Всем привет! Если вы следите за обновлениями платформы Яндекс.Дзен, то наверняка уже знаете, что не так давно здесь появилась возможность встраивать в статьи Яндекс.Формы.
Содержание:
Для чего нужны Яндекс.Формы
Благодаря гибкому функционалу Яндекс.Форм их можно оптимизировать под различные цели. Например, с помощью виджетов можно проводить различные опросы на канале. Самый простой вариант — вы задаете вопрос: “А вы согласны с моим мнением?” и предлагаете три варианта ответов: да, нет, не знаю. А читатель должен выбрать тот ответ, который ему нравится больше всего.
С помощью этого инструмента можно создавать различные формы обратной связи, проводить анкеты, собирать заявки на услуги, принимать платежи и т.д.
Всем владельцам каналов на Яндекс.Дзен рекомендую изучить этот функционал и подумать, как выгодно использовать его на своей площадке.
Как открыть Яндекс.Формы
Для того, чтобы открыть страницу Яндекс.Форм, необходимо сначала авторизироваться в аккаунте Яндекс. Далее вам понадобится следующая ссылка.
Обратите внимание, что на странице есть две вкладки: Главная и Мои формы. На второй вкладке будут отображаться уже созданные формы. Главная предназначена для начала работы.
Шаблоны Форм
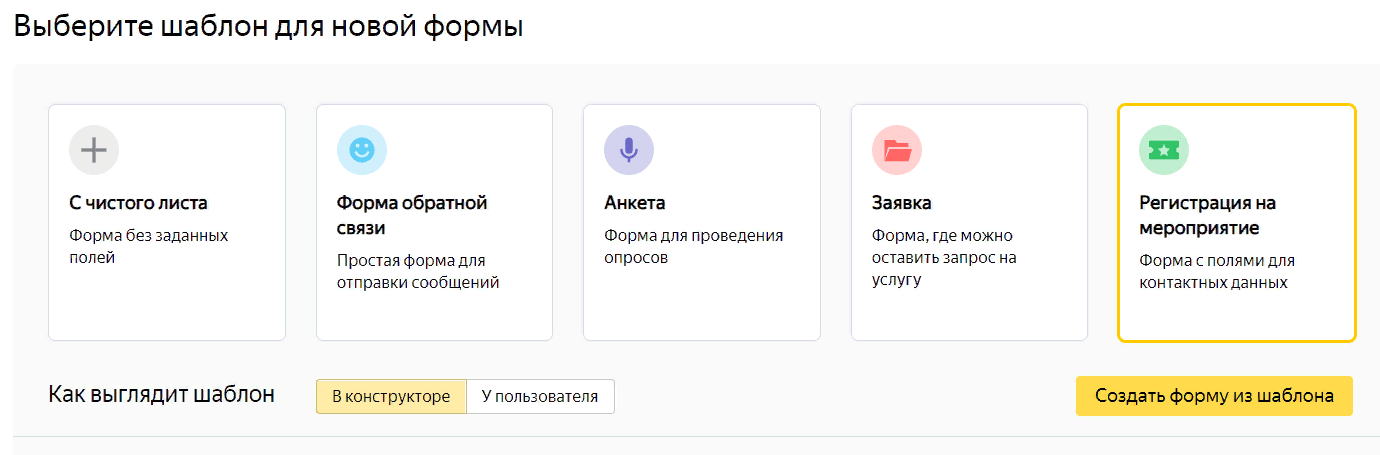
Для того, чтобы создать новую форму, есть возможность воспользоваться готовыми шаблонами. Всего представлено 4 варианта. Но я считаю, что это не просто так. Видимо, это самые основные виджеты, которые пользователи чаще всего добавляют на свои сайты. Итак:
- форма обратной связи,
- анкета,
- заявка,
- регистрация на мероприятие.

Каждый шаблон имеет предпросмотр, что дает представление о том, как будет выглядеть виджет в статье.
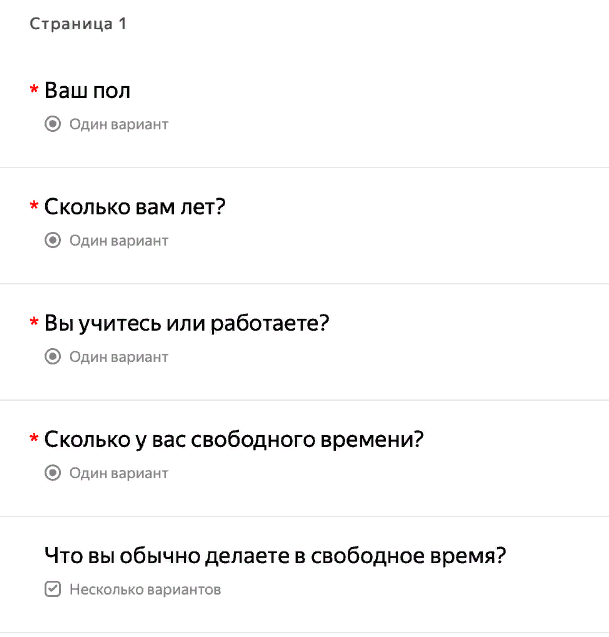
Например, Анкета выглядит так.

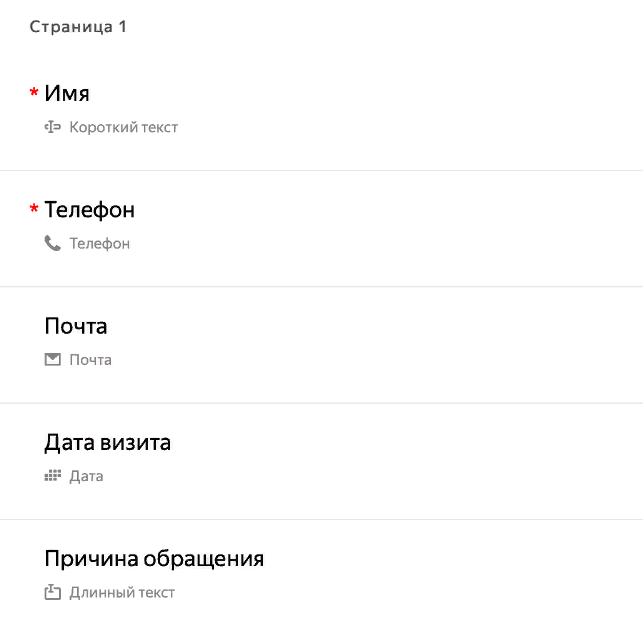
А Заявка — так.

Поэтому создать можно виджет из шаблона, но если вас не устраивает ни один вариант, необходимо воспользоваться конструктором.
Конструктор форм похож на конструктор сайтов тем, что есть готовые блоки (в данном случае — поля), и их нужно просто собрать в логическую систему.

Как настроить Яндекс.Форму
Напомню, что цель моей статьи рассказать, как использовать яндекс формы в дзене. На самом деле без разницы, где вы разместите готовый виджет, настройки конструктора от этого не меняются.
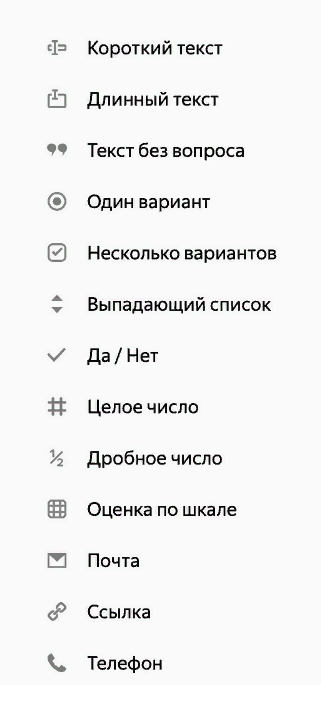
Вы уже обратили внимание, что каждый блок в конструкторе имеет свое название.
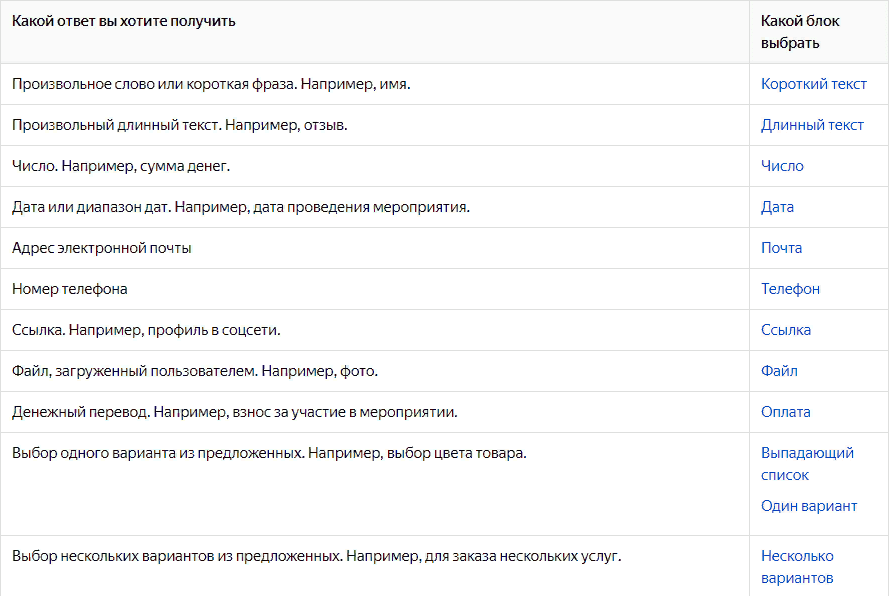
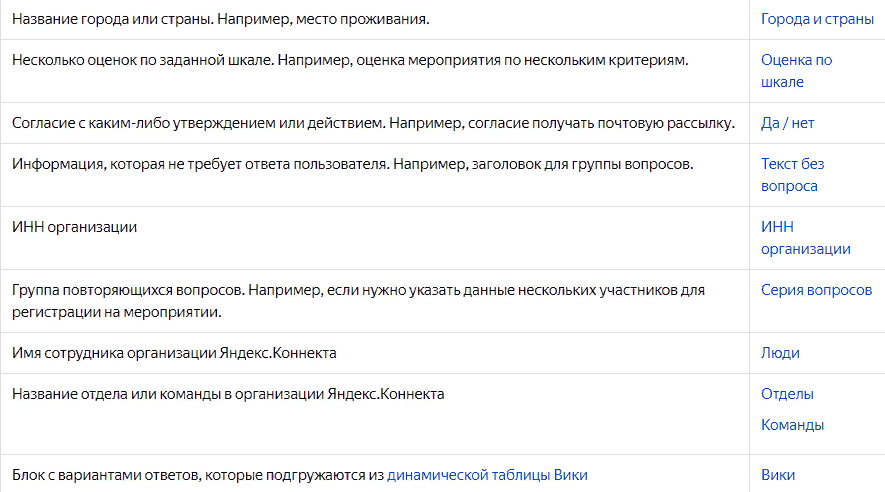
Чтобы проще было понять, за что отвечает каждое поле, в справке yandex есть таблица с расшифровкой.


Например, поля Целое число, Почта, Телефон, Город и страны, ИНН организации говорят сами за себя. Т.е. если вы хотите собрать эту информацию через форму, добавьте блоки в конструктор. Нужна вам электронная почта пользователя? Значит, добавляете в виджет поле Почта. Хотите в опросе узнать из каких городов и стран читают ваши статьи, добавляйте в виджет поле Города и страны. Кстати, для последнего работает подсказка по справочнику.
Как создать Опрос или Анкету
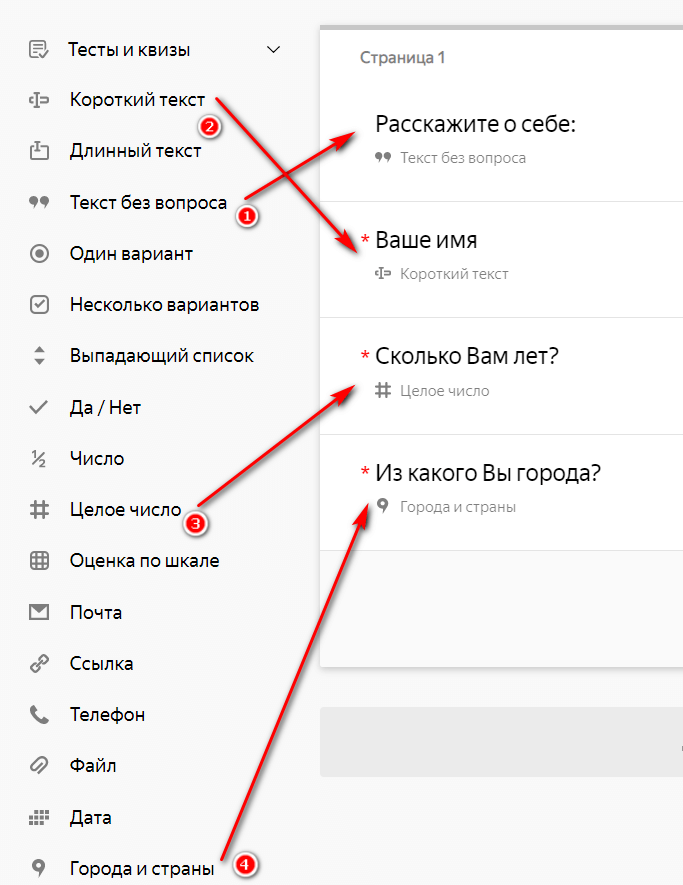
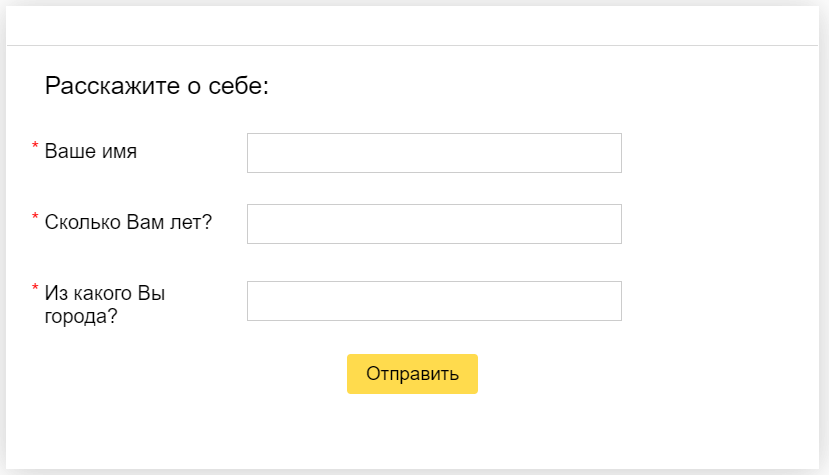
Вот пример Опроса для читателей дзен, созданный из самых простых блоков. Тема — изучение аудитории канала. Опрос и Анкета — понятия идентичные. Поэтому, если вам нужно создать Анкету, посмотрите, как создается Опрос.
Так выглядят блоки в конструкторе.

А так выглядит готовая форма опроса.

Возможно, на начальном этапе могут возникнуть сложности с элементами Один вариант, Несколько вариантов, Выпадающий список, Да/Нет. Сейчас попробую объяснить.
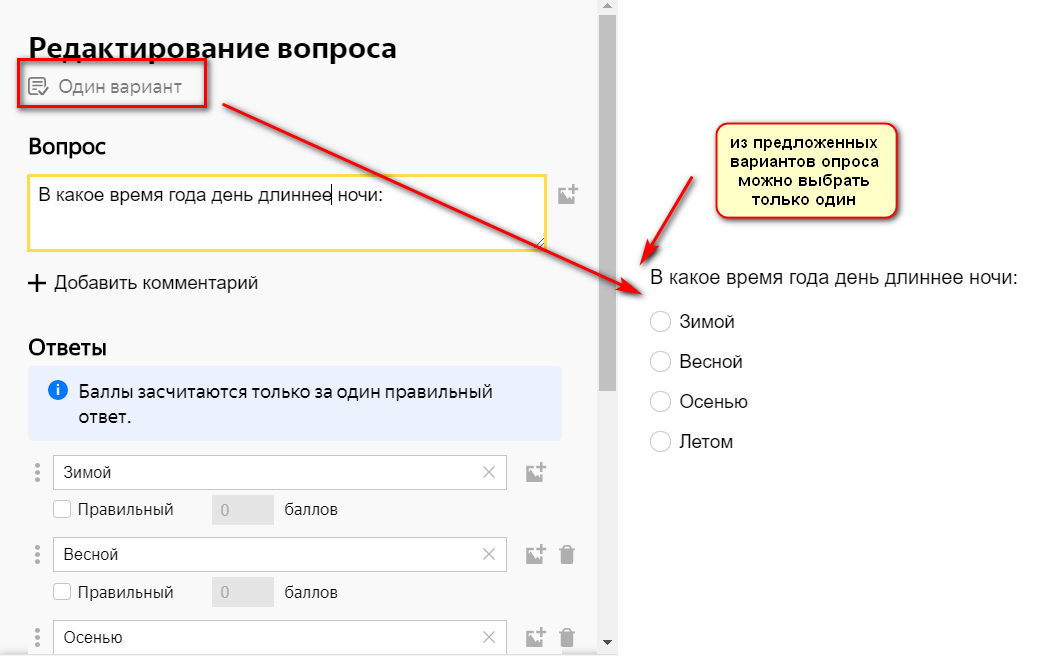
Один вариант — это метод опроса, из предложенных вариантов которого пользователю можно выбрать только один.

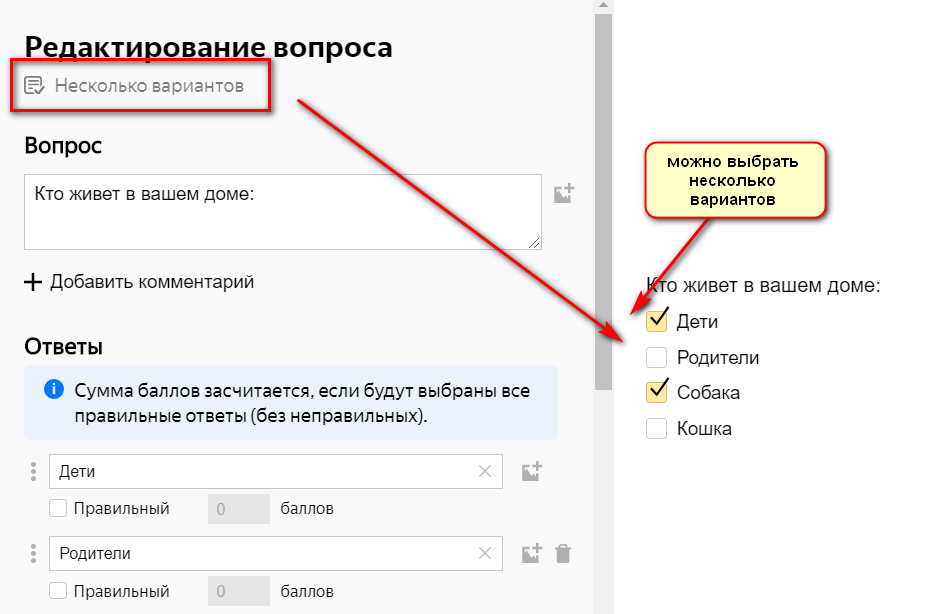
Несколько вариантов — не трудно догадаться, что здесь из предложенных вариантов можно выбрать несколько.

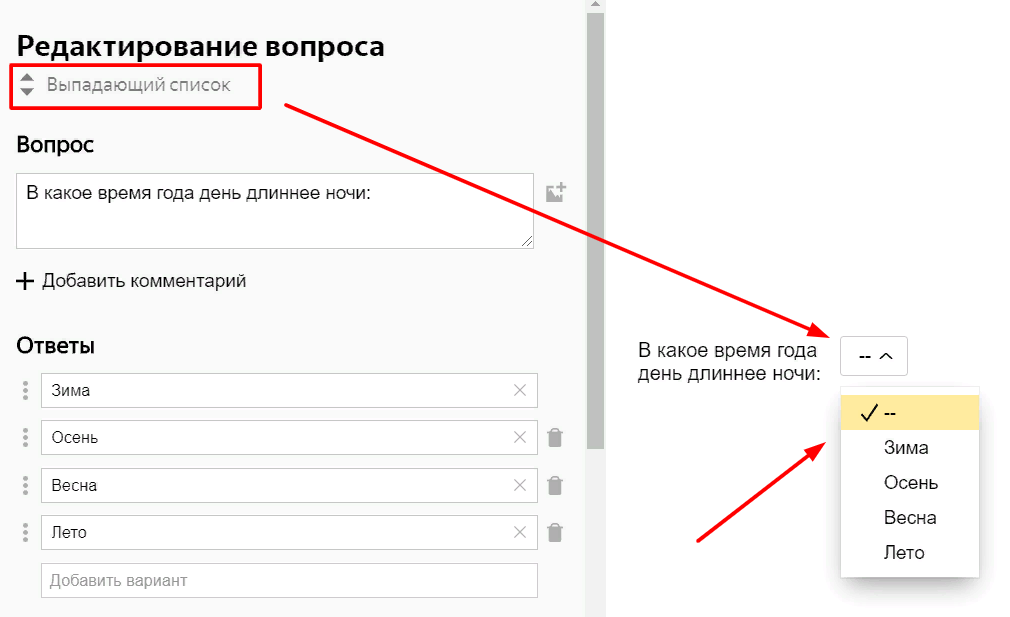
Выпадающий список по функционалу похож на блок Один вариант, только визуально выглядит по-другому.

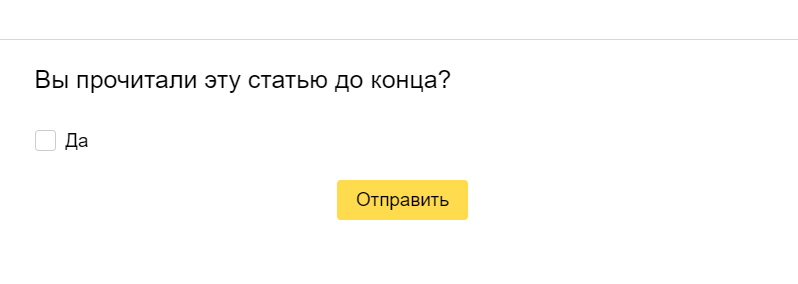
Элемент Да/нет применяется там, где от пользователя нужно получить согласие, например, на что-либо или подтверждение чего-либо.

Поле Текст без вопроса понадобится, чтобы оформить заголовок. Пусть оно и называется Текст без вопроса, но чаще всего необходимо как раз, чтобы задать вопрос в форме.

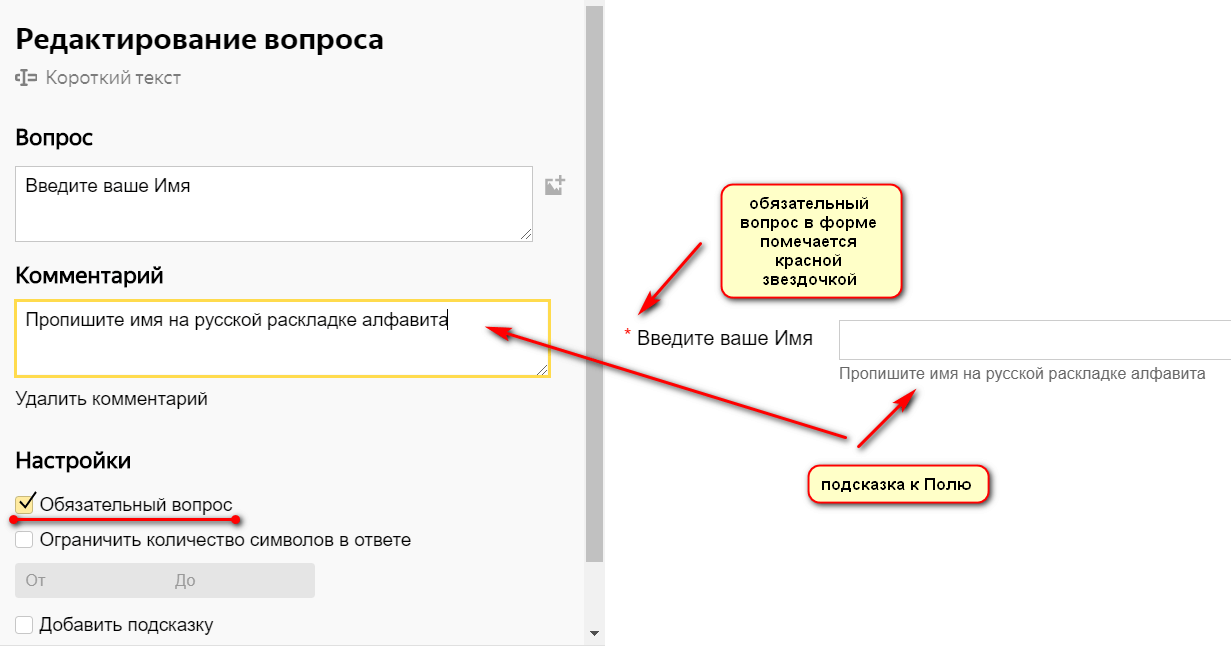
Из дополнительных настроек — к каждому вопросу можно добавить комментарий (пояснение) и сделать вопрос обязательным для ответа.

Настройка оплаты через Яндекс.Форму
Благодаря виджету Яндекса, можно на сайт или в статьи на платформе Дзен встраивать формы оплаты. За это отвечает поле Оплата.
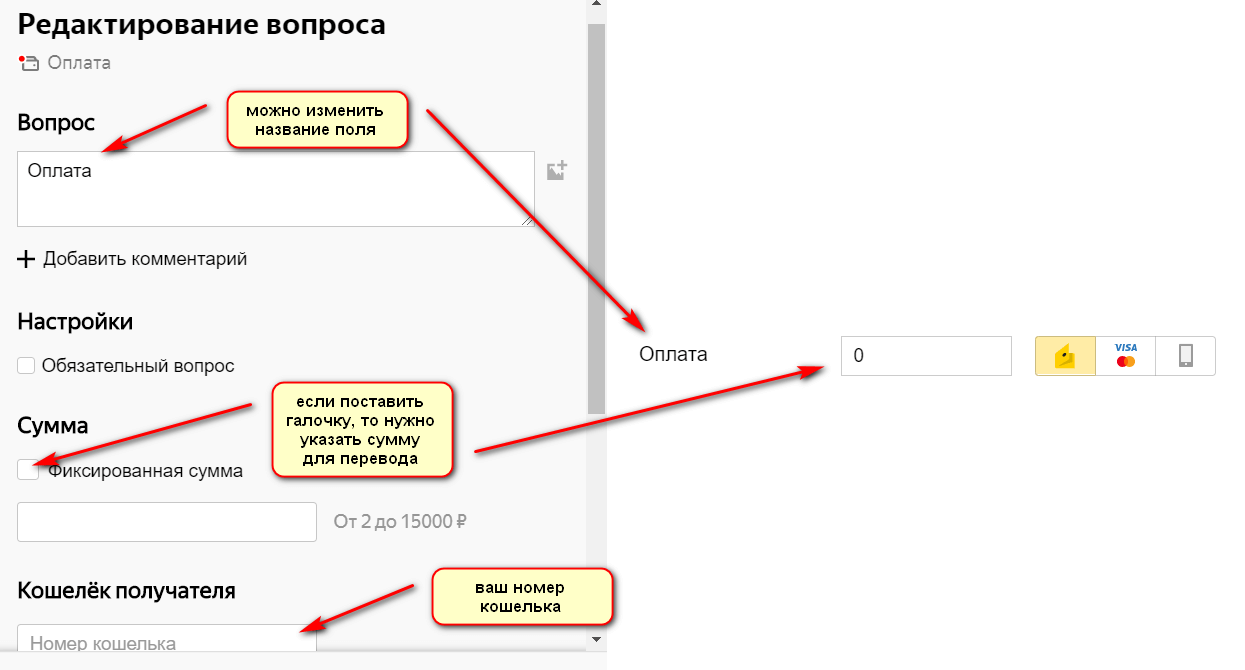
Чтобы виджет заработал, элемент требует небольших настроек.
Во-первых, вы можете изменить заголовок поля. Например, вместо Оплаты прописать За услуги.
Во-вторых, выставить размер фиксированной суммы по необходимости. В этом случае у пользователя исчезает возможность указать сумму перевода самостоятельно.
В-третьих, чтобы деньги поступали на кошелек, номер кошелька нужно тоже прописать.

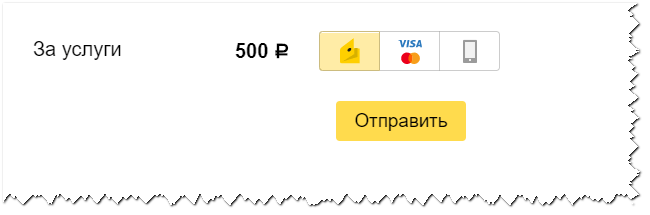
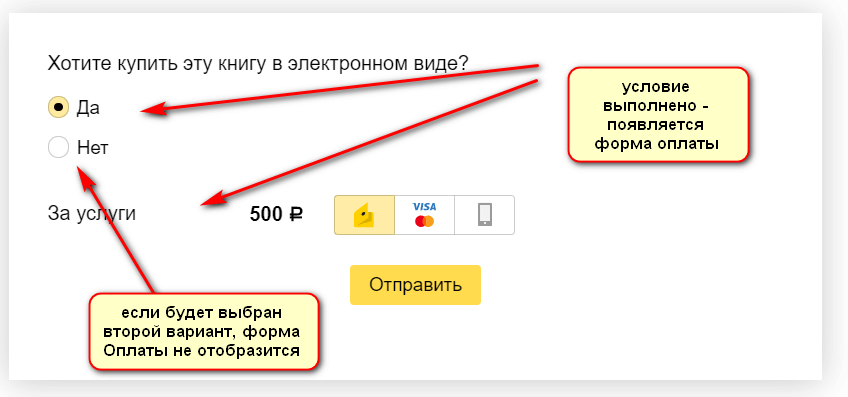
Так будет выглядеть форма с фиксированной суммой для оплаты.

Условия показа
Еще один интересный инструмент, который применяется не часто, но он позволяет в некотором роде создать определенные воронки для взаимодействия с пользователем.
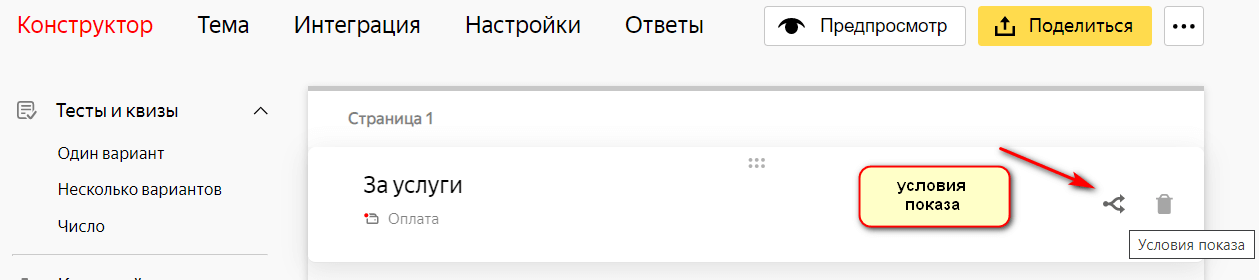
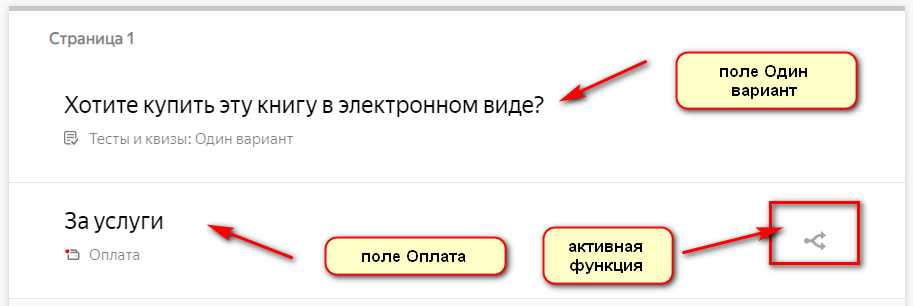
Обратите внимание, что если в конструкторе навести мышкой на добавленное поле, справа отобразится иконка под названием Условия показа.

Эта функция позволяет настроить показ виджета при определенных условиях.
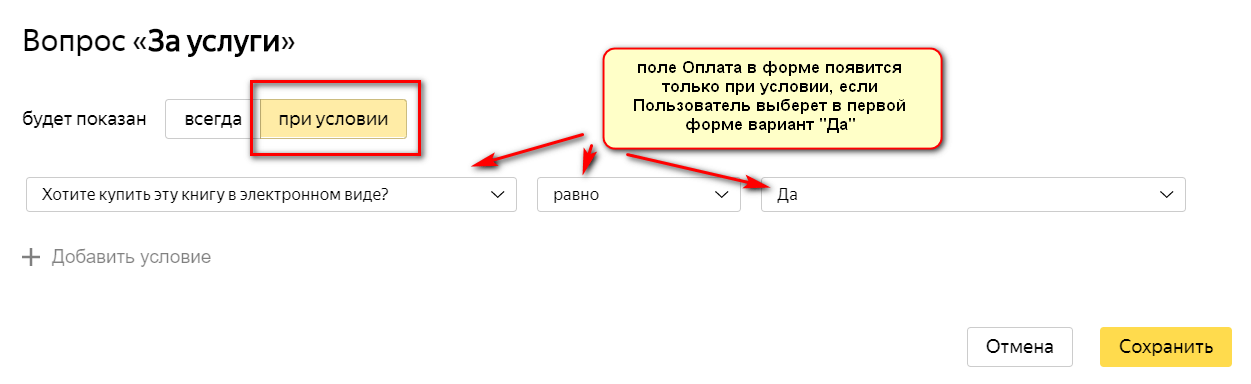
Далее идет настройка в конструкторе. При условии, что пользователь выбрал вариант “Да”, ему открывается следующая форма — с оплатой. Если он выбирает вариант “Нет”, на странице отображается только кнопка Отправить.
В конструкторе настройки выглядят следующим образом:



Конкурсы
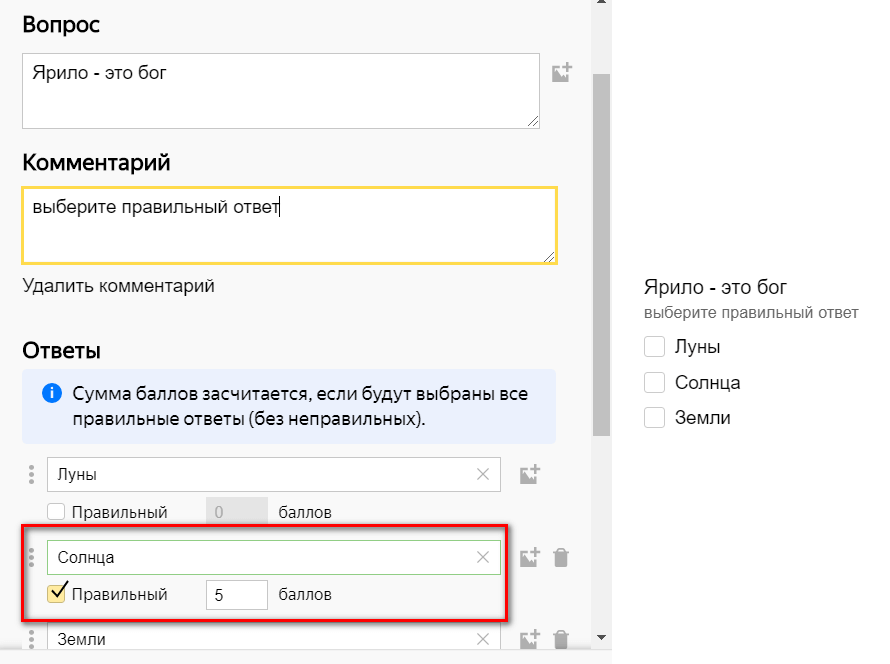
С помощью Яндекс.Форм можно проводить различные конкурсы с присвоением баллов. Например, победителем будет тот, кто укажет больше всего правильных ответов. К ответам можно “привязать” баллы. Кто больше всего баллов набрал — тот и выиграл. Эта одна из идей для реализации на дзен, особенно, если у вас популярный канал.

Темы
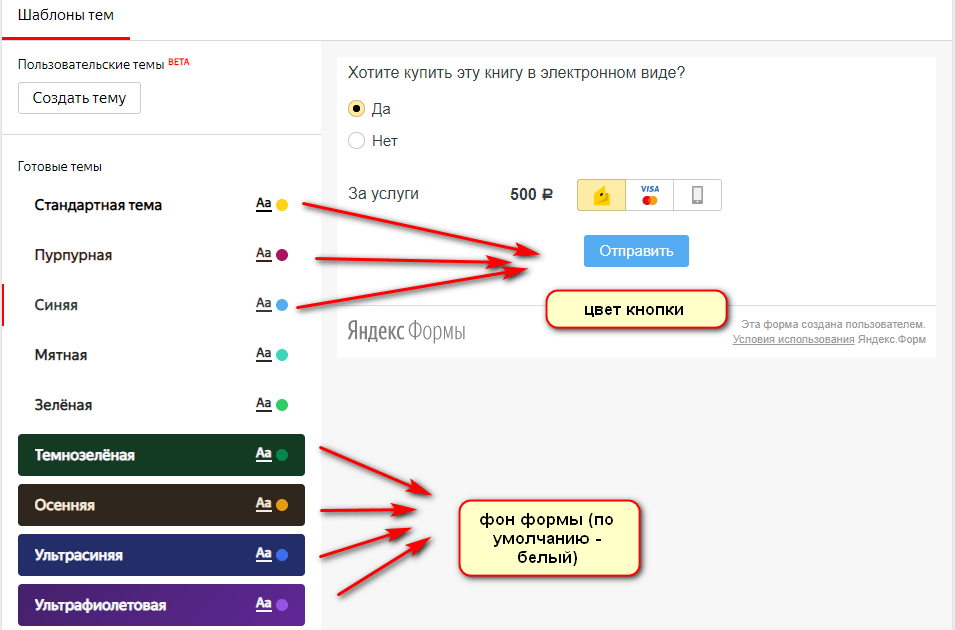
Итак, мы разобрали более, чем подробно, как сделать яндекс форму. Теперь поговорим о внешнем оформлении виджета. За это отвечает в настройках раздел Тема. На самом деле, выбор шаблонов для тем невелик. Это возможность изменить цвет кнопки и поменять фон. Но, откровенно говоря, представленные варианты скорей отпугнут пользователей от опроса, чем привлекут внимание.

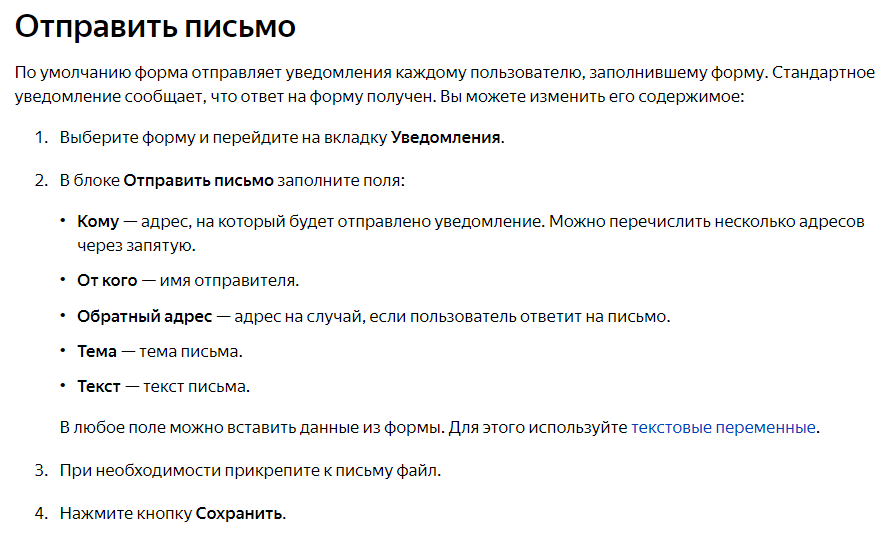
Уведомления
За уведомления в яндекс формах отвечает раздел Интеграция. По умолчанию после того, как пользователь заполнил форму, ему отображается сообщение с благодарностью, что ответ получен. Но вы можете изменить эти настройки и разослать письма тем, кто поучаствовал в опросе, например. В этом случае вам нужно заполнить данные на вкладке Интеграция.

Настройки
Первый раздел Настроек — это доступы, которые работают в интеграции с Яндекс.Коннектом. В рамках этой статьи данный инструмент я рассматривать не буду.
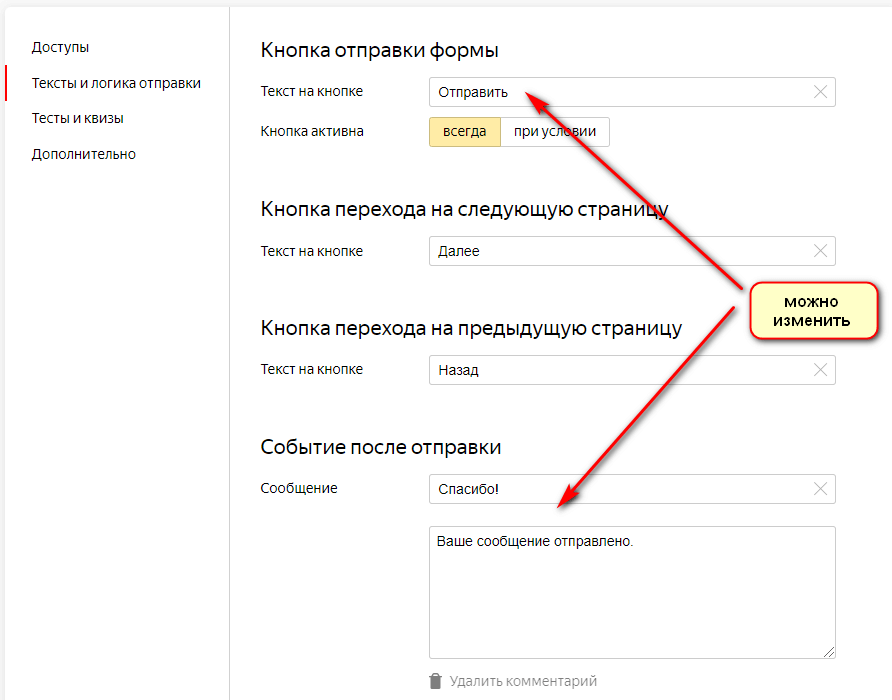
Текст и логика отправки
Если вы хотите изменить название кнопки виджета или сообщение после отправки, воспользуйтесь данной страницей.

Здесь же находится важная настройка, если вы работаете, например, не только с каналом на дзен, но и одновременно со своим сайтом.
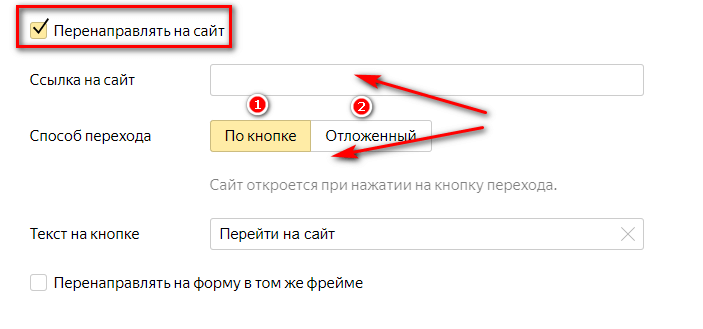
В этом разделе можно настроить редирект на сайт после заполнения формы пользователем. При этом функция реализуется одним из двух вариантов: по кнопке или через отложенный способ перехода.

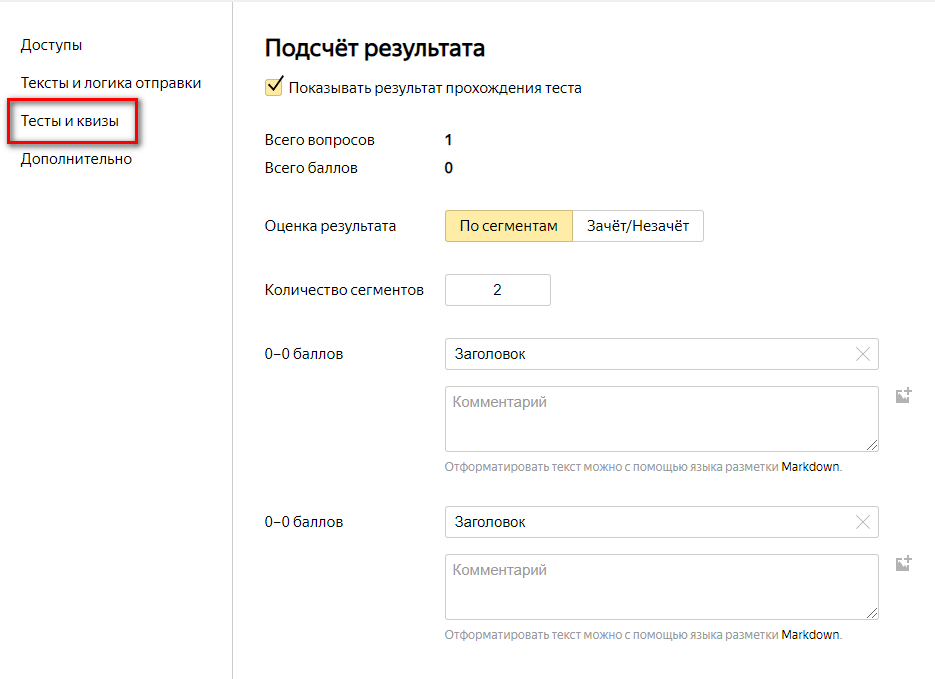
Тесты и квизы
Раздел понадобится для подсчета результатов теста. Помните, выше я упоминала про баллы и конкурсы.

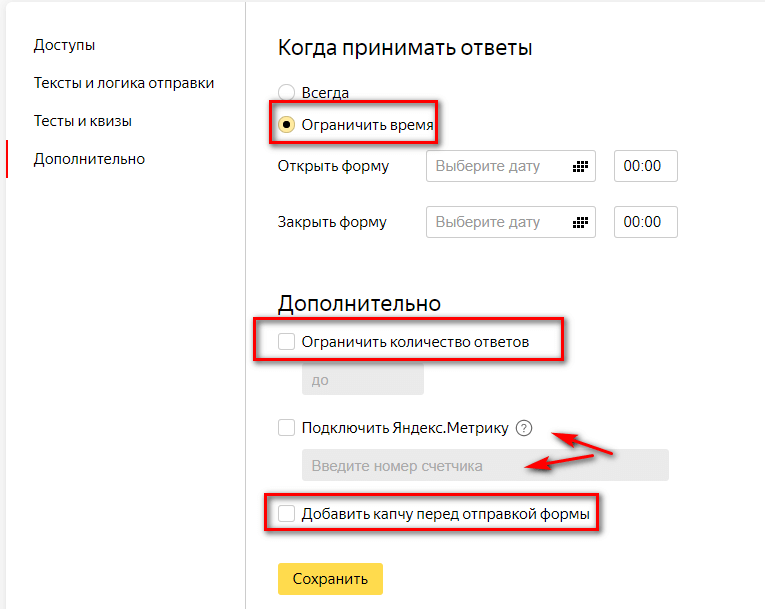
Дополнительно
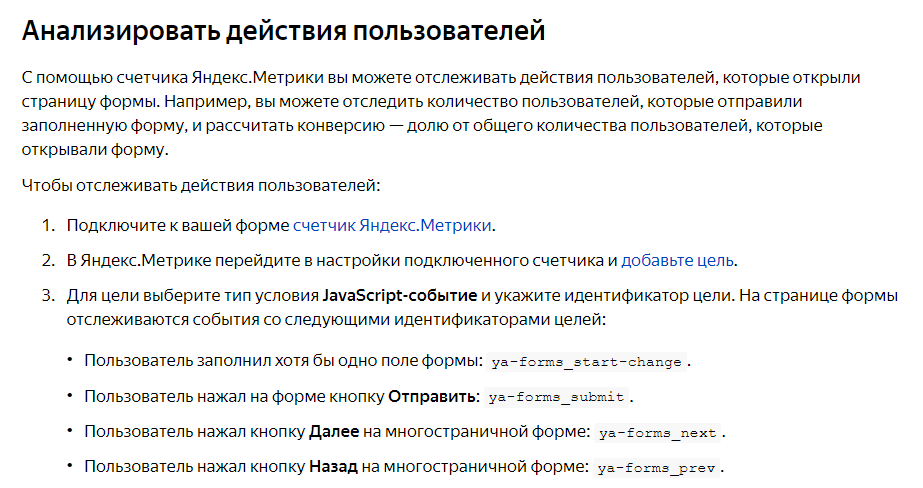
На этой вкладке можно ограничить время приема ответов, количество ответов и подключить Яндекс.Метрику. Также есть возможность добавить капчу перед отправкой формы.

Как подключить Яндекс.Метрику к Яндекс.Форме
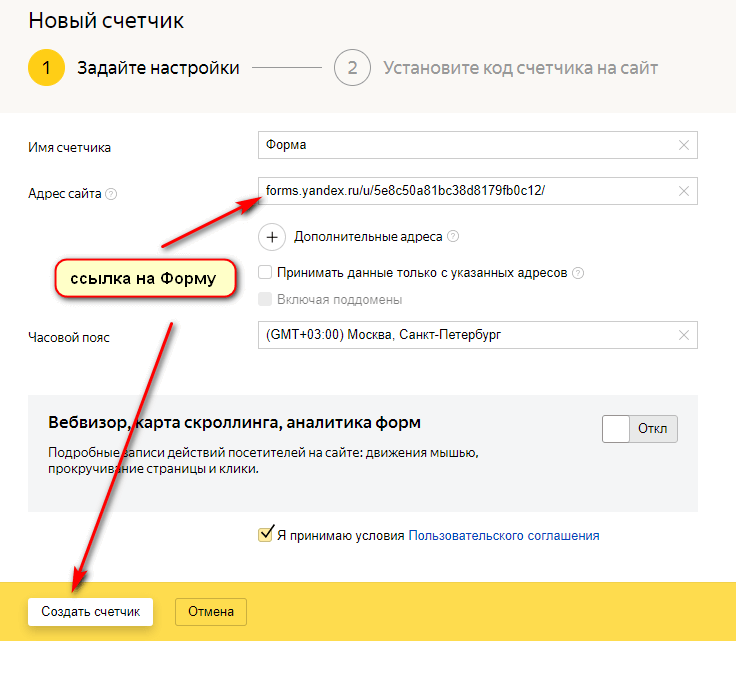
Для этого вам необходимо открыть сервис Яндекс.Метрика. Не забывайте, что вы должны быть авторизированы в аккаунте yandex.
Далее — Добавить новый счетчик, и заполните поля. В поле адрес сайта вставьте ссылку на форму.

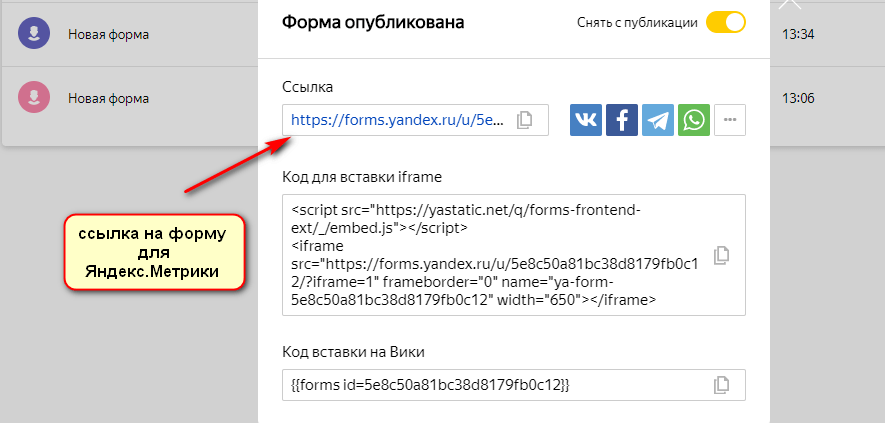
Она “прячется” под иконкой Поделиться.

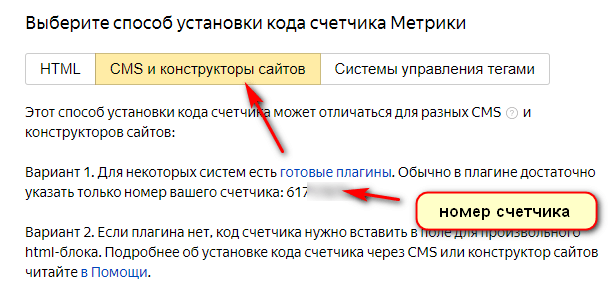
Теперь вам понадобится номер счетчика, который находится в разделе CMS и конструкторы сайтов. Скопируйте его и вставьте в настройки виджета.


Ответы
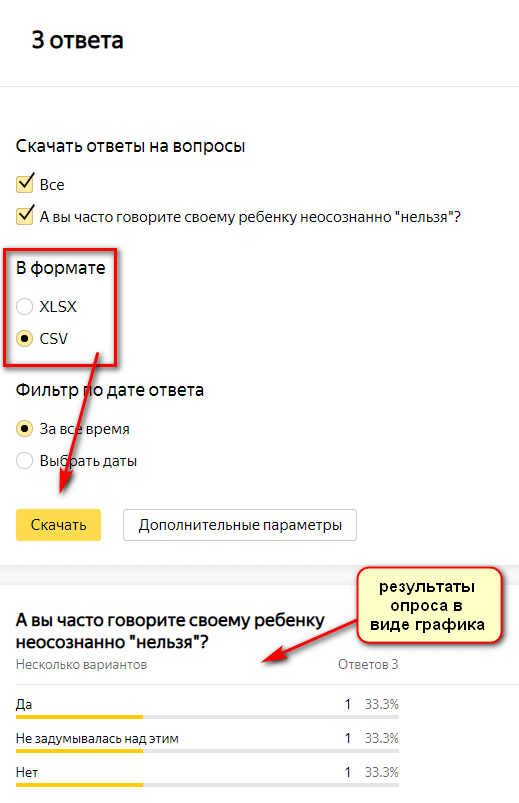
В этом разделе собираются ответы на опросы, созданные через форму. Чтобы проанализировать ответы, результаты можно выгрузить в виде файла. А ниже расположен график, отражающий результат опроса.

Как вставить Яндекс.Форму в дзен
Когда все настройки виджета сделаны, самое время интегрировать его на другую площадку. Это могут быть сайты в интернете: многостраничные блоги, одностраничники, сайты-визитки и т.д. Но в этой статье речь идет об интеграции Яндекс.Форм в дзен, значит, рассматривать будем на этом примере.
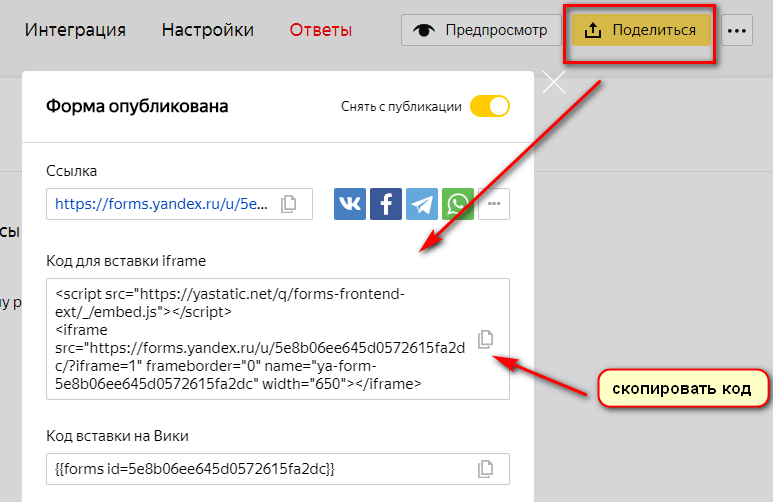
Над конструктором форм находится кнопка Поделиться. Вы о ней уже знаете, если подключали Яндекс.Метрику к виджету.
Кроме ссылки здесь отображается код вставки iframe. Для Яндекс.Дзен этот код необходимо скопировать.

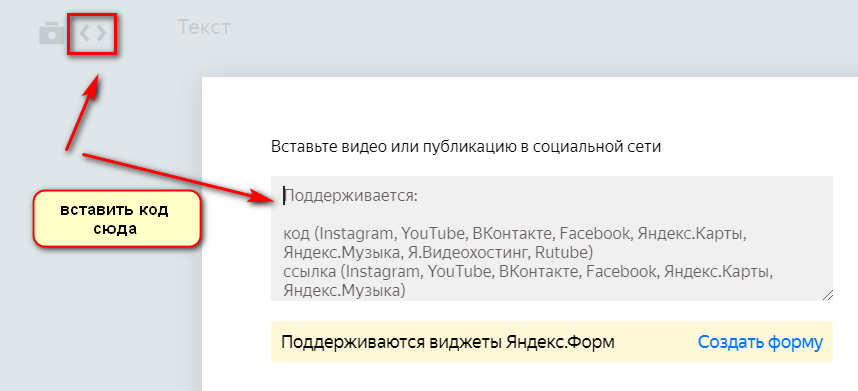
В редакторе статьи на Дзен при переходе на новый абзац появляются две иконки, отвечающие за загрузку медиафайлов и добавления кода.
Скопированный код необходимо вставить в окно с треугольными скобками.

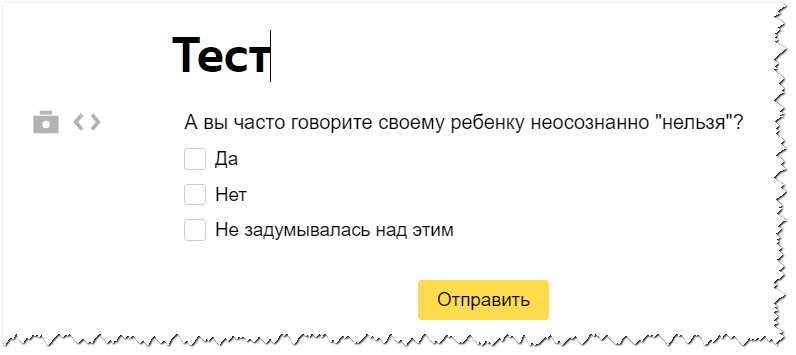
Как только вы проделаете это действие, готовая форма отобразится в статье. Пример:

Вывод
Итак, в этой статье мы разобрали тему, для чего нужны яндекс формы и как их настроить. Рассмотрели варианты использования виджетов на сайтах. Научились подключать Яндекс.Метрику и устанавливать формы в посты на дзен.
Друзья, поделитесь, пожалуйста, в комментариях, а вы используете формы яндекса на своих каналах? Если да, то в каком формате реализуете этот функционал?
Автор статьи Ольга Абрамова, блог Денежные ручейки















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.