Привет! Совсем недавно мне понадобилось установить на сайт в статьи кликабельный баннер с реферальной ссылкой. Установить его можно двумя способами. Первый способ: добавить в каждую статью картинку и сделать ее кликабельной. Согласитесь, что это довольно длительно по времени и очень монотонно. Второй способ: установить картинку в HTML-страницу сайта так, чтобы она автоматически появлялась в каждой статье, которую открывает читатель. Последний способ более легкий и не требует больших временных затрат для настройки. Поэтому я сегодня вам расскажу, как установить картинку в HTML-страницу сайта с реферальной ссылкой.
Содержание:
Добавление картинки (баннера) на сайт
Прежде, чем добавить картинку в HTML-страницу, необходимо загрузить ее на сайт и скопировать путь.
Делается это следующим образом (я буду показывать на примере своего сайта на движке wordpress): в левом меню найдите раздел Медиафайлы – Добавить новый. Из папки на вашем компьютере выберите ту картинку, которую хотите установить в HTML-страницу. Скорей всего это будет баннер.
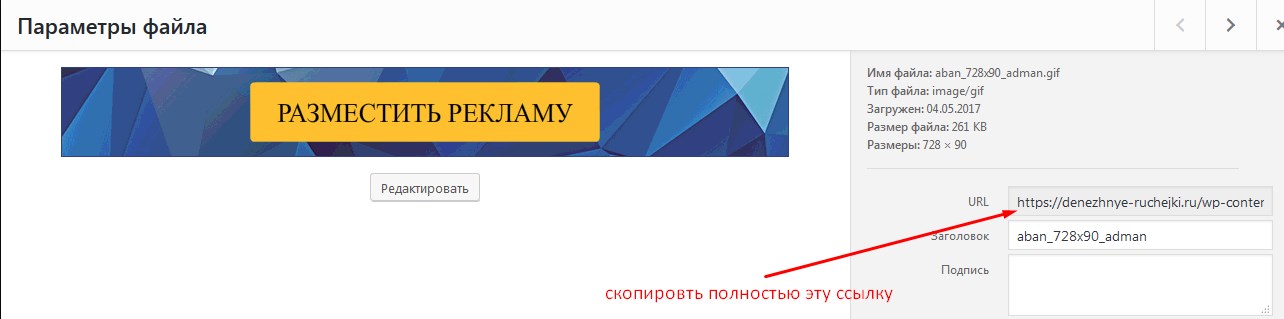
Следующим шагом в параметрах файла скопируйте полностью URL картинки. Чтобы не потерять, вставьте эту ссылочку в Блокнот.

Код для добавления картинки в HTML-страницу сайта
Для того, чтобы установить картинку в HTML-страницу, необходимо воспользоваться специальным кодом.
где “три точки” обозначают ссылку на путь к картинке, которую вы загрузили на сайт. В моем случае это выглядело бы так:
<img src=”https://denezhnye-ruchejki.ru/wp-сontent/uploads/2017/05/aban_728x90_adman.gif”>
Недостаток данного кода в том, что картинка не кликабельна и не несет функциональной нагрузки. Но если вам нужно просто добавить изображение, то этот код идеально для вас подойдет.
Код для добавления картинки в HTML-страницу сайта с реферальной ссылкой
Мне же на моем сайте хотелось сделать так, чтобы картинка (баннер) был кликабелен и вел на другой сайт при чем по моей реферальной ссылке, и чтобы все открывалось в новом окне.
Для этого есть еще один код, и вот как он выглядит:
<div><a href="рефссылка" target="_blank" rel="nofollow"><img src="ссылка на картинку"></a></div>
Команда target=»_blank» отвечает за то, что ссылка будет открываться в новой вкладке.
Пример кода, который установлен на моем сайте:
<div><a href=»http://surfearner.net/785063″ target=»_blank» rel=»nofollow»><img src=»https://denezhnye-ruchejki.ru/wp-content/uploads/2017/05/aban_728x90_adman.gif»></a></div>
Где http://surfearner.net/785063 — это реферальная ссылка, которая ведет на новый сайт,
https://denezhnye—ruchejki.ru/wp—content/uploads/2017/05/aban_728x90_adman.gif — это ссылка на загруженную картинку.
Как видите, все очень просто — главное, верно скопировать и вставить код на сайт.
Куда добавить код картинки на сайт
Давайте теперь разберем, куда вышеупомянутый код нужно вставить, чтобы картинка корректно отображалась и работала.
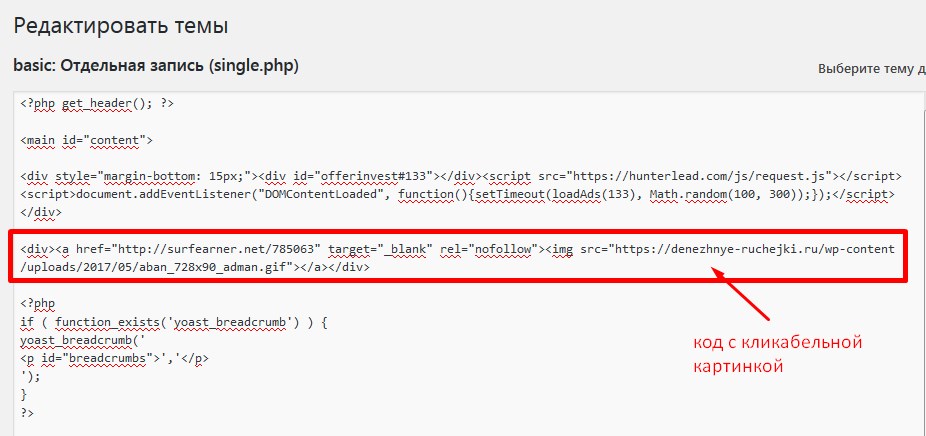
В моем случае установить картинку в HTML-страницу сайта с рефссылкой я хотела вверху каждой статьи. Это можно сделать, вставив код через Внешний вид – Редактор в раздел Отдельная запись (single.php).

На скриншоте видно то место, куда я установила данный код.

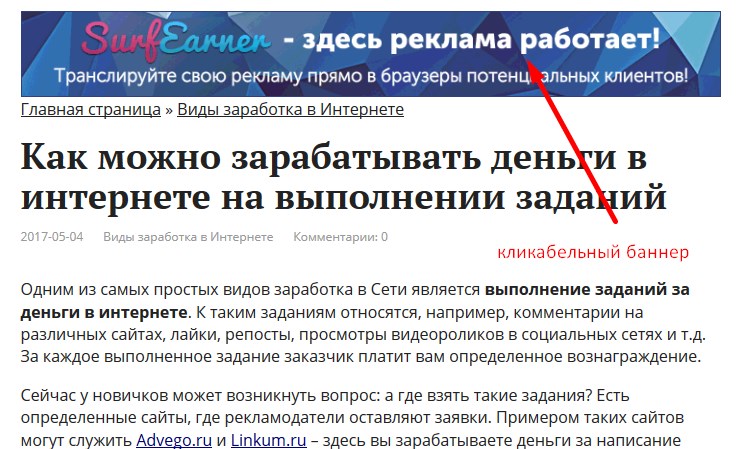
На сайте кликабельный баннер теперь отображается над статьями так, как я и хотела.

Зачем кликабельные картинки на сайте
Возможно, у новичков может возникнуть такой вопрос: а зачем устанавливать кликабельные картинки на сайт?
Дело в том, что если ваш сайт высокопосещаемый, картинку вы можете установить с реферальной ссылкой для того, чтобы собирать партнеров и в дальнейшем получать пассивную прибыль. При условии, что читатели, которые перешли по вашей ссылке (кликнули по баннеру) будут пользоваться тем ресурсом/купят товар или продукт.
Вывод
Установить картинку в HTML-страницу сайта с реферальной ссылкой очень просто. Я не программист, и все-таки сделала это буквально за пару минут. В статье я постаралась описать весь подробный процесс, поэтому уверена, что и у вас все получится!















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.