Сегодня хочу продолжить тему работы с сервисом email-маркетинга [mask_link]GetResponse[/mask_link]. Напомню, что на моем блоге вышел полный обзор функционала Гетреспонс и пошаговая настройка рассылки на этой платформе. Форма подписки — это обязательный инструмент каждого “уважающего» себя email-сервиса. О том, как создать форму подписки на GetResponse и поговорим.
Содержание:
Виды форм подписок на Гетреспонс
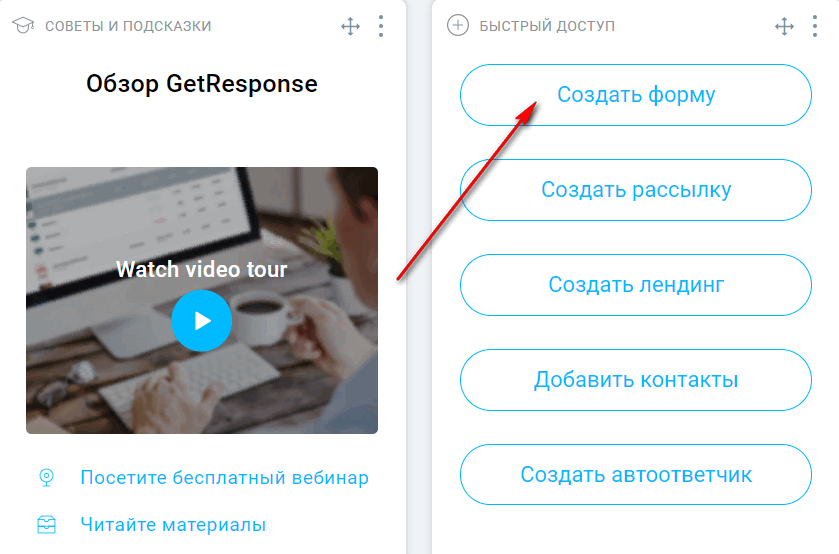
Перейти к настройке формы подписки на GetResponse можно из виджета рабочего окна в личном кабинете аккаунта.

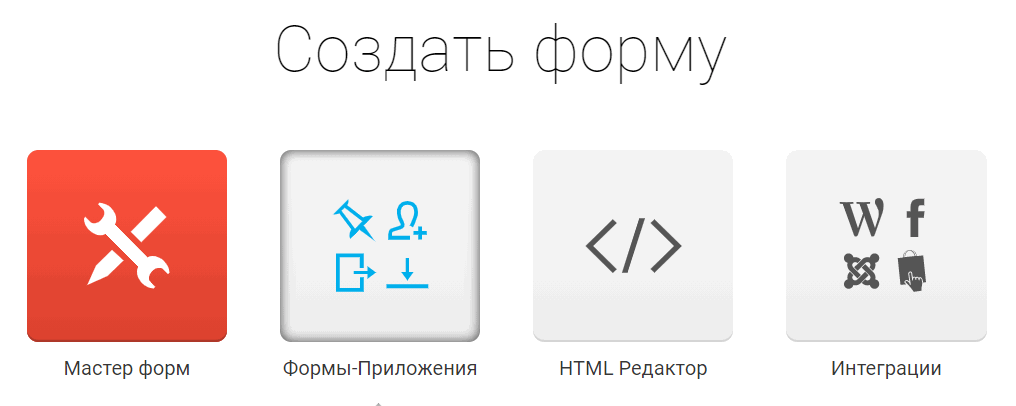
Обратите внимание, что сервис предлагает 4 варианта создания форм подписок.

1 вариант: Мастер форм — самый гибкий по настройкам конструктор. Он позволяет выбрать шаблон формы подписки, его формат, размер, а также дает возможность отредактировать все элементы формы: от текста и цвета до высоты полей.
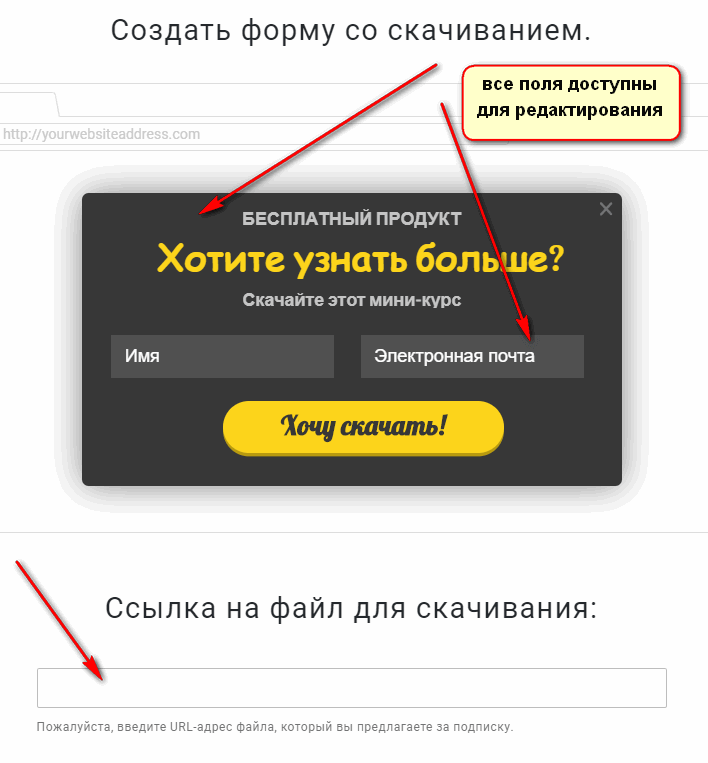
2 вариант: Формы-приложения — набор готовых форм-подписок, содержащих в себе определенный функционал. Например, здесь можно выбрать форму со скачиванием, закрепленную форму, на выходе, анимированную… Всего на момент создания этой статьи в разделе представлено 7 вариантов. Элементы каждой формы также доступны для редактирования.
Очень удобно, что нет необходимости разбираться со сложным функционалом. Требуется вам, например, форма со скачиванием? Достаточно кликнуть по приложению, внести корректировки в поля, добавить ссылку на файл для скачивания, опубликовать форму подписки, и она готова для встраивания на сайт.

3 вариант: HTML-редактор — рекомендую работать с его настройками только тем, кто разбирается в коде. Особой необходимости в этом нет. Смысл в том, что здесь отображается код формы подписки, который можно скопировать и разместить на стороннем ресурсе.
4 вариант: Интеграции со сторонними платформами — wordpress, PrestaShop, Joomla и т.д.
Как настроить форму подписки на GetResponse
Предлагаю рассмотреть на примере Мастера форм, как настроить форму подписки на Гетреспонс.
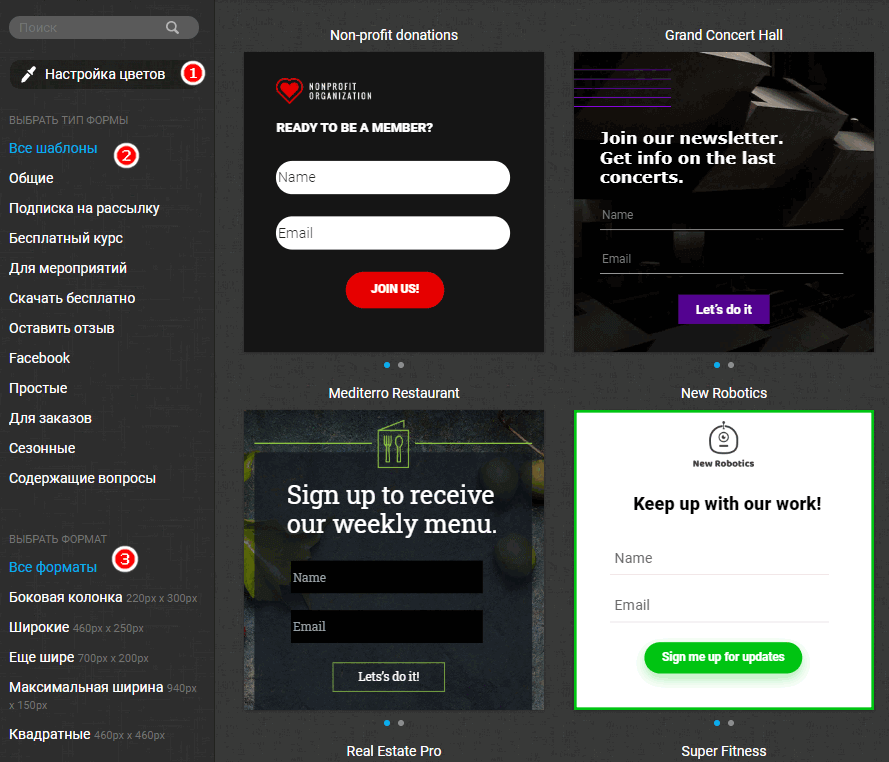
Все начинается с выбора шаблона. Как я уже писала выше, шаблоны поделены по типу и формату.
Обратите внимание, что можно автоматически настроить цвет всех шаблонов под ваш сайт. Для этого достаточно ввести адрес сайта в настройках формы подписки.

Для примера возьму горизонтальную форму подписки, которую можно разместить на сайте под статьей. Чтобы это было не скучно, пусть она будет выполнена в тематике Halloween — навеяло недавней датой 31 октября. Кстати, в 2020 г на эту дату пришлось еще Полнолуние и праздник под названием Самайн — кельтский праздник окончания уборки урожая.

Моя задача показать насколько просто отредактировать все элементы формы. Но, наверное, нагляднее будет, если я расскажу об этом в видео. А сейчас общие моменты.
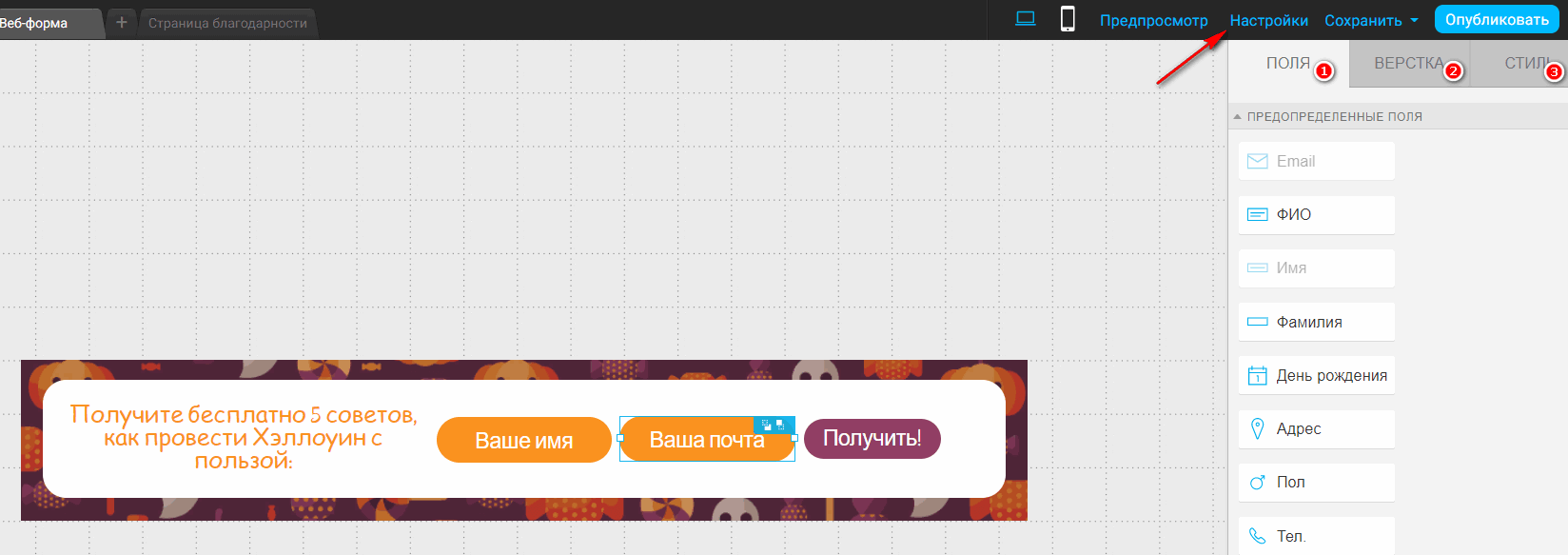
Форма подписки открывается в конструкторе. Все поля кликабельны и доступны для редактирования.
Справа находится меню, которое позволяет добавить в форму подписки новые поля: дата рождения, телефон, комментарий и т.д.
Вкладка Верстка становится активной при выделении любого поля формы. Этот раздел позволяет изменить надпись в поле, его размер, диапазон символов, прописать инструкцию для пользователей по необходимости.
Вкладка Стиль отвечает за внешний вид самой формы подписки и полей. Все, что связано со шрифтами, цветом, тенями — находится в этом разделе.

Как вы уже поняли, здесь собраны инструменты для работы с дизайном.
Но перед тем, как готовую форму подписки на Гетреспонс опубликовать, необходимо сделать другие настройки, не менее важные, которые как раз отвечают за корректную работу формы. Ведь смысл формы не в ее красоте, а в возможностях, которые она в себе содержит: сбор подписчиков, сегментация аудитории и т.д.
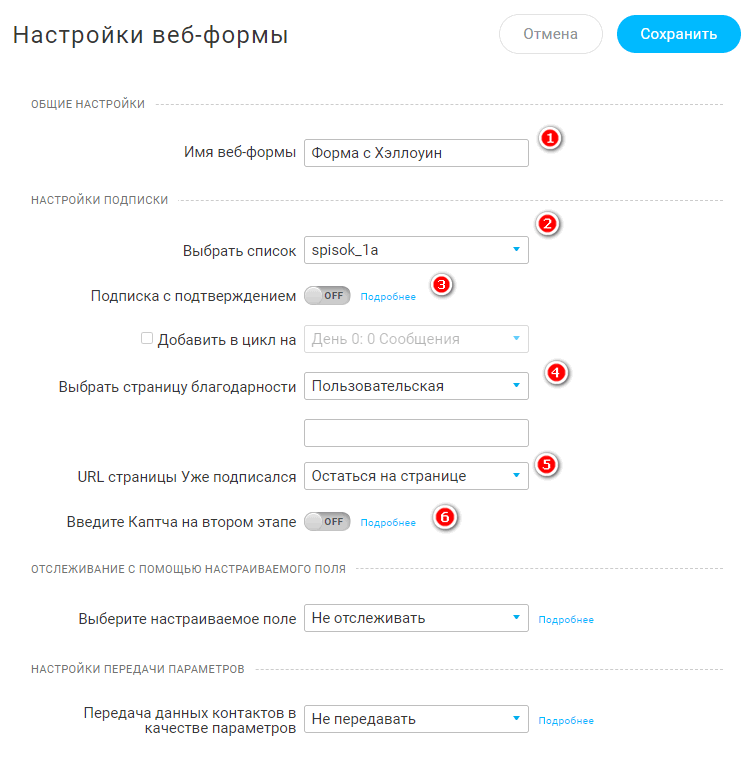
За это в конструкторе отвечает опция, которая так и называется Настройки:
- Возможность изменить заголовок формы.
- Выбор списка, в который будут собираться пользователи, оставившие контакты в форме. О том, как на GetResponse создавать Списки, речь шла в статье о рассылках.
- Подписка с подтверждением. По умолчанию опция отключена. Но если вы хотите дополнительно высылать пользователям письмо активации, то рычажок следует поставить в рабочее положение.
- Выбрать страницу благодарности. После подписки пользователь остается на этой же странице. Но его можно перенаправить на страницу благодарности по умолчанию (шаблон Гетреспонс) или на пользовательскую (ссылка на стороннюю страницу).
- URL страницы Уже подписался. Остаться на странице или Пользовательская.
- Капча. Немаловажный инструмент, чтобы обезопасить сервис рассылок от наплыва ботов. Например, через форму подписки на Джастлик на моем блоге в базу подписчиков без конца сыплются несуществующие электронные адреса. К сожалению, там нет возможности подключить такую капчу.

Это основные настройки веб-формы. Из более тонких настроек можно подключить выбор настраиваемого поля и настройку передачи параметров.
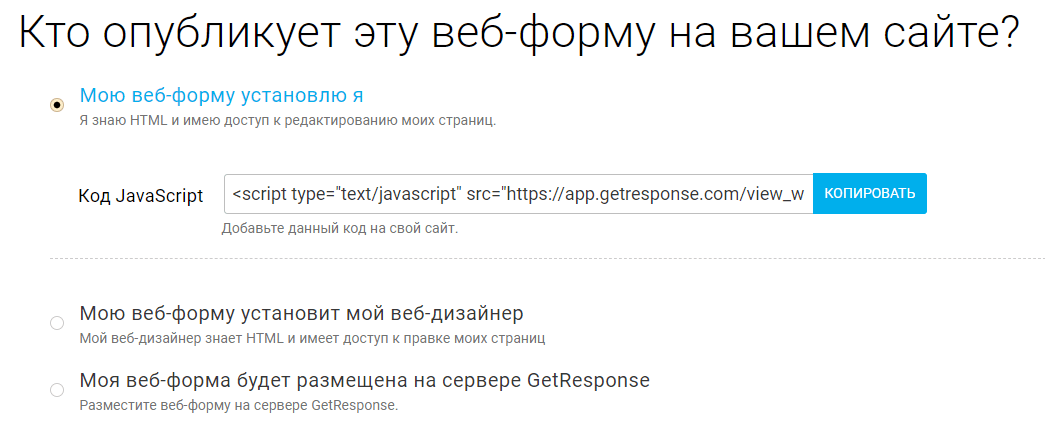
Публикация формы подписки
Это заключительный этап работы с формой. В итоге готовая форма подписки должна быть где-то размещена. Есть два варианта размещения — на стороннем сайте через копирование кода JavaScript. Это первый вариант. И второй вариант — непосредственно на сервере Гетреспонс. Например, на лендинге, созданном внутри платформы.

Также система предлагает отправить готовый код формы веб-дизайнеру, если настройками ваших страниц занимаетесь не вы, а приглашенный специалист.
Вывод
К основным преимуществам инструмента формы подписки на GetResponse я бы отнесла:
- наличие разных форматов (квадратные, горизонтальные, для сайдбара и т.д.),
- супергибкие настройки конструктора,
- выбор форм, которые уже несут в себе определенный интерактив: анимационные, с возможностью скачивать файл, прикрепленные в меню и т.д.,
- возможность подключить капчу и подписку с подтверждением (по желанию),
- автоматическое формирование кода (в том числе в формате HTML), который легко встроить на любые сайты.
Автор статьи Ольга Абрамова, блог Денежные ручейки















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.