Привет! Помимо основного блока комментариев на сайте движка wordpress у владельцев есть возможность установить виджет комментариев популярной соцсети ВКонтакте. И в некоторых случаях это действительно удобно, т.к. является дополнительным источником трафика на ваш блог. Виджет комментариев вконтакте для сайта позволяет дублировать комментарий с вашего сайта на стену ваших читателей, если они его напишут. Тем самым привлекая их друзей к вам на блог!
Для того, чтобы установить виджет комментариев вконтакте для сайта, в первую очередь вам нужно иметь свой аккаунт в этой соцсети. Я думаю, что он у вас уже есть, поэтому начнем пожалуй).
Код для вставки виджета комментариев ВК
На своей страничке ВКонтакте слева (обычно под рекламными тизерами) нажмите на ссылочку Разработчикам.

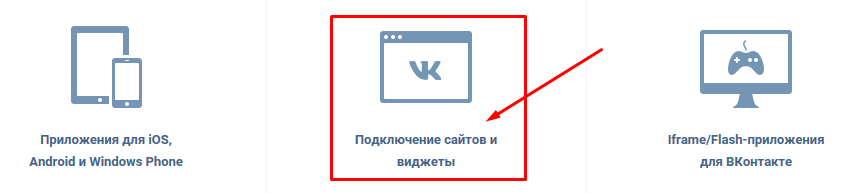
Далее выберите иконку под названием Подключение сайтов и виджеты.

Из виджетов для сайта сегодня нам понадобятся именно Комментарии.

Теперь нам осталось только сгенерировать код виджета комментариев.
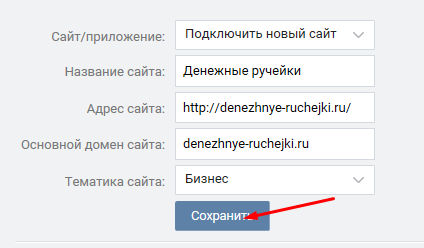
В поле Сайт/Приложение выбираем вкладку Подключить новый сайт.
В поле Название сайта вписываем имя вашего сайта, например. Если мой сайт зарегистрирован как denezhnye-ruchejki.ru, соответственно я его назвала Денежные ручейки.
В поле Адрес сайта вставляем прямую ссылку на ваш сайт (можно скопировать из браузера).
Поле Основной домен сайта заполняется автоматически.
Из Тематики сайта выберите ту тему, к которой относится ваш сайт.

Чтобы код для вставки сгенерировался верно, обязательно нажмите кнопочку Сохранить.
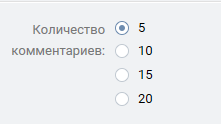
Ниже выбираем количество последних комментариев, которые вы хотите видеть на своем сайте: это может быть 5, 10, 15, 20 штук.

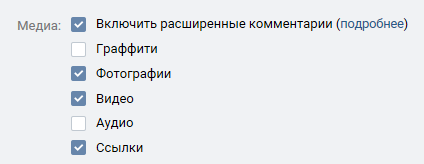
Медиа позволяет добавлять к комментариям Фото, Видео, Аудио, Ссылки, Граффити. Можно оставить галочки у всех функций, а можно выбрать отдельные элементы.

Показатель Ширина отвечает за ширину виджета на вашем сайте. Настраивать ширину виджета лучше, ориентируясь на шаблон вашего сайта. Если брать в пример мой сайт, то ширина в 665 рх немного узковата. Идеально будет, если я поставлю ширину в 700 рх.

Всё, код для вставки сформирован. Теперь приступаем ко второй части: нам нужно данный код аккуратно и внимательно разместить на своем сайте.
Как установить виджет комментариев ВКонтакте на сайт
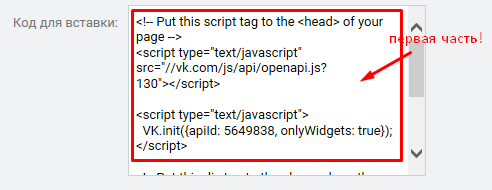
Сейчас нам необходимо скопировать код. Но полностью мы его копировать не будем (обратите на это внимание), а разделим на 2 части!
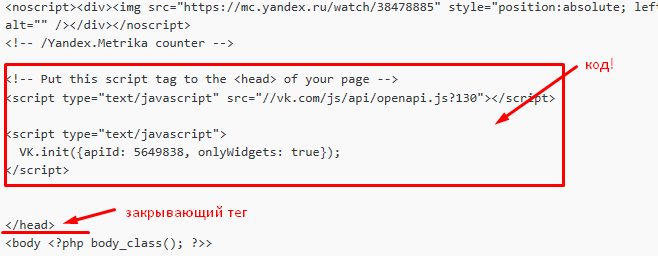
Первая часть начинается с начала кода и заканчивается закрывающим тегом </script> (это первых два абзаца).
Пример на скриншоте:

Никогда не пропускайте первые и последние символы, иначе код на сайте не встанет корректно!
Совет для новичков! Сейчас мы будем вносить изменения в код сайта, и поэтому я вам рекомендую каждую страничку, которую вы будете редактировать, предварительно копировать и вставлять в Блокнот. В случае ошибки вы можете все вернуть на свое место, вставив копию обратно!
Идем на сайт. Консоль – Внешний вид – Редактор.

Справа выбираем раздел Заголовок (header.php).

Внимание! Вставляем первую часть кода перед закрывающим тегом </head>.
Выглядеть это будет таким образом. Не забудьте Обновить файл.

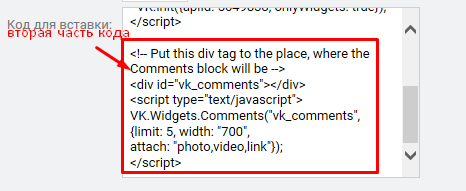
Возвращаемся в аккаунт ВКонтакте и копируем вторую часть кода (последний абзац).

Теперь в Редакторе выбираем вкладку Одна запись (single.php).

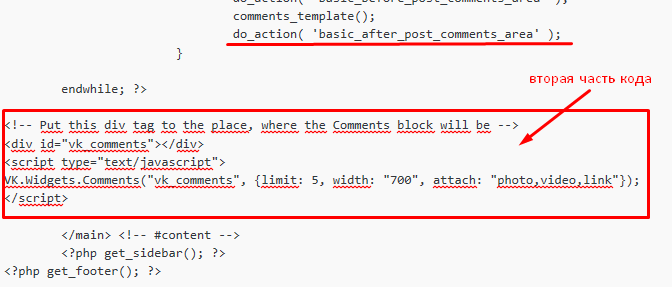
Я буду вставлять виджет комментариев ВК после основного блока с комментариями на сайте. Т.е. вторую часть кода я вставляю после слов do_action(‘basic_after_post_comments_area’ ); Обновить файл!

Пример на скриншоте.
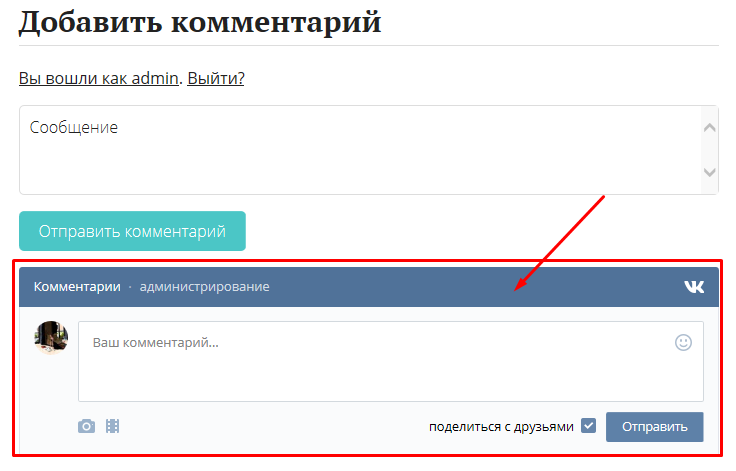
Теперь, если все сделано правильно под любой статьей на вашем сайте появится блок с комментариями от соцсети ВКонтакте. Как это получилось и у меня.

Комментарии ваших читателей через данный виджет будут попадать к ним на стену, привлекая новых посетителей на ваш сайт!
Правда есть один существенный минус данного виджета: вы не сможете такие комментарии модерировать, т.к. в большинстве случаев вы их не будете видеть. Если только не проверяете каждую статью ежедневно и в ручную).
Поэтому решайте сами, так ли вам необходим виджет комментариев вконтакте для вашего сайта.
Видео по теме:















Оля, ставил такой виджит комментария, от Вк, но убрал! Так как, очень грузит — тормозит загрузку блога… Да и за три месяца, не получил комментариев, так как многие не хотят видеть свой же комментарий у себя на стене в Вконтакте =)))
Вот и пришлось убрать по этим двум причинам. А в обычной форме комментариев читатели моего блога, с удовольствием оставляю свои комментарии!
Александр, как видите, я тоже убрала этот виджет, правда по другим причинам. Я кстати не заметила, что сайт стал медленнее грузиться. Но мне не нравится, что в основном я такие комментарии не вижу, потому что они не проходят модерацию, а значит могу не ответить своим читателям. По поводу «многие не хотят видеть свой же комментарий у себя на стене в Вконтакте» — там же есть галочка «поделиться с друзьями», которую можно убрать. Правда об этом мало кто знает))).