Всем привет! Возможности сервиса justclick не ограничиваются созданием красивых форм подписок и организацией платформы для онлайн-обучения. Приоритетом этого сервиса является разработка одностраничников. Особенно эта тема актуальна для новичков, которые делают первые шаги в инфобизнесе.
Представить свой товар, услугу, предложить полезную информацию в Интернете в 99% можно только с помощью одностраничного сайта. Но если вы не программист и не вебмастер, сделать самостоятельно landing page практически невозможно.
Содержание:
Основные преимущества создания одностраничных сайтов на justclick
Джастклик, благодаря своему простому и в то же время продуманному функционалу, решает эту проблему. Создание одностраничников на justclick имеет ряд преимуществ:
- с конструктором сайтов разберется любой новичок;
- не нужно знать HTML-код;
- нет необходимости в покупке хостинга и домена, т.к. при регистрации личному кабинету присваивается поддомен с вашим логином, прикрепленный к justclick.ru;
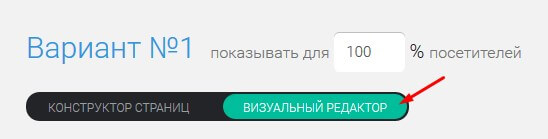
- для создания одностраничника можно использовать конструктор страниц (шаблоны готовых сайтов) или визуальный редактор;
- простая установка формы подписки на сайт через внутреннюю взаимосвязь элементов сервиса;
- при необходимости интеграция страницы с платформой обучения;
- создание двух видов одностраничников: простые подписные для сбора контактов или продающие сайты;
- возможность принимать платежи от своих клиентов.
Алгоритм создания одностраничника
Рассмотрим основные шаги, которые предстоит сделать до результата.
- Выбор вида одностраничного сайта: простая подписная страница или сайт для продажи. Дело в том, что здесь работают разные настройки.
В рамках этой статьи мы рассмотрим оба варианта.
- Создание группы для сбора контактных данных или данных покупателей, которые оплатили продукт.
- Третий шаг вытекает из первого: создание формы подписки или страницы с продуктом.
- Работа в визуальном редакторе. Я предлагаю одностраничный сайт создать именно в визуальном редакторе с полного нуля. Важно понять основы работы с редактором, и в дальнейшем вы сможете создавать любые сайты.
По желанию, можно воспользоваться конструктором страниц. Он работает по аналогии с конструктором формы подписки на justclick.
Внимание! Для продающего сайта необходимо подключить оплату магазина. Эти настройка находятся в меню Магазин – Настройки.

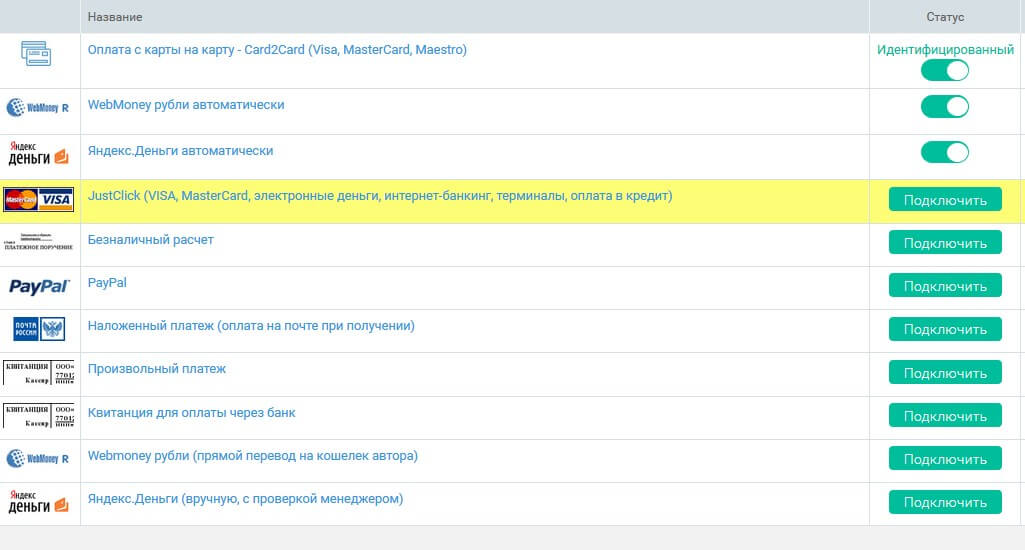
При ведении деятельности в качестве физического лица вам доступны всего 3 варианта приема платежей:
- WebMoney рубли автоматически
- Яндекс.Деньги автоматически
- Оплата с карты на карту — Card2Card (Visa, MasterCard, Maestro).
Если вы Юридическое лицо (ИП) – у вас появляется возможность подключить любой способ приема платежей, который предоставляет сервис Джастклик.
Создание группы
Любой landing page на justclick начинается с создания Группы контактов. Это важная настройка, потому что после регистрации или покупки контакты подписчиков (клиентов) должны собираться в определенном месте. Это место – группа, которой нужно придумать название. Группы необходимы для строгого разделения контактов по темам.
Чтобы создать группу контактов на Джастклик в меню выберите раздел CRM – Группы контактов – кнопка Добавить.
В пустое поле введите название группы. Не трудно догадаться, что она должна соответствовать теме будущего одностраничного сайта.

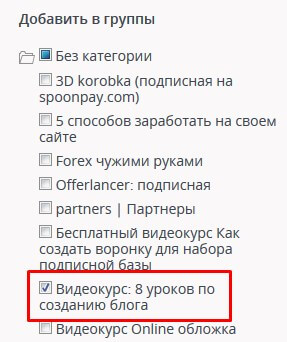
В качестве примера я буду создавать страницу для видеокурса из 8 уроков по созданию блога. Соответственно, группу контактов я могу назвать следующим образом – «Видеокурс: 8 уроков по созданию блога».
Кроме названия в Группе контактов нужно обратить внимание на поле Отправить от имени.

В дальнейшем это поле будет заполняться автоматически, но на первом этапе важно создать эту настройку. Данная настройка находится в меню Рассылки – Настройки – вкладка Контакты отправителя.
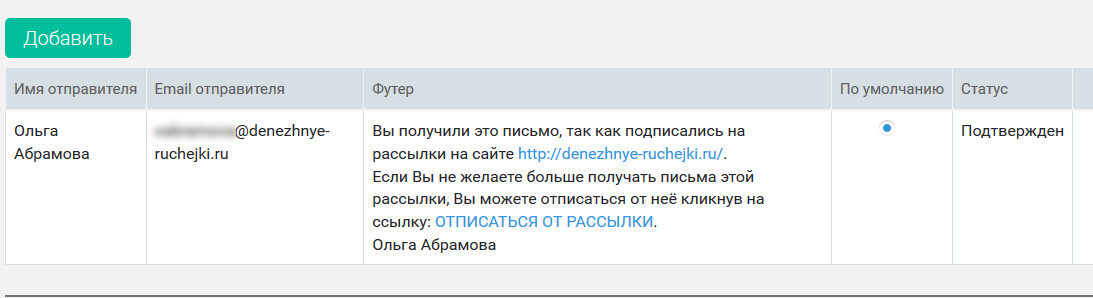
Клик по кнопке Добавить вызывает всплывающее окно, которое нужно заполнить. Первые четыре поля обязательны для заполнения.
В поле Имя отправителя введите ваше имя – фамилию.
В поле Email отправителя запрещено ставить любой адрес электронной почты. Email проверяется на соответствие политике DMARC.
Есть два варианта почты, которые вы можете занести в это поле:
- Почта на gmail.
- Почта, созданная на доменном имени.

Второй вариант предпочтительнее. Но если нет возможности создать почту на собственном домене (у вас нет купленного хостинга и домена), воспользуйтесь первым вариантом.
В следующее поле Заголовок вашего сайта введите название будущего сайта.
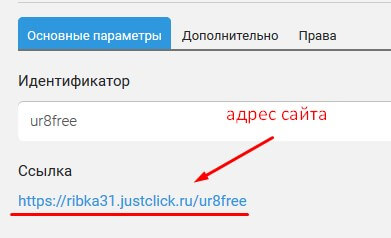
Адрес сайта добавите после его создания.
После добавления контактов на указанную почту придет письмо для подтверждения.
В форме настройки рассылок подтвержденный email будет выглядеть следующим образом.

Форма подписки
В качестве первого примера я буду делать простую подписную страницу. Т.е. за контакты подписчика я готова поделиться с ним бесплатным полезным материалом. В этом случае создается простая форма подписки.
Конструктор формы подписки находится в меню CRM – Формы подписки.
Подробно, как работать с конструктором, я останавливаться не буду, потому что предыдущая статья моего блога как раз посвящена этой теме.
В поле Добавить группы выберите группу для подписчиков.

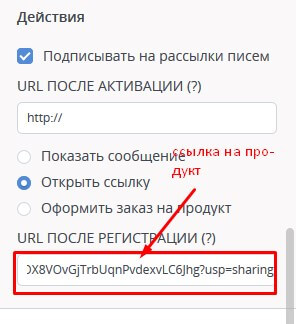
Из важных настроек здесь нужно указать URL после регистрации. Это должна быть ссылка на бесплатный продукт для скачивания.

После внесения всех необходимых изменений сохраните форму подписки. При сохранении придумайте ей название. Например, «для сайта 8 уроков по созданию блога».
Создание одностраничника в визуальном редакторе
Для того, чтобы перейти к созданию одностраничника на justclick в меню Сайт выберите раздел Страницы – Основной сайт – кнопка Добавить.
Ниже отобразится ссылка вашего будущего сайта.

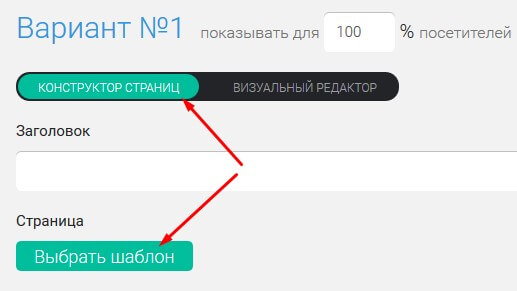
Чтобы приступить к созданию страницы, переключитесь на визуальный редактор.

Сайту необходимо придумать заголовок. Заголовок будете видеть только вы.
Обзор панелей инструмента
Обратите внимание на панели инструментов, которые находятся сверху и справа от рабочей области.
Верхняя панель инструментов отвечает за работу с текстом.

Правая панель инструментов отвечает за блоки и элементы будущего одностраничника.

Предлагаю с этой панелью познакомиться поближе:
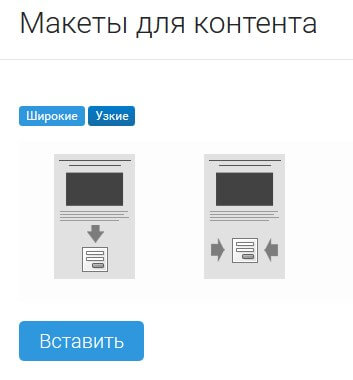
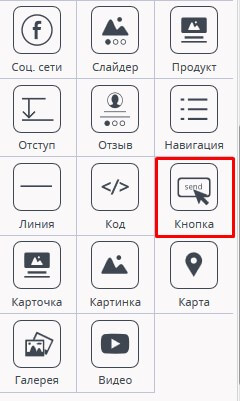
1. Макеты для контента позволяют на первом этапе разметить страницу на блоки. Представлено 2 широких и 2 узких макета.

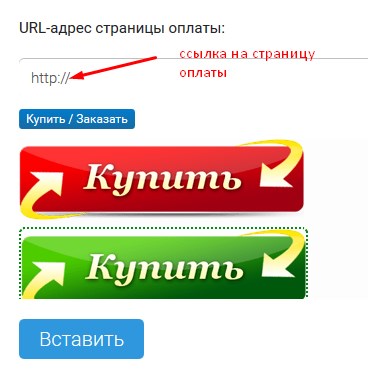
2. Кнопки с призывом к действию в разном дизайне: купить, заказать, купить сейчас. Из этого окна на выбранную кнопку можно поставить ссылку на страницу оплаты.

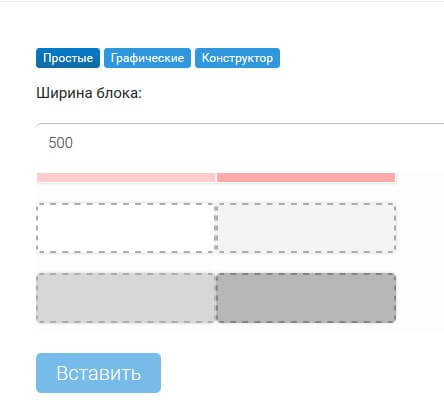
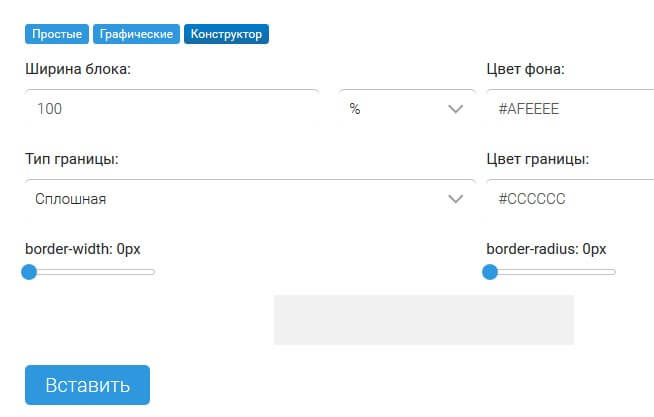
3. Графические блоки отвечают за разметку сайта цветовыми блоками. Наверняка вы замечали, что одностраничники обычно состоят из нескольких блоков. Чтобы визуально это было красиво, каждый блок выделяют определенным цветом, придерживаясь единого дизайна. На Джастклик это реализуется за счет вставки графических блоков.
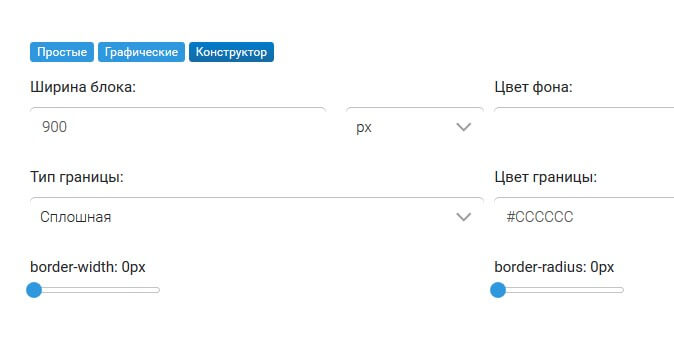
На выбор представлены простые блоки, графические и конструктор. В рамках этой статьи мы будем работать с конструктором.

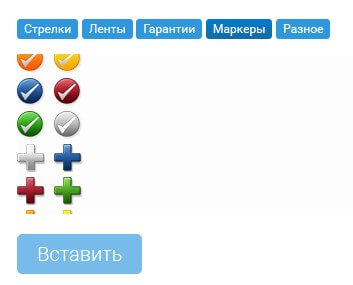
4. Графические элементы: разноцветные стрелки, ленты, эмблемы с гарантией возврата денег, буллиты в виде иконок.

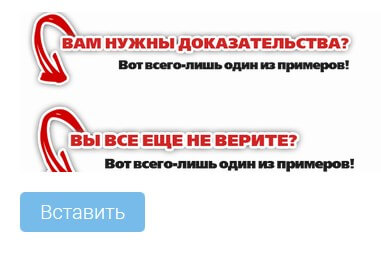
5. Графические заголовки. Здесь ограничен выбор, но для общего сведения вы должны об этом знать.

6. Список выгод. Эта настройка похожа на графические элементы. Т.е. каждая выгода автоматически помечается иконкой.

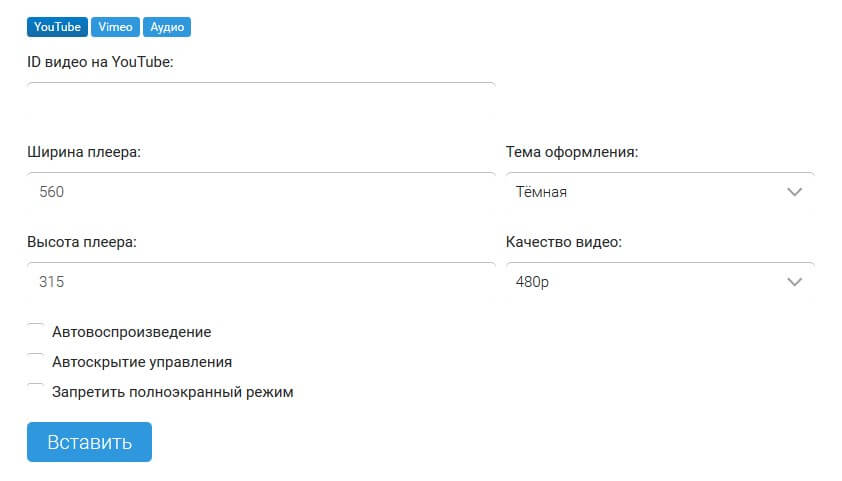
7. Мультимедиа позволяет вставить видео с Ютуб, Vimeo или аудио. При этом можно изменить настройки плеера, его ширину и высоту, качество видео.

За счет дополнительных опций можно подключить автовоспроизведение видео, скрыть управление и запретить полноэкранный режим.
8. Таймер отвечает за установку счетчика на страницу.
9. Форма подписки. Эта настройка была актуальная до появления конструктора формы подписки. Она позволяла в один клик вставить созданную форму подписки на landing page. К сожалению, сейчас форма добавляется на сайт другим способом. Как? Я расскажу в этой статье.
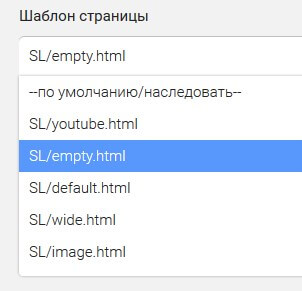
Оптимальным вариантов шаблона страницы будет SL/empty.html.

Готовый вариант сайта можно всегда посмотреть через кнопку Предпросмотр.
После теоретической части самое время приступить к работе.
Собираем сайт
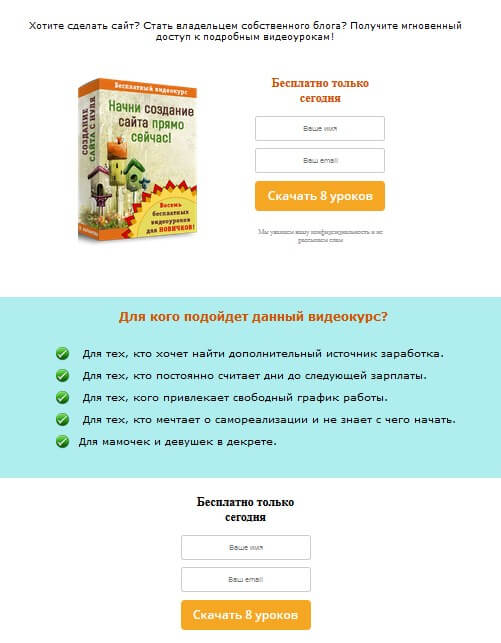
В моем примере подписная страница будет состоять из 5 блоков:
- 1 блок: заголовок (голубой блок),
- 2 блок: призыв к действию (обложка видеокурса/текст) (белый блок),
- 3 блок: форма подписки (белый блок),
- 4 блок: выгоды (текст) (голубой блок),
- 5 блок: форма подписки (белый блок).
Этого будет достаточно, чтобы вы поняли процесс работы с конструктором на justclick. По мере работы с сервисом вы наберетесь опыта и сможете делать любые сайты на свой вкус и под свои задачи.
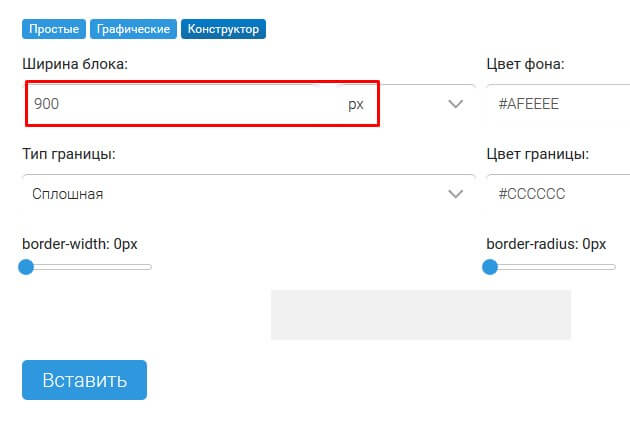
В правой панели выбираем инструмент Вставить графические блоки.
В поле ширина блока необходимо выставить значение 100. Вместо рх — % (проценты).
В Типе границы и Цвете границы ползунок сдвигаем влево до упора. Это позволяет убрать все линии и границы с будущего сайта. Мы с вами договорились, что цвет фона первого блока в этом примере будет голубой.

Палитру цветов всегда можно найти в открытом доступе в Интернете. Например, на сайте www.imgonline.com.ua/color-palette.php.
Не забывайте, что код цвета проставляется с решеткой впереди (#AFEEEE).

После внесенных изменений нажмите на кнопку Вставить.
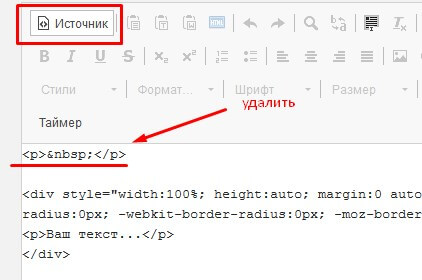
Теперь обратите внимание на визуальный редактор. Над голубым блоком появился белый блок.

Его нужно убрать. В верхней панели инструмента кликните по кнопке Источник. И удалите следующий код.

Современная верстка диктует правила делать ширину блоков для текста 1200 рх. Но, на мой взгляд, если сделать его чуть уже, это будет смотреться симпатичнее. Для этого сайта я выставлю границы в 900 рх.
Как это реализовать. В первый блок нужно вставить еще один блок точно такого же цвета, но с ограничением ширины.
Для этого в правой панели инструментов снова выбираем иконку Графические блоки.
В конструкторе выставляем ширину блоков 900 рх. Убираем границы, сдвинув все ползунки влево, и меняем цвет фона на голубой.

Теперь перед текстом появился отступ, чего мы и хотели добиться.

Можно приступать к созданию заголовка.
О том, как работать с текстовым редактором, я не буду останавливаться. Думаю, что вы разберетесь с этим самостоятельно.
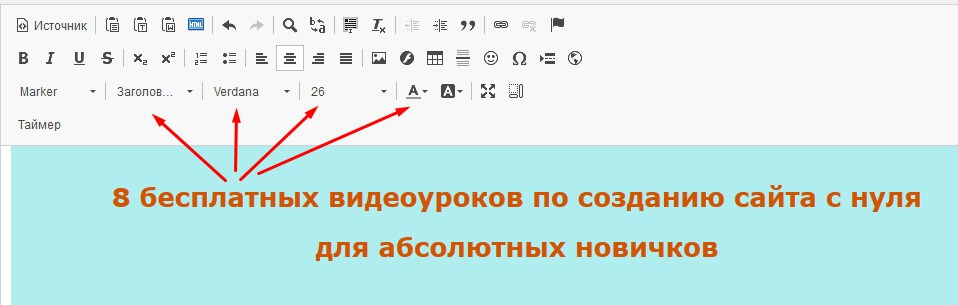
Напоминаю, что тексту можно присвоить другой шрифт, размер и цвет. Если это заголовок, то, соответственно, это нужно указать.

Приступаем к созданию второго блока на белом фоне.
Обратите внимание, что блок с белым фоном добавлять не нужно, но про то, что нужно выставить границы для текста, не забываем (в настройке удалите Цвет фона).

После текста мы должны добавить обложку продукта и форму подписки. Для создания обложек хочу порекомендовать новичкам собственный видеокурс. В рамках этой статьи будем считать, что обложка у вас уже готова.
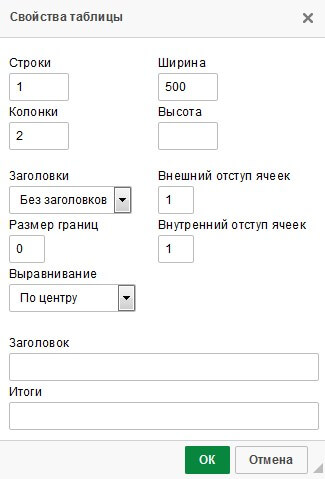
Итак, под текст через текстовый редактор добавляем таблицу из одной строки и двух колонок. Размер границ 0, выравнивание по центру.

В левую часть таблицы нужно добавить изображение. Это также реализуется через иконку Изображение в текстовом редакторе – вкладка Загрузить (из папки на компьютере).
На предпросмотре это будет выглядеть вот так. Границ таблицы не видно, потому что выставлен размер 0.

Чтобы добавить форму подписки в правую часть таблицы, необходимо вернуться в редактор форм подписки.
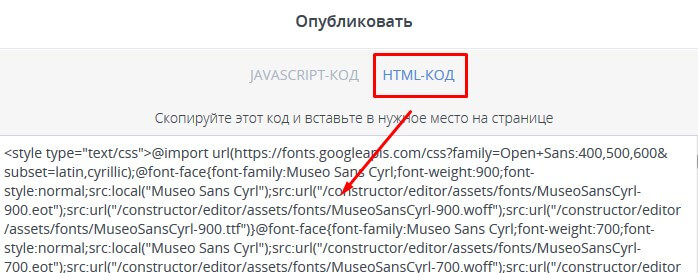
Созданную форму вы найдете во вкладке Мои формы подписки. Кнопка Редактировать – Опубликовать. Из всплывающего окна нужно скопировать HTML-код. Это делается правой кнопкой мыши.

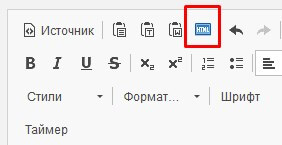
Возвращаемся в визуальный редактор и ставим курсор в правую часть таблицы. В текстовом редакторе ищем голубую иконку Редактировать HTML и в пустое окно вставляем скопированный код.

Если форма вписалась в таблицу неаккуратно, таблицу всегда можно растянуть. Это первый вариант. Также можно внести изменения в форму подписки в редакторе и просто переписать код.
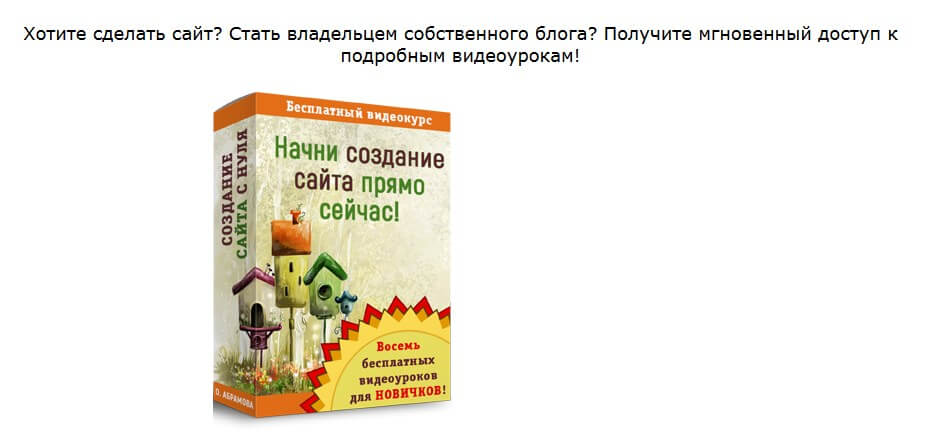
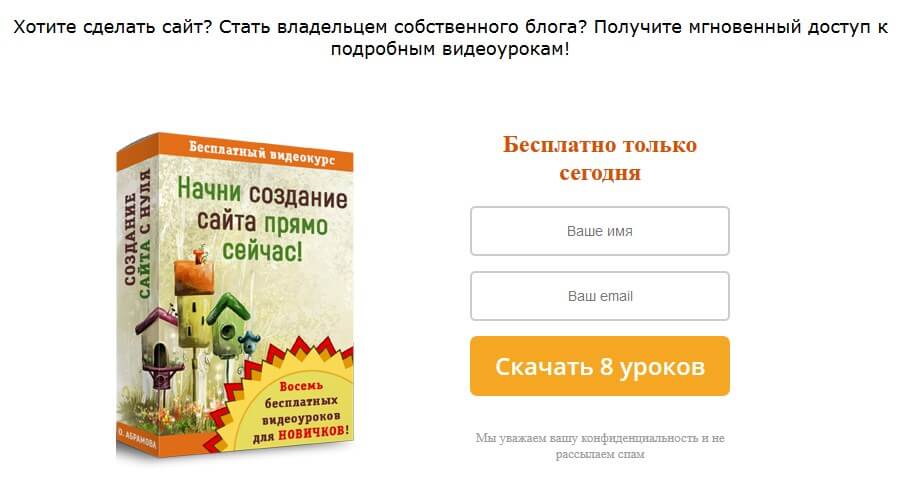
На предпросмотре это выглядит так.

Ну а я предлагаю приступить к созданию третьего голубого блока. Весь процесс происходит по аналогии с первым блоком для заголовка. Не забывайте про границы для текста.
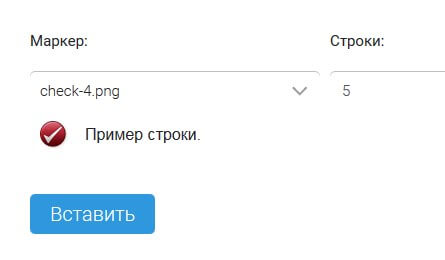
Выгоды добавляются через инструмент Вставить маркированный список.
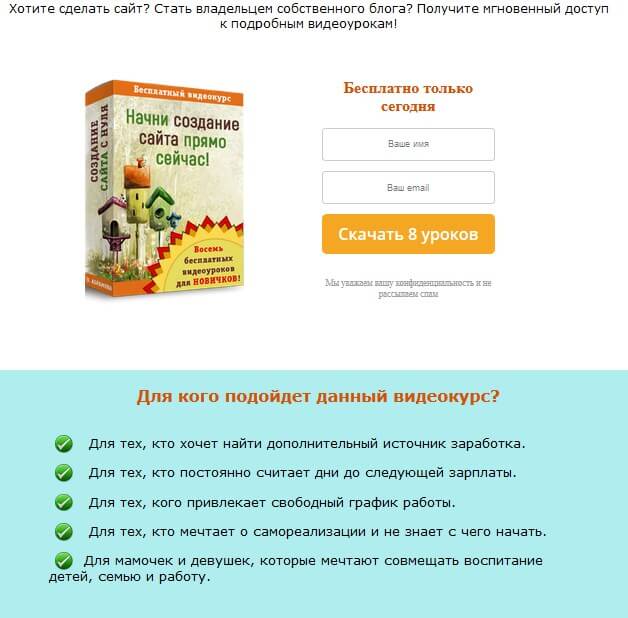
Промежуточный итог.

И осталось добавить последний блок на одностраничник – форму подписки. Она добавляется по аналогии с добавлением ее в таблицу через кнопку Редактировать HTML.

Когда сайт готов, его нужно сохранить через соответствующую кнопку внизу страницы.
Напоминаю, что ссылка на готовый сайт находится в верхней части открытого редактора. Именно эту ссылку нужно рекламировать своим клиентам.
Продающий одностраничник
Я обещала, что на justclick, кроме подписной страницы, покажу, как создавать продающий сайт. На самом деле он делается по аналогии, только вместо формы подписки нужно создать страницу Продукта (меню Магазин – Продукты – кнопка Добавить).
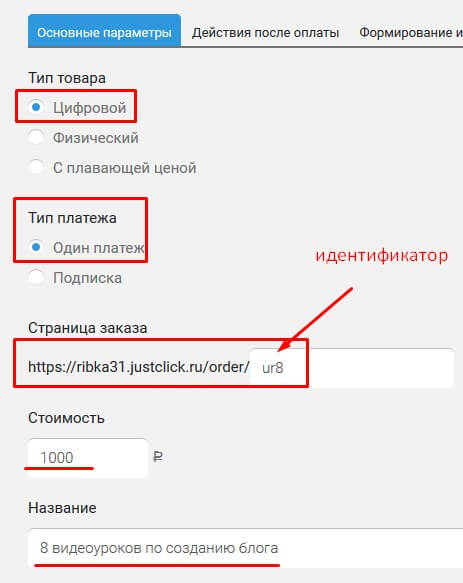
Приступаем к заполнению вкладки Основные параметры. При продаже видеокурса (тренинга, мастер-класса) выбираем цифровой тип товара.
Тип платежа – один платеж.
Странице заказа необходимо придумать идентификатор (на английском языке).

Т.к. продукт платный, не забудьте указать его стоимость.
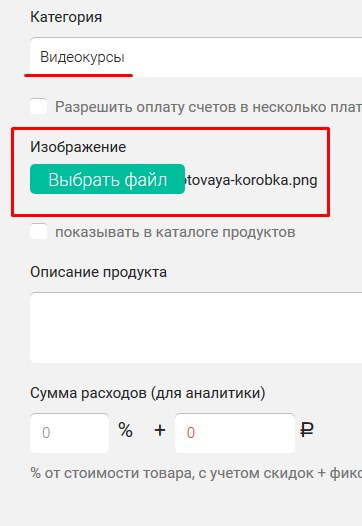
Укажите категорию и загрузите обложку инфопродукта. По желанию можно добавить описание к продукту и сумму расходов.

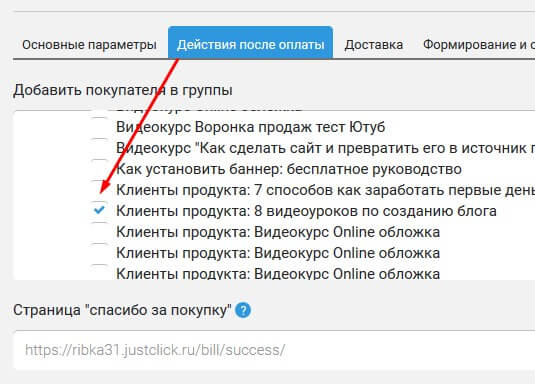
На вкладке Действия после оплаты укажите группу, в которую будут попадать покупатели вашего продукта. По умолчанию она формируется автоматически.

Здесь же есть возможность добавить страницу «Спасибо за покупку».
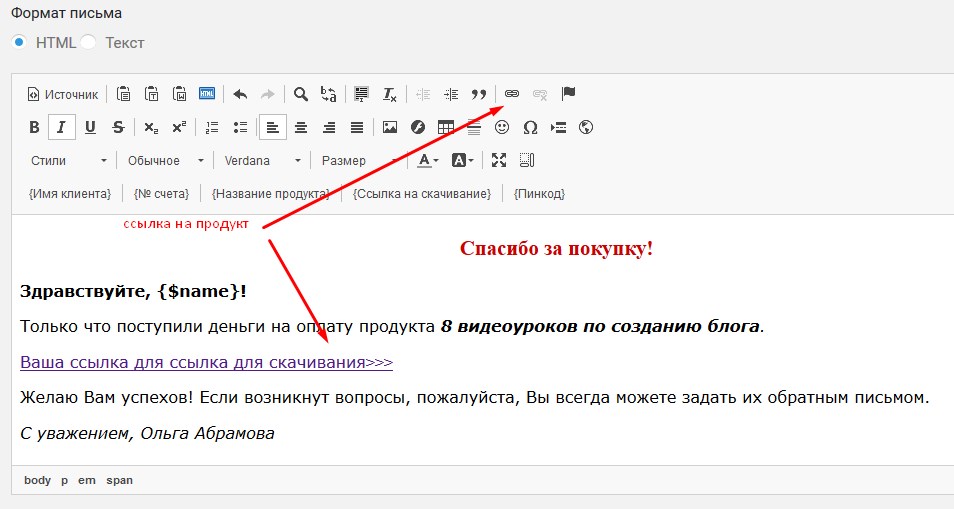
И, обратите внимание, что вам необходимо оформить письмо, которое придет покупателю после оплаты товара. Письмо должно содержать ссылку на купленный продукт!
Письмо может выглядеть следующим образом:

Не забудьте сохранить изменения.
Теперь будем считать, что у нас уже создан одностраничный сайт (по аналогии с подписной страницей), но вместо формы подписки установим кнопку на страницу Продукта.
Из таблицы второго блока мне нужно удалить форму подписки. Кнопку на продукт я буду размещать под обложкой инфопродукта.
Для этого необходимо поставить курсор под картинкой и в правой панели инструмента выбрать иконку Вставить графические кнопки.
К выбранной кнопке не забудьте добавить URL-адрес страницы оплаты (страницы Продукта, который мы только что создали).
На предпросмотре это будет выглядеть так.

Кнопка кликабельная и ведет на страницу оплаты (Продукта). Кстати, мы забыли на нее взглянуть после создания.

Эту же кнопку я поставлю вместо второй формы подписки в последний блок сайта.
Благодаря конструктору justclick с легкостью можно изменить подписную страницу на продающий сайт, и обратно.
Конструктор страниц
И все-таки статья была бы не полной, если бы я не рассказала, как делать одностраничные сайты на justclick.ru с помощью Конструктора страниц.

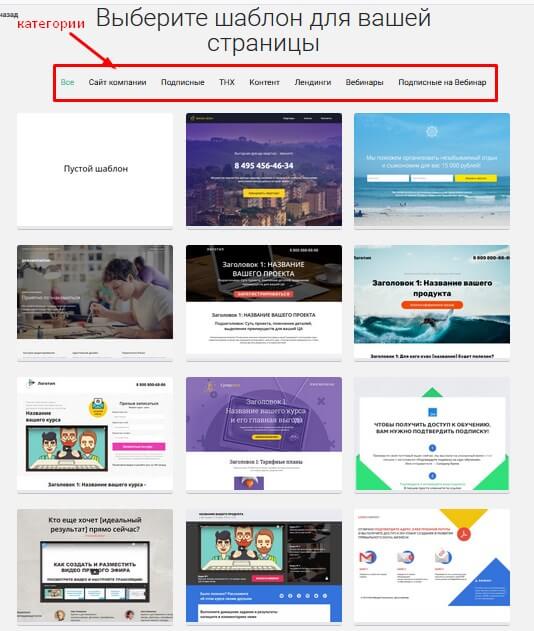
При клике по кнопке Выбрать шаблон открывается страницами со всевозможными вариантами шаблонов. Чтобы легче сориентироваться, они разделены по категориям:
- сайт компании,
- подписные,
- THX,
- контент,
- лендинги,
- вебинары,
- подписные на вебинар.

Чтобы создать одностраничник с полного нуля, просто воспользуйтесь пустым шаблоном.
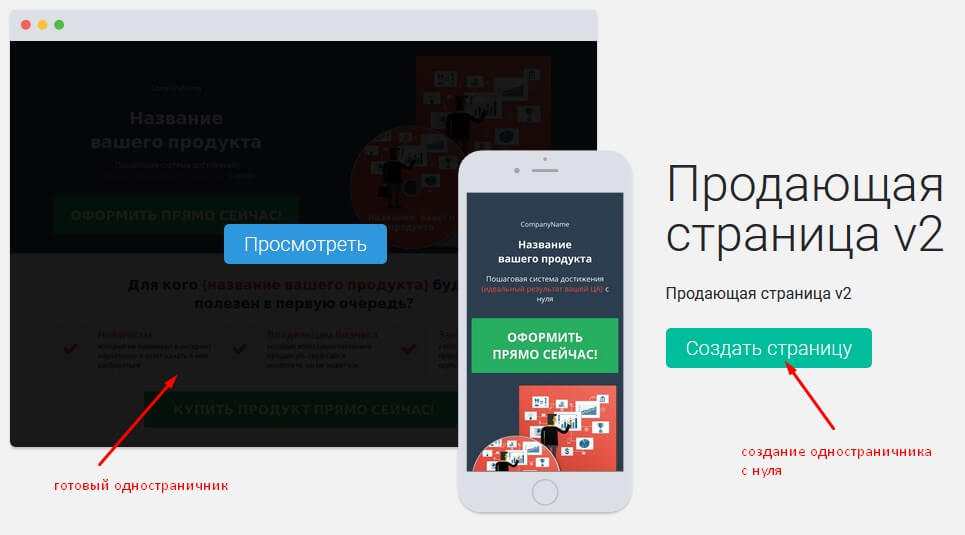
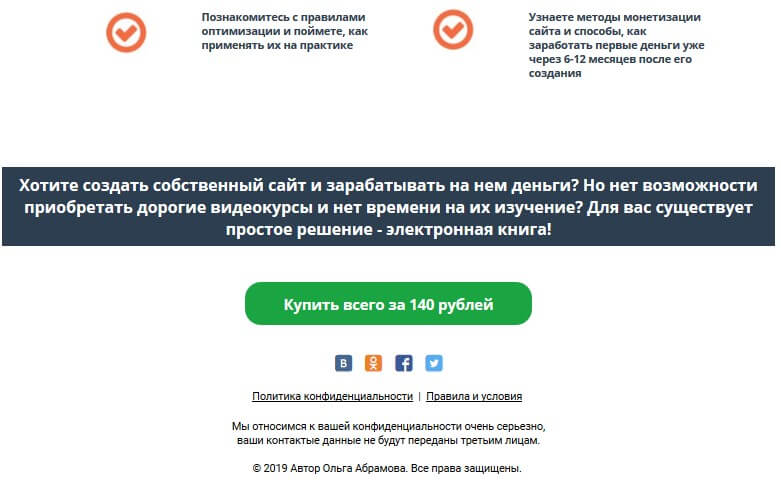
В качестве примера я сделаю лендинг для моей электронной книги по созданию сайта.
При выборе шаблона открывается страница, состоящая из двух блоков. Слева находится готовый вариант одностраничника, который можно отредактировать. Справа – создание страницы с нуля. Я воспользуюсь готовым шаблоном.

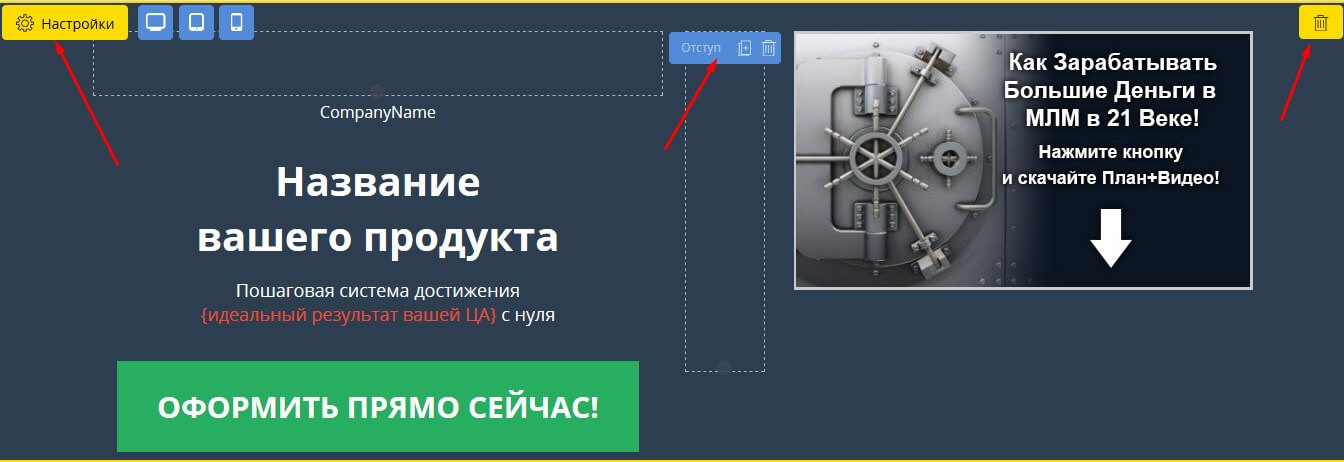
Обратите внимание, что при наведении мышкой на каждый блок в конструкторе, появляется плашка с настройками. Клик по этой подсказке вызывает дополнительное меню. Вообще, весь процесс похож на создание формы подписки на Джастклик в новом редакторе.

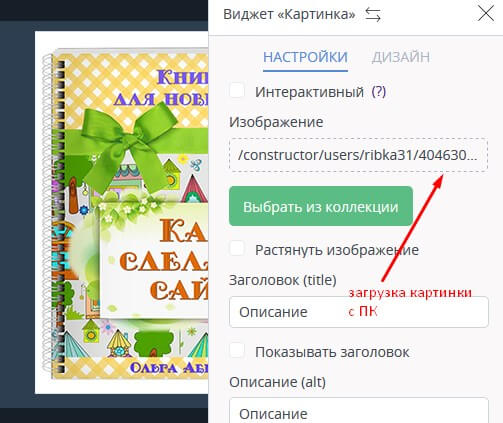
Чтобы заменить картинку, я навожу мышкой на изображение и выбираю иконку с карандашиком. Далее появляется панель с настройками, где я могу добавить свое изображение из папки на компьютере.


Чтобы изменить любой текст в шаблоне, достаточно кликнуть по нему 2 раза.
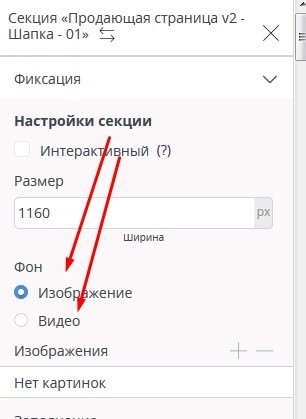
Чтобы поменять фон любого блока, нужно навести мышкой на Настройки секции и выбрать новую картинку или видео для фона.

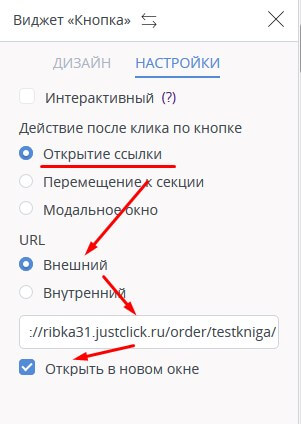
Ссылка на страницу с продажей Продукта прикрепляется к кнопке тоже через Настройки. В Действии после клика по кнопке выставите опцию Открытие ссылки. URL внешний. Можно указать, чтобы страница оплаты открывалась в новом окне.

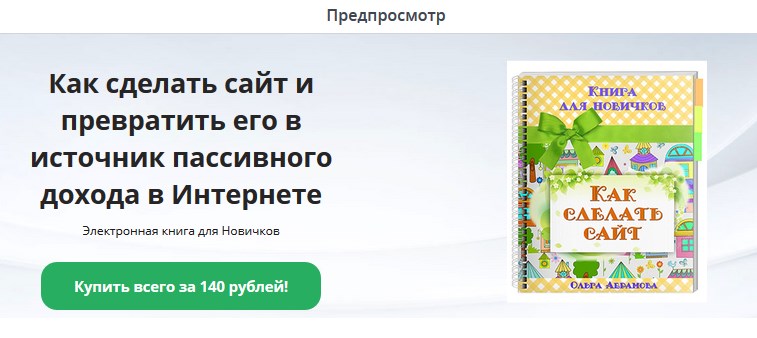
Итак, первый блок готов. Сразу хочу сказать, что это всего лишь самый простой пример. И с помощью конструктора на justclick можно создавать совершенно любые сайты с абсолютно разным дизайном.

Оценить результат работы всегда возможно через Предпросмотр. Для этого в левом нижнем углу рабочего экрана сначала Сохраните страницу, а затем кликните по «глазику». Это и будут страница предпросмотра.

Предпросмотр закрывается кликом по крестику в правом верхнем углу.
Я перехожу к редактированию второго блока.
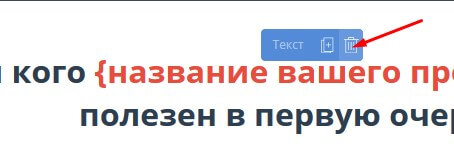
То, что есть в шаблоне, на этом шаге меня не устраивает совсем. Поэтому все элементы я удалю через иконку Корзины.

Обратите внимание, что я продублировала предыдущий блок и оставила только те элементы, которые мне нужны для редактирования.

Сейчас я поменяю текст и цифры на буллиты из библиотеки самого сервиса.

Итак, вот что у меня получилось.

Так как мой лендинг состоит всего из 3-х блоков, мне осталось добавить последний – текстовый. Плюс я продублирую кнопку покупки книги.
В этом блоке с заливкой я просто заменила текст на свой вариант.

Чтобы добавить кнопку, в правом нижнем углу необходимо кликнуть по настройке Добавить элемент.

В открывшейся панели кликните на иконку Кнопка, зажмите ее мышкой и перетяните на ту область, где должен появится этот элемент. В моем случае я поставлю кнопку под текст.
А чтобы ее отредактировать, необходимо вызвать меню с настройками через иконку с карандашиком.
Все точно по такому же принципу, как мы оформляли кнопку в первом блоке. Не забывайте, что к кнопке необходимо привязать ссылку к странице оплаты продукта.
Футер любого сайта – это практически всегда юридическая информация и место для расположения кнопок шеринга.
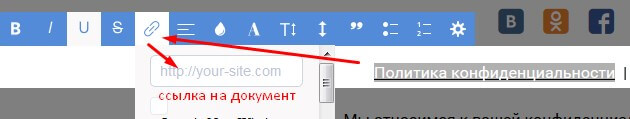
Чтобы сделать активными ссылки на юридические документы (например, политику конфиденциальности), нужно выделить текст, и в его настройках кликнуть по иконке в виде цепочки. Появится окно, куда необходимо вставить ссылку на документ.

В результате у меня получился очень простой одностраничник.

Чтобы было более понятно, я обязательно запишу подробный видеоурок.
Пользуясь случаем, хочу сказать, что в списке моих услуг, которые я оказываю клиентам, есть создание одностраничного сайта через конструктор на сервисе Джастклик. Обращайтесь!
Заключение
В этой статье передо мной стояла непростая задача через текст объяснить, как создаются одностраничные сайты на сервисе Джастклик. Как могла, я это сделала. Также постараюсь записать обучающий материал в формате видеоурока. Если возникнут вопросы, задавайте в комментариях. Я отвечаю сразу, как только вижу сообщения.
Автор статьи Ольга Абрамова, блог Денежные ручейки















Прочитал статью, но ничего не понял.
Пришлите подробный видео урок, чтобы можно было разобраться, как на Джастклик создать подписную страницу и можно ли сделать это бесплатно или нужно платить