Чтобы пользователям было удобнее ориентироваться на сайте, необходимо продумать и сделать грамотную навигацию. К ключевым настройкам, которые отвечают за навигацию, относятся Рубрики и Меню. И если Рубрики уже по умолчанию встроены в шаблон сайта на wordpress, то Меню необходимо создать и оптимизировать. Оно может располагаться не только в сайдбаре, но и в шапке или футере сайта по вашему желанию. Разберем в этой статье, как сделать меню в вордпресс, используя базовые настройки движка.

Содержание:
Где находится Меню в консоли движка вордпресс
После авторизации на блоге вордпресс, чтобы сделать удобную навигацию, перейдите в Консоль сайта — раздел Внешний вид — вкладка Меню.

Вся настройка будет происходить на странице Редактировать меню.
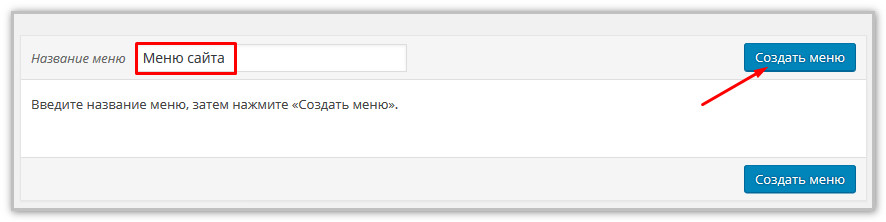
На новом сайте вордпресс этот раздел по умолчанию пустой.
Первое, что нужно сделать – это придумать название. Далее кликаем по кнопке Создать меню.

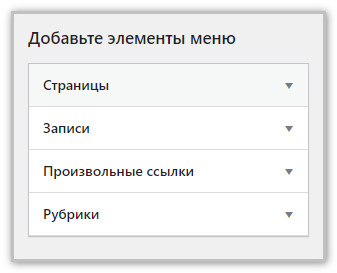
Для того, чтобы сделать его структуру, необходимо определиться, что мы хотим в нем видеть. Структуру навигации на вордпресс можно сделать из:
- записей (статей) блога,
- страниц,
- произвольных ссылок,
- рубрик.
Из левой колонки необходимо добавить нужные элементы в новое Меню. Чтобы развернуть элементы, кликните по “треугольнику” справа.

Как сделать простое меню из рубрик
Необходимо напомнить, что блок с Рубриками по умолчанию уже находится в доступных Виджетах движка вордпресс. Все, что в данном случае требуется сделать — это перетянуть данный виджет в Сайдбар сайта.
Если по какой-то причине эта функция недоступна или требует исправлений, тогда можно настроить блок с Рубриками через Меню.
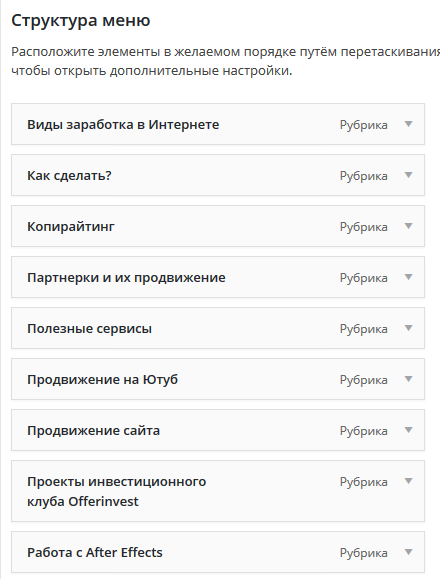
Разверните вкладку Рубрики и выберите функцию Выделить все. Все пункты будут помечены галочкой. Если вы не хотите включать определенные рубрики, просто эти галочки снимите. Последнее действие, которое требуется сделать для подтверждения изменений – кликнуть по кнопке Добавить в меню.

Структура сформировалась и в примере может выглядеть таким образом.

Если вы захотите оставить на блоге вордпресс в качестве навигации для читателей именно Меню, тогда логично, что блок с Рубриками, если он уже установлен на сайте, лучше убрать.
В настройках можно выставить галочку, где требуется отображать блок с навигацией.
Здесь есть два варианта:
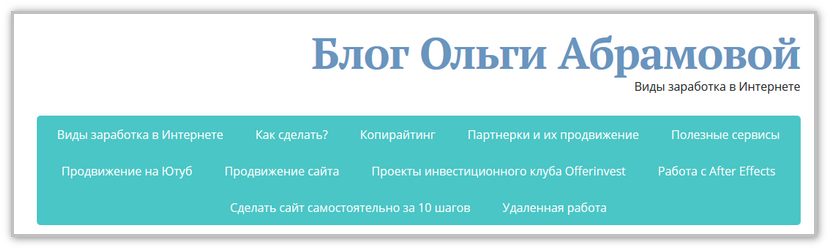
Давайте посмотрим, как это выглядит:

Как видите, Рубрики появляются под шапкой сайта.

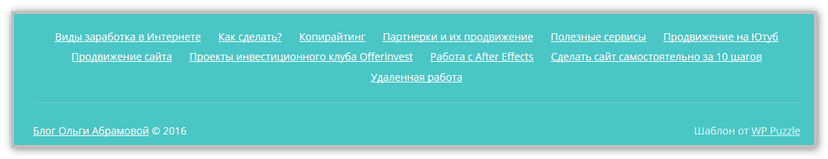
Рубрики появляются в футере (подвале) блога вордпресс.
Навигацию всегда можно удалить через одноименную кнопку.

В сайдбаре сайта
Последний вариант, где можно расположить блок с навигацией – это сайдбар.
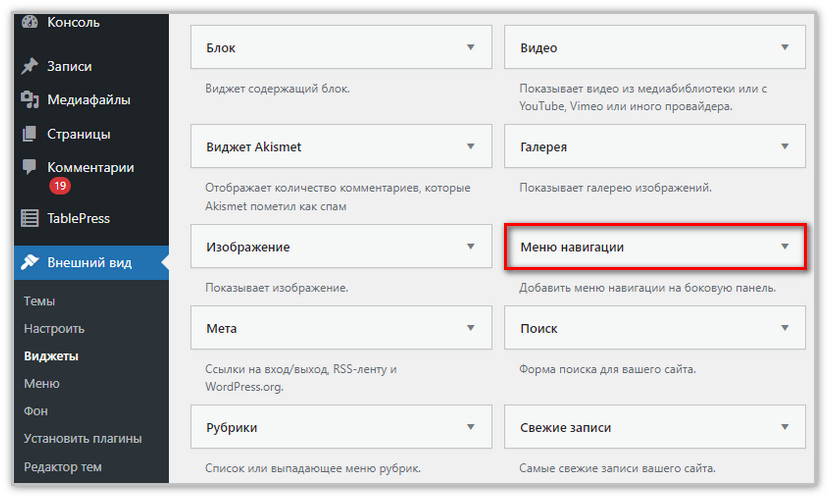
В Консоли сайта на вордпресс выберите Внешний вид — Виджеты.

Слева в доступных виджетах выберите блок Произвольное меню (навигации — по-другому) и перетяните его в сайдбар в то место, где хотите, чтобы оно располагалось.

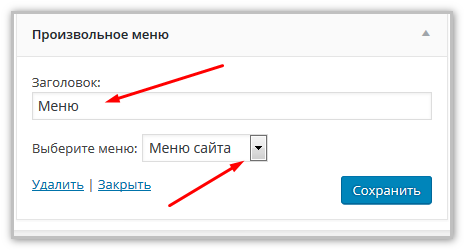
Далее придумайте виджету заголовок и выберите то меню, которое вы уже создали в его настройках. Сохраните изменения.

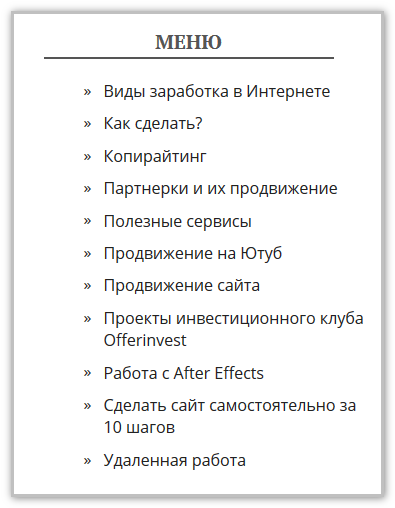
Блок с Рубриками на сайте вордпресс может выглядеть так. На самом деле в зависимости от установленной темы и специальных плагинов он может менять свой внешний вид. Но базовые настройки одинаковы везде.

При необходимости любой блок из сайдбара всегда можно удалить.
Как сделать блок с произвольными ссылками
Это очень удобная функция, чтобы сделать новое меню сайта с произвольными ссылками. Особенно она будет привлекательна для тех, кто занимается продажами своих обучающих курсов (товаров, услуг) или партнерскими программами. Ведь в каждую ссылку можно поставить ссылку на внешний сайт (например, одностраничник) или реферальную, и расположить блок со ссылками в нужном месте на веб-площадке.
Рассмотрим на примере, как это сделать.
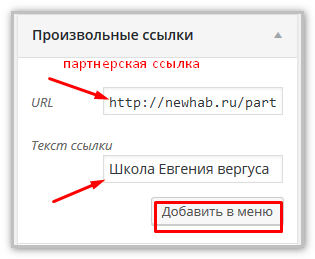
В Поле URL вставьте партнерскую ссылку и заполните Текст ссылки. Кликните по кнопке Добавить в меню.

Произвольных ссылок можно добавить неограниченное количество, но помните, что мера нужна во всём.
Что у нас получается – давайте посмотрим:
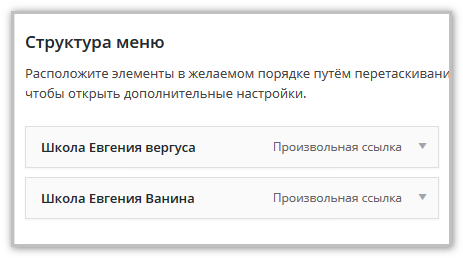
- в настройках

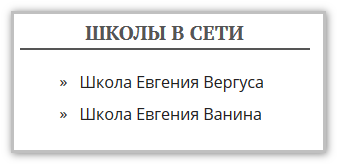
- на сайте (выбирайте самостоятельно, где расположить блок), например в сайдбаре.

Единственный минус таких ссылок в том, что новые страницы не открываются в новом окне: закрывается блог и открывается новый сторонний сайт.
Сделать несложное меню на сайте движка вордпресс очень легко и это необходимый инструмент как для навигации, так и для монетизации площадки.
Большинство современных тем движка вордпресс адаптированы под мобильные устройства, а это значит, что все элементы сайта, в том числе блок с навигацией, будут корректно отображаться и на гаджетах.
Обратите внимание, что в статье рассмотрена настройка навигации с помощью базовых возможностей движка вордпресс. Но существуют специальные плагины, которые позволяют создавать более гибкие Меню, отвечающие всем запросам веб-мастеров.
Видеоурок
Чтобы стало понятнее, посмотрите видеоурок по этой теме.
Автор статьи Ольга Абрамова, блог Денежные ручейки















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.