. Это может быть главная страница сайта, все статьи (записи), все страницы, рубрики или конкретно в одной статье или на одной странице.


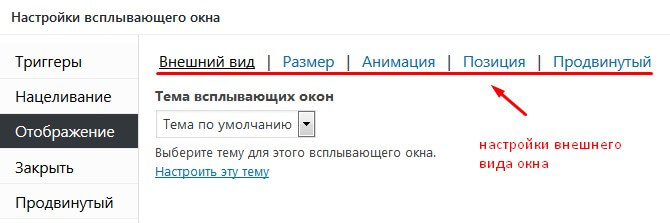
Отображение
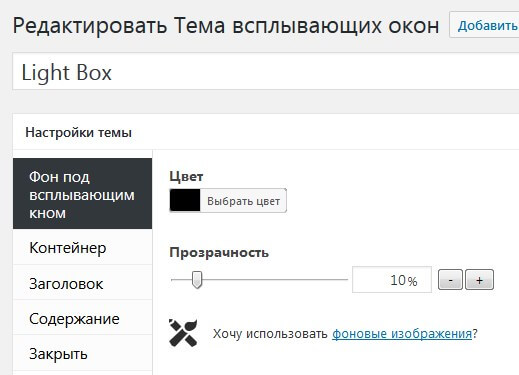
Эта настройка позволяет поработать над внешним видом рекламного баннера через выбор темы. Можно поэкспериментировать, но самые популярные темы – это Light Box и Hello Box.

Функция Настроить тему позволяет изменить ее параметры, например, цвет рамки, прозрачность фона, ширину контейнера, изменить цвет заголовка, стиль и т.д.
Также всплывающее окно для сайта можно увеличить или уменьшить по размеру, придать ему анимацию и указать расположение на странице.

Закрыть
Это последняя настройка в оформлении окна, которой нужно уделить внимание. Продвинутые настройки используются по желанию.
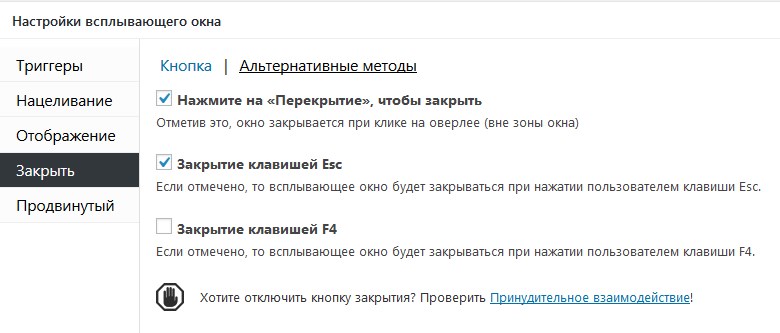
Плагин предлагает 2 способа закрывать окно: через кнопку или, нажав, на пустое поле за границей картинки.
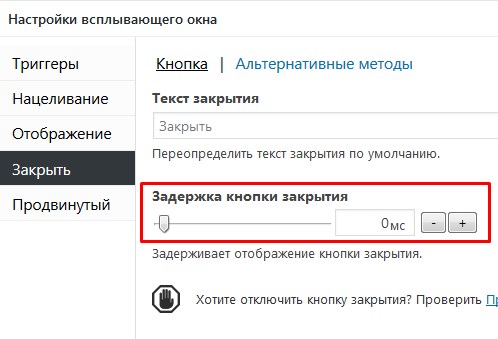
Если это будет кнопка, то пользователь сможет закрыть поп ап окно, кликнув по ней. Для кнопки можно настроить задержку отображения в секундах. Это маленькая хитрость придумана для того, чтобы читатель все-таки успел ознакомиться с информацией на баннере.

Альтернативный метод предлагает закрыть окно щелчком по пустому полю. Также это можно сделать, нажав клавишу Esc на клавиатуре. Но перед этим следует поставить галочку около этой опции.

Заключение
Всплывающее окно для сайта установить очень просто. Вам всего лишь нужно воспользоваться бесплатным плагином Popup Maker. Преимущество плагина в том, что он позволяет выводить на сайт как форму подписки, так и рекламные баннера. Кроме того, через нацеливание всегда можно указать место отображения окна: от главной страницы сайта до одной записи.
Автор статьи Ольга Абрамова, блог Денежные ручейки















Ольга, подскажите, пожалуйста, а дублируется ли новый подписчик, который появился в списке плагина, в список Пользователи в WP? или их нужно добавлять в админке вручную?
Ирина, к сожалению, не могу подсказать. Я не пользовалась именно этой функцией плагина. Только использовала для переадресации на другой сайт.