Всем привет! Когда я только начинала работать с сервисом рассылок justclick.ru, я обратила внимание, что созданные формы подписки для сайта выглядят слишком просто. Все, что можно было изменить в форме – это добавить или убрать поля, поменять цвет кнопки и фразу с призывом к действию.
В 2018 г на Джастклик произошло очередное обновление, и был добавлен новый инструмент – редактор форм подписки на рассылку. Теперь у пользователей сервиса justclick появилась возможность создавать красивые формы подписки.
Я предлагаю в этой статье на примере сделать подписную форму на сайт, используя новый редактор Джастклик.
Чтобы приступить к процессу, необходимо в личном кабинете сервиса Justclick открыть раздел CRM.
Содержание:
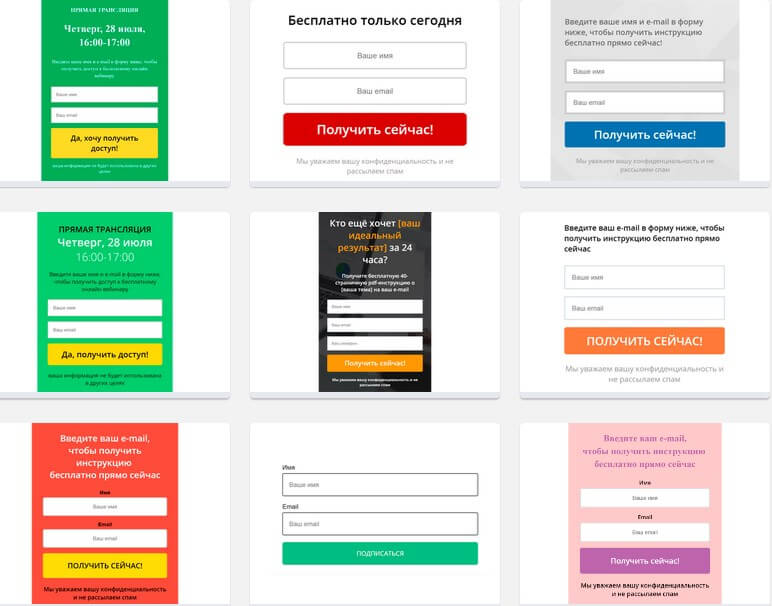
Готовые шаблоны
По умолчанию сервис предлагает 13 готовых шаблонов для рассылки. Каждый шаблон можно отредактировать под свои цели. Например, если необходимо изменить текст в готовой форме, это можно сделать буквально за пару секунд.

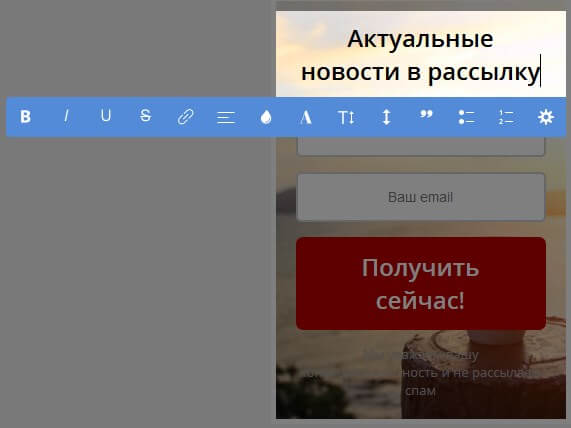
В открытом шаблоне после клика по тексту появится визуальный текстовый редактор. Инструмент позволяет заменить не только сам текст, но и присвоить ему новое форматирование, заключить в кавычки, добавить список и даже установить ссылку.

В общем-то, на основе выбранного шаблона и создается форма подписки для сайта, дизайн которой нужно продумать самостоятельно. Новый редактор имеет настолько гибкие настройки, что изменить любой шаблон под свои задачи не составит особого труда.
Работа в новом редакторе Justclick
Красивая форма подписки начинается с выбора шаблона. Если вы планируете подписку на рассылку разместить в сайдбаре сайта, в этом случае необходимо ориентироваться на его ширину. Но это не критичный показатель, т.к. размер можно изменить через редактор.
Ширина сайдбара моего блога 300 рх. А значит, я могу выбрать следующий вариант шаблона.

При наведении мышкой на выбранный шаблон подписки появляется кнопка Создать. Эта кнопка позволяет перейти к редактированию шаблона.
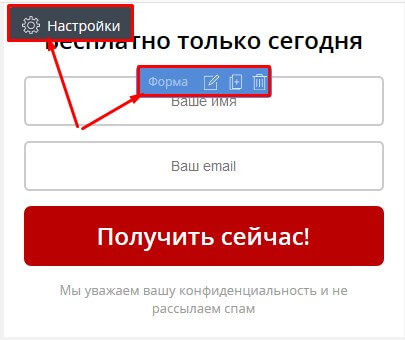
В редакторе при наведении мышкой на шаблон появляются 2 всплывающие закладки:
- Настройки
- Форма.
Именно с этими закладками предстоит поработать.

Работа с дизайном
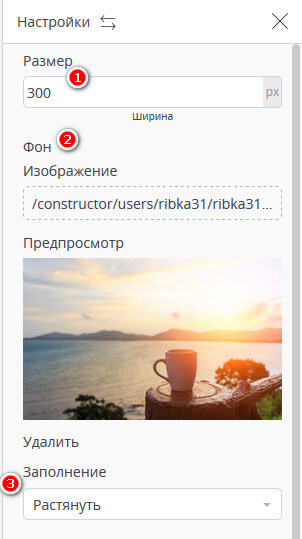
Клик по настройкам вызывает панель инструментов. Через настройки можно поработать с внешним видом шаблона. Здесь легко изменить его размер и добавить изображение для фона.

Все изменения отображаются в реальном времени, что очень удобно для своевременной корректировки заготовки.
Чтобы добавить изображение для фона, предварительно нужно загрузить его в папку на компьютере.
Следующая настройка – Заполнение, позволяет изменить положение загруженной картинки на заготовке.
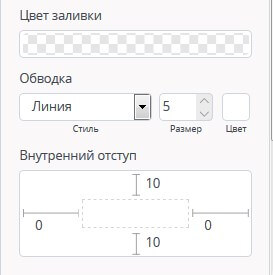
Цвет заливки можно выбрать в том случае, если вы не планируете добавлять картинку на подписку.
Внешней границе шаблона можно присвоить обводку. Она может отображаться в виде сплошной линии, точек, пунктира, двойной границы и т.д. Также есть возможность задать размер и цвет обводки. По желанию «поиграйтесь» с внутренними отступами.

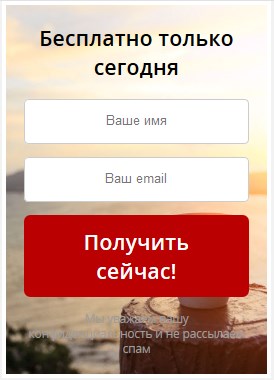
В результате внесенных изменений в Настройки у меня получилась следующая заготовка.

Как я уже писала выше, чтобы изменить текст в форме подписки на сайт, нужно навести на него мышкой и кликнуть по фразе. Далее через визуальный редактор текст следует заменить.
Настройка формы подписки
Чтобы поработать с элементами формы, понадобится соответствующая вкладка. После клика по иконке с карандашиком откроется редактор для внесения изменений.
Редактор имеет два раздела: настройки и дизайн.
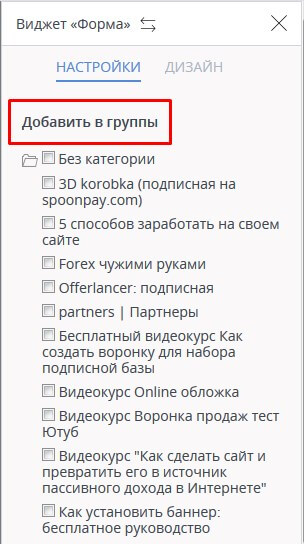
Создавая подписку на рассылку, наверняка вы планируете собирать подписчиков в определенную группу. В этом случае, перед тем, как приступить к работе с редактором, нужно создать группу в личном кабинете Джастклик.
И только после этого созданная группа отобразится в настройках редактора. Привязать ее к форме можно, указав галочкой.

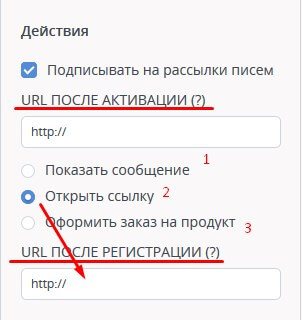
Следующая опция – URL после активации. Обычно здесь ставится ссылка на страницу благодарности, или предложение дополнительного продукта: так называемого трипваера.
После активации подписки можно выбрать один из трех способов взаимодействия с подписчиками (URL после регистрации):
- Показать сообщение (по умолчанию: «спасибо, мы свяжемся с вами в ближайшее время»). Текст сообщения можно изменить.
- Открыть ссылку. Это может быть ссылка на скачивание продукта за подписку.
- Оформить заказ на продукт. Если в системе Justclick у вас созданы продукты для продажи, через эту опцию есть возможность предложить платный продукт из вашей «линейки» товаров новому подписчику.

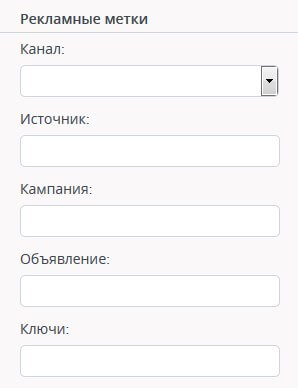
Кстати, этот раздел позволяет присвоить форме подписки рекламную метку.

И вроде бы мы уже знакомились с дизайном подписки на рассылку, здесь имеется еще одна одноименная вкладка и 5 разделов:
- Быстрые настройки
- Конструктор формы
- Настройки дизайна
- Действие при наведении на кнопку отправки
- Html/css.
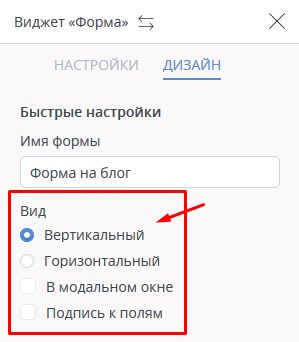
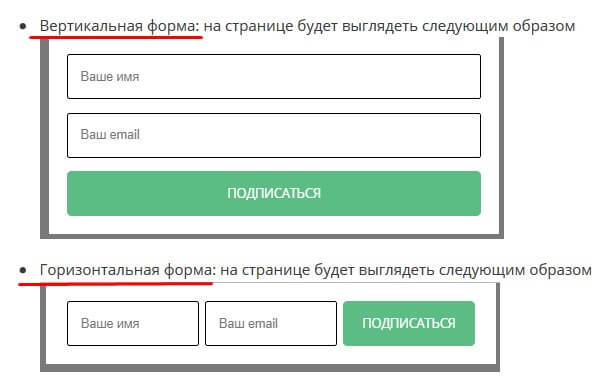
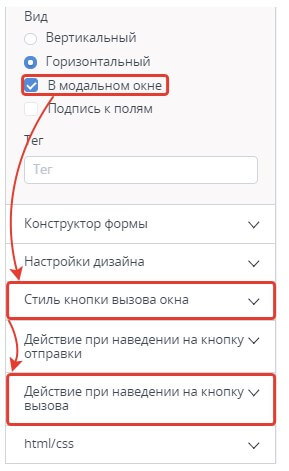
Быстрые настройки позволяют изменить вид подписки. Она может быть вертикальной (для сайдбара), горизонтальной (размещение под статьей на блоге), в виде всплывающего окна.

Обратите внимание, что с помощью нового редактора можно создать абсолютно любую форму подписки для сайта.

Ранее я уже писала о плагине Popup Maker для настройки подписки в виде всплывающего окна и о сервисе Spoonpay с похожим функционалом. Теперь это реализовано и на Джастклик.
Но есть одно маленькое «но». При настройке «В модальном окне», чтобы вызвать форму, посетителю сайта необходимо будет нажать соответствующую кнопку.

Также в этой настройке можно добавить подпись к полям. Но в этом нет необходимости, т.к. поля уже обозначены. Дублировать подписи над полями я не вижу смысла.
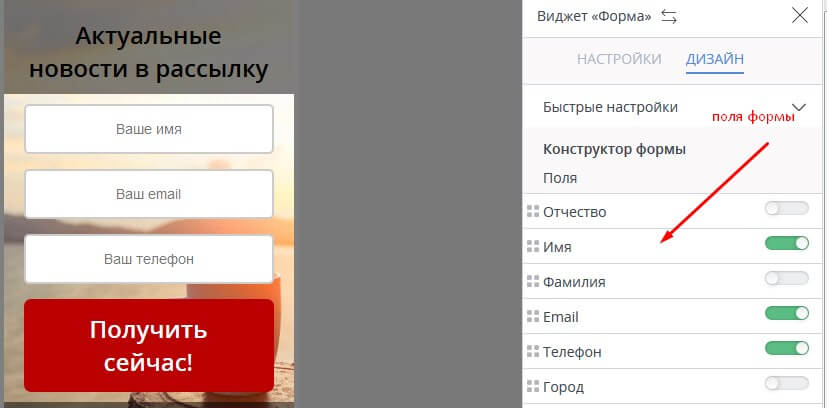
Конструктор позволяет добавить или убрать дополнительные поля для регистрации.

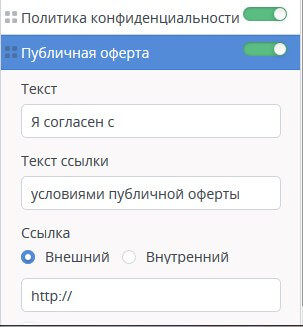
По желанию можно активировать ползунки с Политикой конфиденциальности и Публичной офертой.
При этом есть возможность изменить текст ссылок и URL адреса. На документы можно указать внешние ссылки.

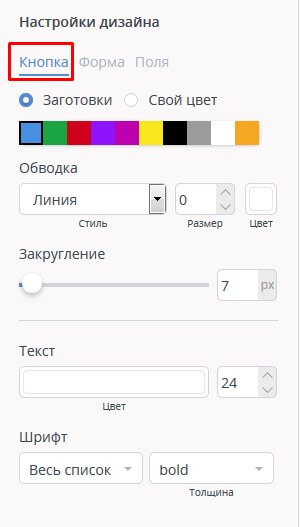
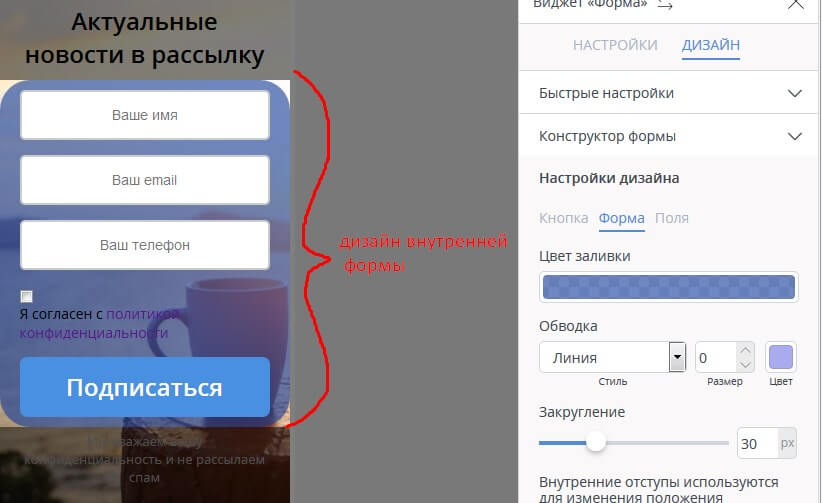
Настройки дизайна отвечают за внешний вид кнопки, формы и полей.
Кнопке можно присвоить новый цвет, сделать обводку, уменьшить или увеличить закругление углов, поменять шрифт и цвет текста кнопки.

Использовать для подписки заливку рационально в том случае, если нет фоновой картинки. Или делать это нужно очень аккуратно, сохраняя прозрачность фона.

Форме можно добавить обводку и закругление углов.
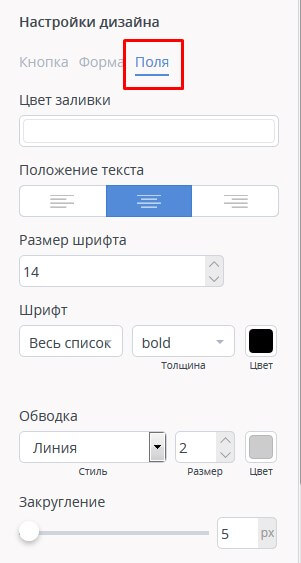
Поля также можно залить определенным цветом или слегка выделить их за счет полупрозрачного тона.
Изменить положения текста в полях, его шрифт тоже можно через эту настройку.

Последние 2 опции относятся к тонким настройкам, поэтому пользоваться ими можно только на ваше усмотрение.
Добавление элементов
После редактирования формы рассылки в нижнем правом углу экрана появится дополнительная кнопка Добавить элемент.

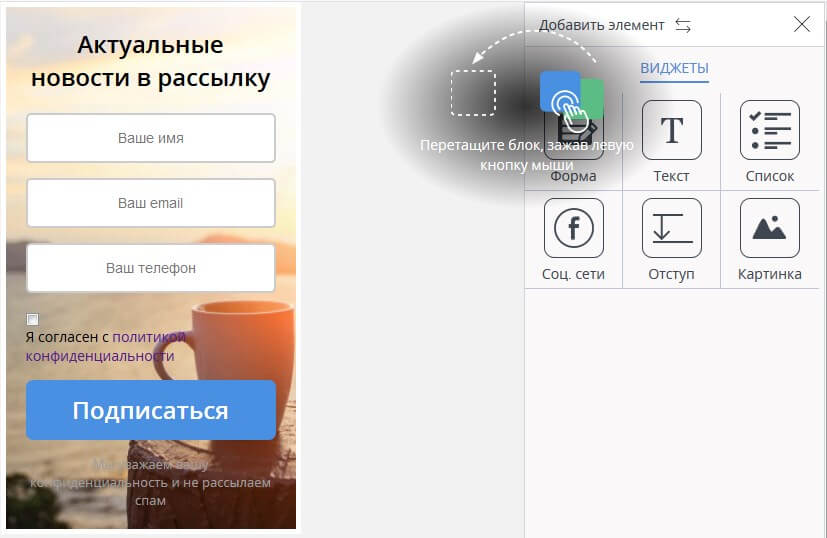
Она будет необходима в том случае, если на готовый шаблон вы захотите добавить еще некоторые элементы, например, текст, список, картинку и т.д.
Я не буду останавливаться на этом инструменте подробно. Каждый элемент добавляется элементарным перетаскиванием, а с настройкой вы разберетесь самостоятельно.

Это был заключительный этап настройки формы подписки для сайта. Далее предлагаю рассмотреть, как установить подписку на сайт на движке wordpress.
Установка подписки на рассылку на сайт вордпресс
После того, как форма готова, ее необходимо опубликовать. Делается это через кнопку, расположенную внизу страницы.

После публикации появится всплывающее окно с готовым кодом, который необходимо установить на сайт в то место, где планируется вывести подписку.
Код представлен в 2-х вариантах: Javascript-код и HTML-код.
Для установки на сайт я воспользуюсь вторым вариантом кода. Не пугайтесь, что он большой. Одним кликом его можно выделить и скопировать в буфер обмена.
Чтобы сохранить готовую форму подписки, нужно кликнуть по иконке со звездочкой.

В следующем окне важно присвоить ей название, чтобы в дальнейшем проще было найти необходимую.

Возвращаемся в консоль сайта – Внешний вид — Виджеты.
Блок под названием HTML перетаскиваем в сайдбар в то место, где должна располагаться форма. Все, что осталось сделать, это вставить скопированный код и сохранить результат.

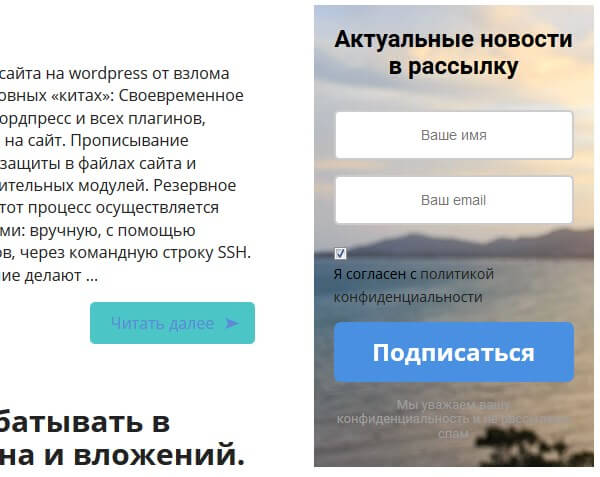
Если вы все сделали верно, готовая форма подписки отобразится на сайте.

Где искать подписчиков
Для новичков сделаю небольшое уточнение. После подписки пользователи будут собираться в группе контактов, к которой вы прикрепили готовую форму.
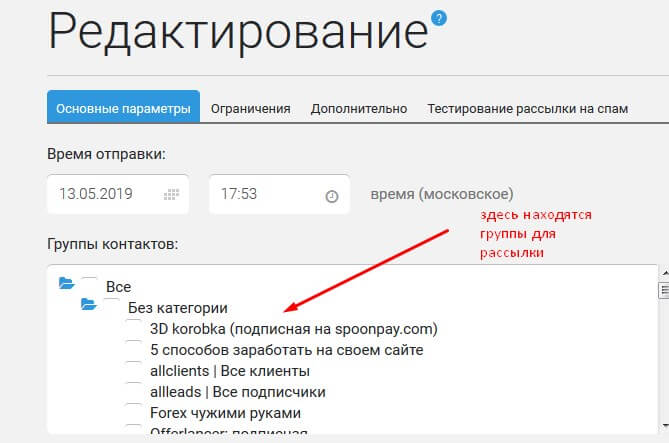
Если захотите сделать рассылку писем по базе, собранной с вашего сайта, при создании мгновенного или автоматического письма не забудьте в настройках выбрать эту группу.

Заключение
Благодаря новому редактору формы подписок на Justclick теперь можно создавать различные виды подписок, не привязываясь к стандартному шаблону. Красивая форма подписки реализуется за счет добавления фоновых картинок и гибких настроек редактора.
Если перед вами стоит задача создать вертикальную подписку, горизонтальную форму или в формате модального окна, теперь это можно сделать на Джастклик.
В следующей статье вы узнаете, как создать одностраничник на justclick.
Автор статьи Ольга Абрамова, блог Денежные ручейки















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.