Компания VK официально сообщила, что с 20 апреля текущего года запускать рекламные кампании можно будет только на новом сервисе VK Реклама. Если вы настраиваете рекламу на сайты или интернет-магазины, вы определенно пользуетесь или планируете пользоваться пикселем соцсети ВК, который умеет отслеживать и запоминать аудиторию любого веб-ресурса, где установлен его код.
В этой статье вы узнаете, как создать пиксель на сервисе VK Реклама и как установить его на сайт. Будет рассмотрено несколько примеров размещения пикселя на платформах, в том числе, на движке вордпресс, в конструкторе сайтов Тильда, Джастклик, Геткурс, на одностраничниках через файл index.html. Также будет затронута тема добавления пикселя ВК в Google Tag Manager. А еще вы узнаете, как создавать События и настраивать Аудитории на сервисе VK Реклама.

Содержание:
Что такое пиксель ВК Реклама
Пиксель – это скрипт, позволяющий «запоминать» посетителей сайта через их идентификацию с пользователями соцсети и затем применять эти данные для более гибкой настройки рекламы. Стоит уточнить, что пиксель ВК Рекламы не собирает списки посетителей по имени и фамилии или другим личным данным, он учитывает только ID пользователей в собственной системе, формируя базу ретаргетинга для дальнейшей работы с ней внутри соцсети.
Ретаргетинг – это определенный механизм, который помогает более точно настраивать рекламные кампании и значительно экономит рекламный бюджет. Так как с помощью ретаргетинга реклама транслируется тем пользователям, которые уже были на сайте или каким-то образом взаимодействовали с его страницами.
Как создать пиксель на сервисе VK Реклама
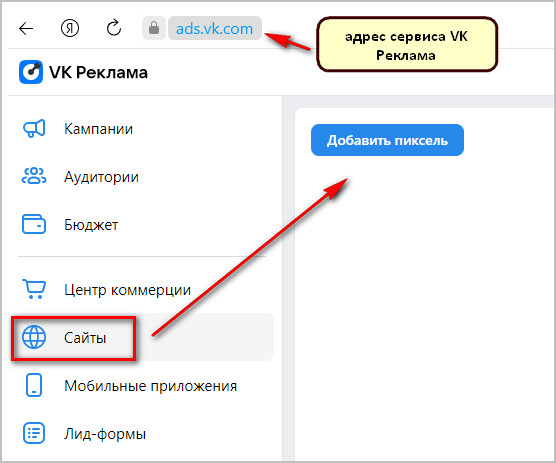
- Откройте сервис VK Реклама и авторизуйтесь в системе.
- Слева в меню выберите раздел Сайты.
- Кликните по кнопке Добавить пиксель.
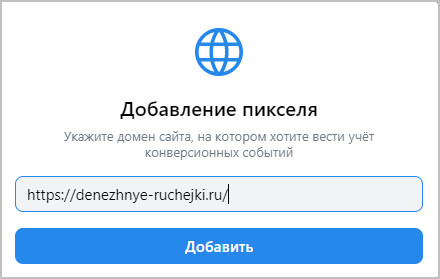
- Во всплывающее окно вставьте адрес (URL) ресурса, на который требуется добавить код пикселя.
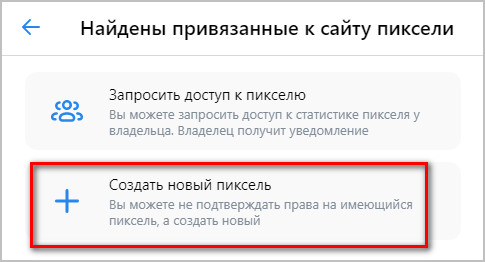
- На следующем шаге вы можете запросить доступ к пикселю, который уже установлен на сайте через «старый» кабинет Рекламы ВКонтакте. Другой вариант – вы можете не подтверждать права на пиксель, а создать новый. В рамках этой статьи создадим новый пиксель ВК Рекламы.
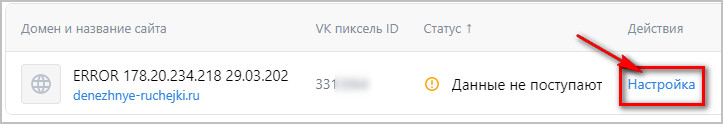
- После создания пикселя перейдите в его настройки.
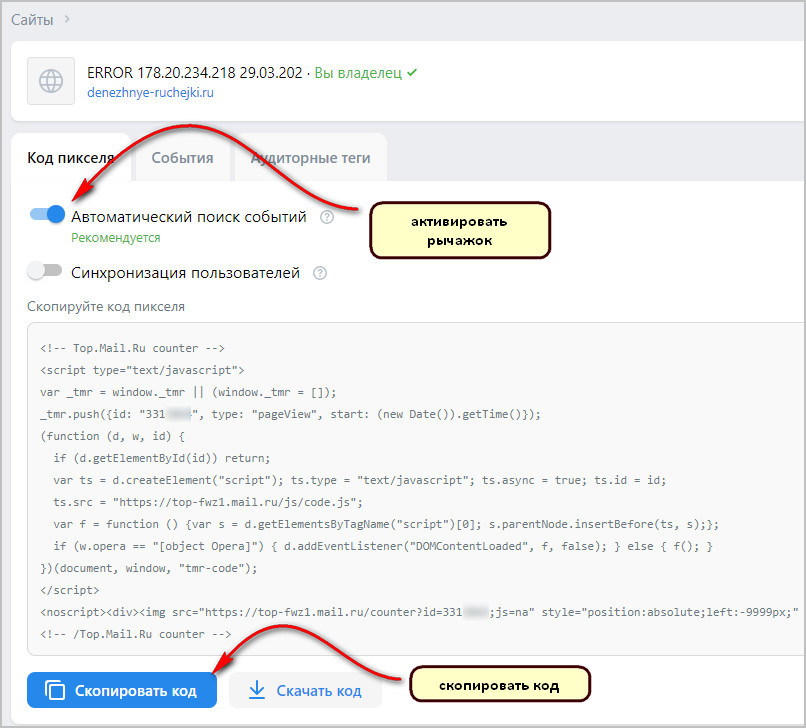
- Прежде, чем скопировать код, активируйте рычажок рядом с опцией Автоматический поиск событий. Он поможет фиксировать наиболее важные события на сайте, благодаря которым вы сможете оптимизировать рекламные кампании.
- Теперь скопируйте код пикселя ВК Реклама. Это можно сделать из поля кода или через кнопку Скопировать код. Второй вариант предпочтительнее. Если скрипт на веб-ресурс будет устанавливать техспециалист, тогда нужно его скачать и переслать подрядчику файлом.





На этом создание пикселя ВК Рекламы завершено. Но, чтобы он начал свою работу, его необходимо установить на сайт.
Как установить пиксель ВК на сайт вордпресс
На сайт, созданный на движке вордпресс, существует два способа установки пикселя сервиса ВК Реклама.
Через Консоль сайта в файл header.php
Такой способ чаще всего применяется для установки пикселя на многостраничные блоги.
- Скопируйте готовый код пикселя в личном кабинете ВК Реклама.
- Перейдите в Консоль сайта вордпресс – раздел Внешний вид – Редактор тем.
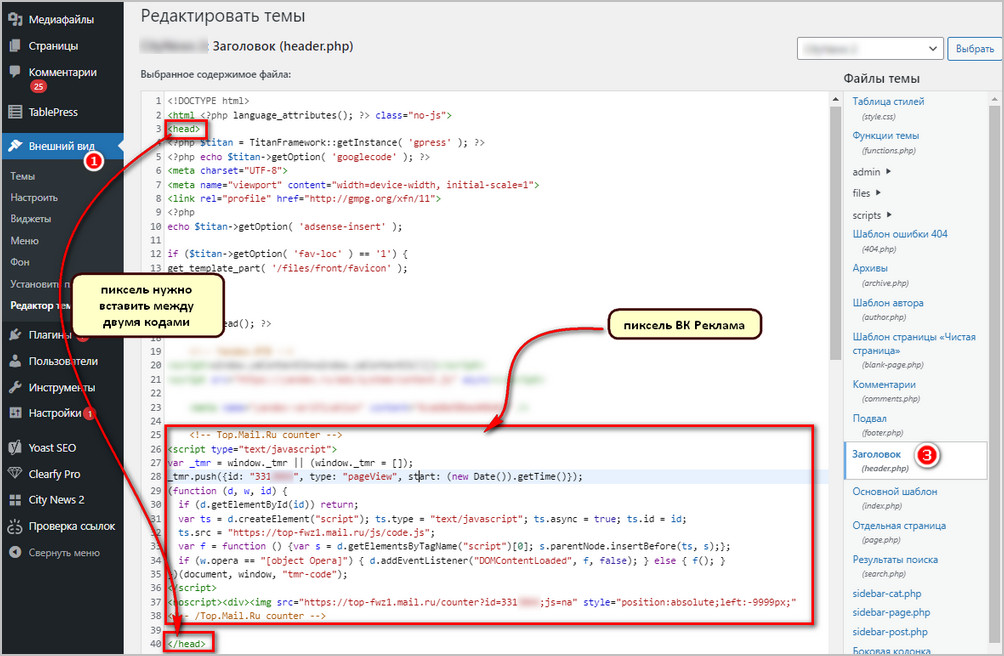
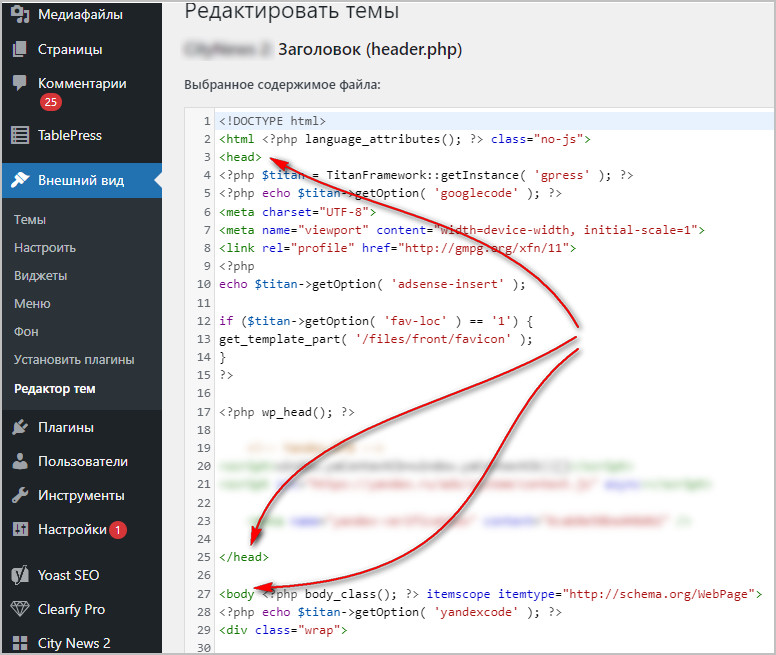
- Справа в файлах темы выберите раздел Заголовок (header.php).
- Вставьте скопированный код пикселя между тегами <head> и </head>.
- Сохраните изменения.

Установка кодов в файл header.php, в том числе пикселя от ВКонтакте, довольно распространенный способ. Но недостаток его в том, что при обновлении темы блога любой код, встроенный вручную, из шаблона будет автоматически удален.
Через плагин VK Ads Pixel
Чтобы избежать этой проблемы, существует более удобный вариант добавления пикселя ВК Реклама на сайт вордпресс. Для этого понадобится установить бесплатный плагин VK Ads Pixel.
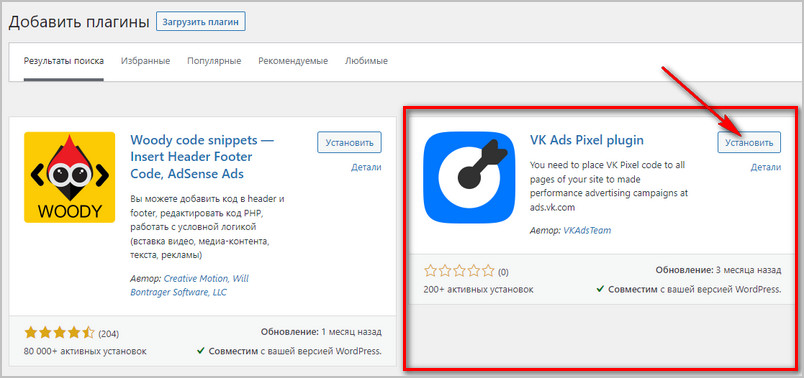
Перейдите в Консоль блога на вордпресс – раздел Плагины – добавить новый. В строке поиска плагинов введите название VK Ads Pixel. У нужного плагина кликните по копке Установить и Активировать.

Далее перейдите в его настройки.

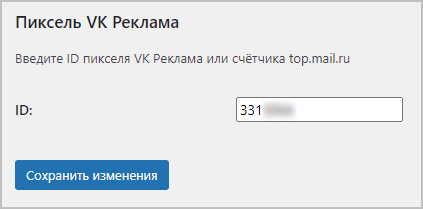
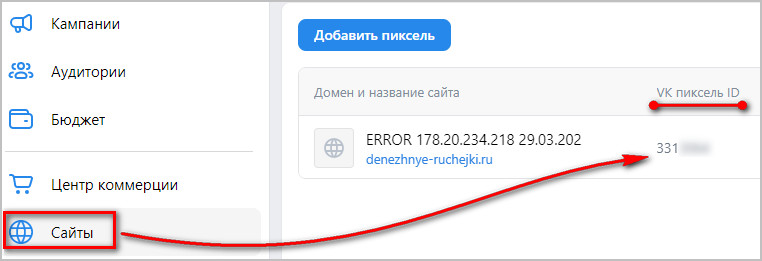
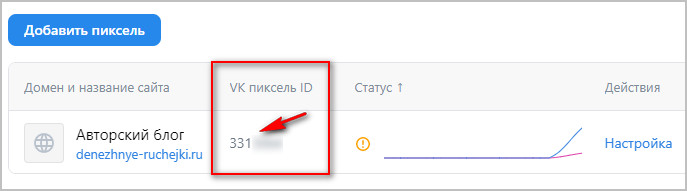
И в пустом поле ID вставьте ID пикселя ВК Реклама. Он находится на странице Сайты в личном кабинете ВК Реклама напротив домена, к которому требуется привязать код пикселя.


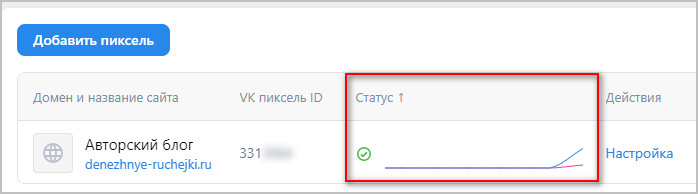
Сначала установленный скрипт будет находиться в статусе Данные не собираются. Если код установлен корректно, должно пройти немного времени, и его статус сменится на Данные поступают.

Как установить пиксель ВК через хостинг на одностраничник в файл index.html
Если лендинг создан не на конструкторе, а является «самописным», его домен и корневая папка всегда размещаются на хостинге. Если необходимо добавить пиксель ВК на одностраничник, это можно сделать через хостинг.
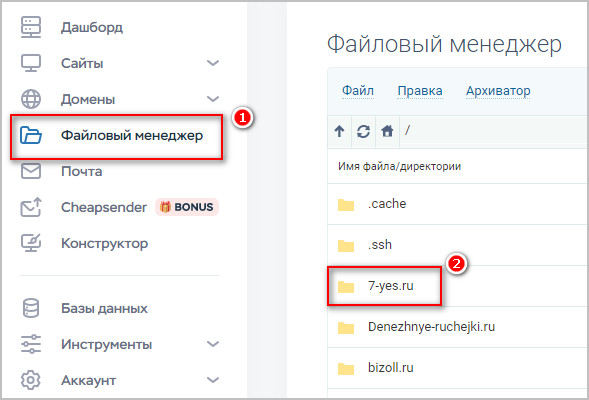
На хостинге перейдите в Файловый менеджер и найдите в списке файлов/директорий домен сайта, на который требуется установить скрипт от ВК Реклама.

Перейдите в папку сайта, а затем в его корневую папку – часто на хостинге она называется public_html. В корневой папке необходимо найти файл под названием index.html.
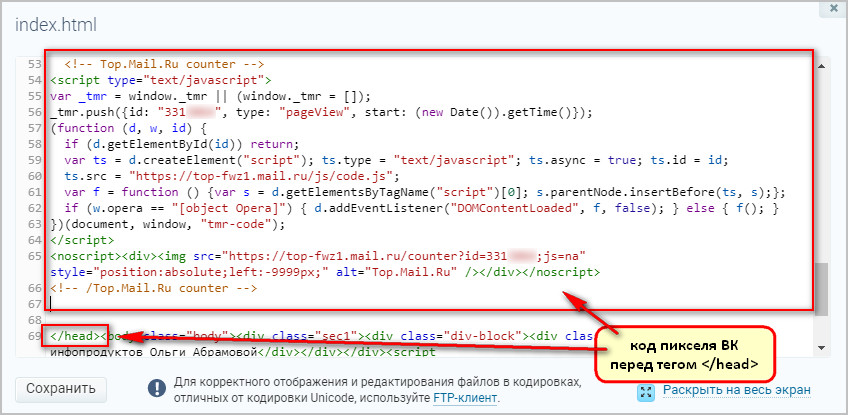
Как и в случае с блогом на движке вордпресс код пикселя в файл index.html нужно вставить между тегами <head> и </head>. Не забудьте предварительно скопировать код пикселя в личном кабинете сервиса ВК Реклама. После редактирования файла index.html обязательно сохраните изменения.

Как установить пиксель ВК на сайт, созданный на Тильде
Если одностраничник создан в конструкторе сайтов Тильда, чтобы добавить скрипт на лендинг, целый код не понадобится. Для установки скрипта вам необходимо скопировать только VK пиксель ID.

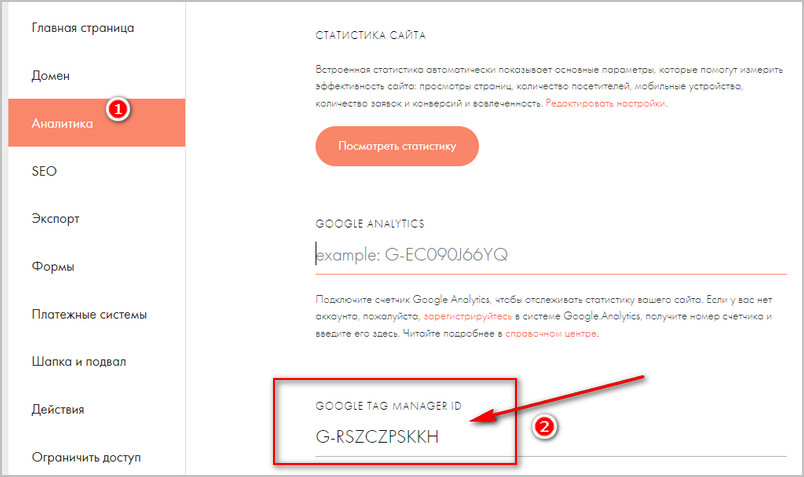
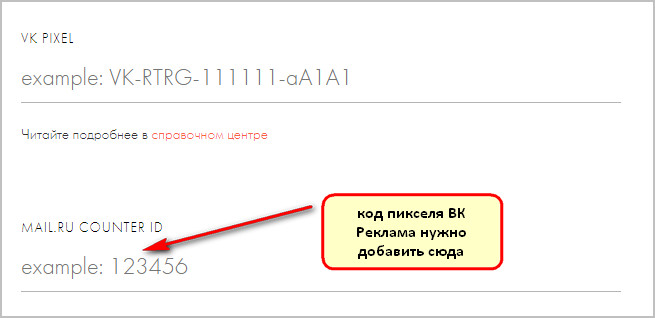
Перейдите на сервис Тильда в настройки сайта — раздел Аналитика. Обратите внимание, что код пикселя ВК Реклама нужно прописать не в строке VK PIXEL – это «старый» вариант пикселя, а в поле MAIL.RU COUNTER ID. Сохраните изменения.

Как установить пиксель ВК на сайт, созданный на платформе Геткурс
Если вы ведете образовательный проект и в качестве платформы для онлайн-курсов выбрали Геткурс, его конструктор сайтов, на котором создаются одностраничники, тоже позволяет добавить скрипт ВК Реклама.
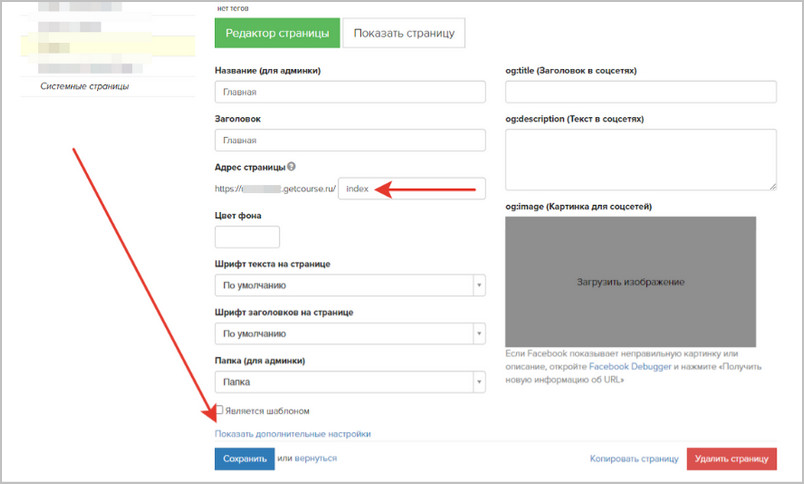
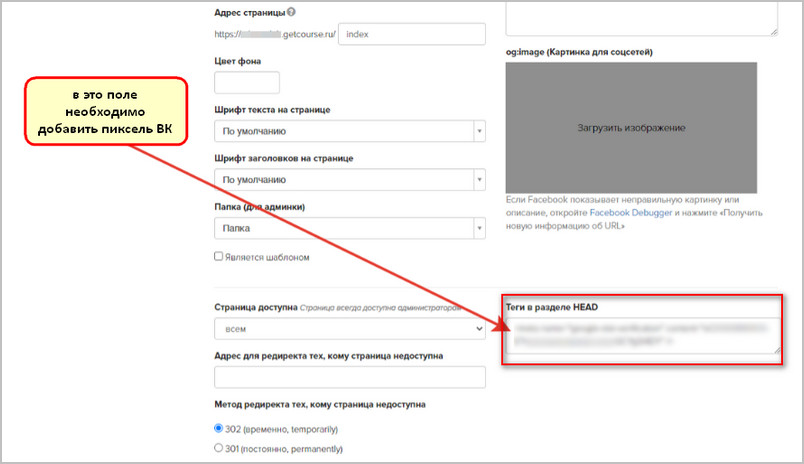
В Геткурс перейдите в раздел Управление сайтом. Выберите страницу, на которую необходимо поставить скрипт от ВК Реклама, спуститесь немного вниз и разверните опцию Показать дополнительные настройки.

Справа появится поле под названием Теги в разделе head. Именно сюда требуется добавить скопированный полностью код пикселя ВК. Не забудьте сохранить изменения.

Как установить пиксель ВК на сайт, созданный на платформе Джастклик
Если вы работаете с Джастклик, этот сервис также позволяет устанавливать пиксель на одностраничники, созданные на его конструкторе.
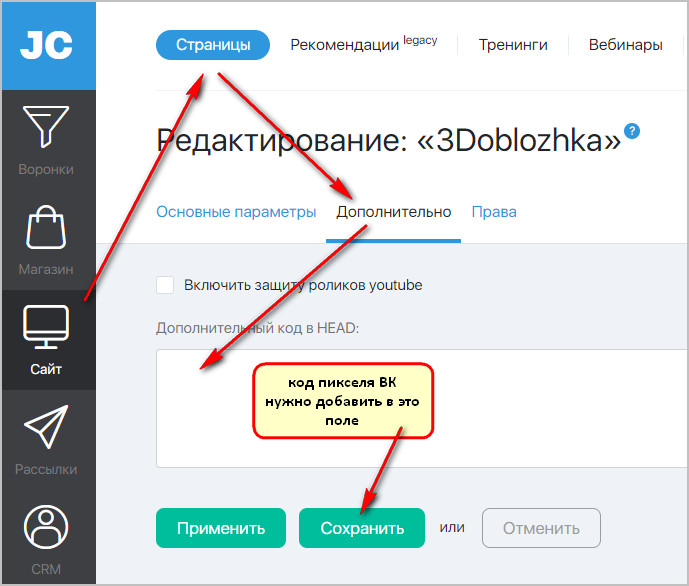
Полностью скопируйте код пикселя из личного кабинета VK Реклама. На Джастклик перейдите в раздел Сайты – Страницы.
Выберите одностраничник (если он не один), на который требуется установить скрипт ВК Реклама. На странице редактирования лендинга перейдите в раздел Дополнительно и в поле под названием Дополнительный код в HEAD добавьте пиксель ВК. Не забудьте сохранить изменения.

Как добавить пиксель на сайт через Google Tag Manager
До введения санкций на территории России инструмент Google Tag Manager был очень популярен среди интернет-маркетологов. Он и сейчас доступен для работы, но риски, что в какой-то момент им запретят пользоваться в нашей стране, довольно высоки. Тем не менее, эта статья будет не полной, если не показать, как добавить пиксель VK Реклама в Google Tag Manager. GTM – это специальный «контейнер», который позволяет добавлять различные коды сторонних служб на сайт без помощи программистов.
Принцип работы Google Tag Manager очень простой. Сначала его необходимо создать, один раз установить его код на веб-ресурс, и уже все остальные коды, в том числе, пикселя ВК, размещать в GTM, минуя редактор кода сайта. Т.е. вы можете один раз нанять программиста, который установит на ваш сайт GTM, а все остальные пиксели и коды вы будете загружать самостоятельно, не боясь сломать что-то на площадке.
Создание аккаунта в Google Tag Manager
Чтобы создать аккаунт в GTM, вы должны быть авторизованы в Google.
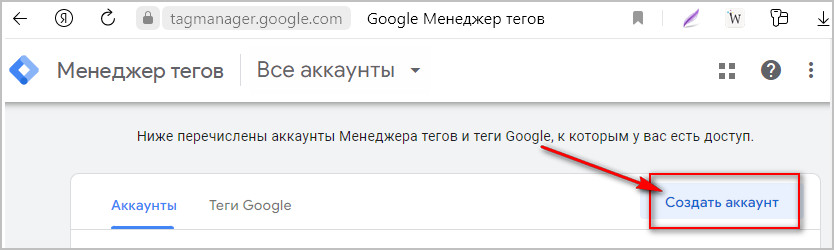
- Перейдите по этой ссылке и в правом верхнем углу кликните по кнопке Создать аккаунт.
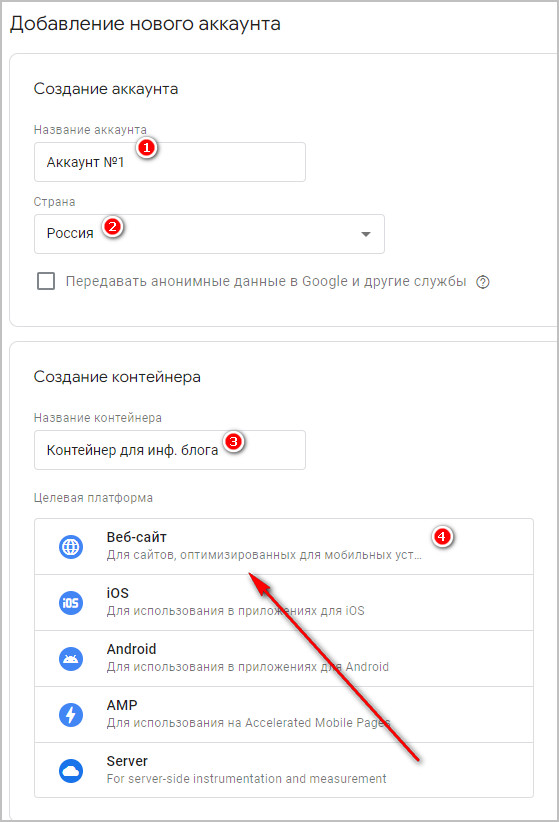
- Придумайте название аккаунту и выберите вашу страну. По желанию вы можете поставить галочку о передаче анонимных данных в Google и другие службы.
- Далее придумайте название контейнеру и выберите целевую платформу. В рамках этой статьи мы будем рассматривать работу с Веб-сайтом.
- На следующем шаге поставьте внизу страницы галочку о согласии с условиями обработки данных и в правом углу кликните по кнопке Да.
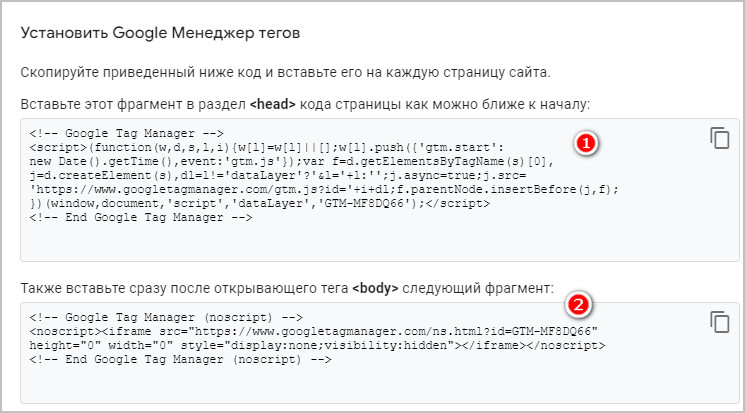
- В автоматическом режиме система предложит вам код, состоящий из двух частей, который требуется установить на площадку. Первую часть кода необходимо добавить на сайт между тегами <head> и </head> (по аналогии с пикселем ВК). Вторую часть кода нужно вставить сразу после открывающегося тега <body>. Например, на блоге вордпресс этот тег находится также в файле header.php. На Тильде нет необходимости вставлять целый код, понадобится только ID GTM, который есть в коде для вставки в раздел Аналитика. Для каждой платформы настройки индивидуальны. В любом случае, контейнер будет работать корректно только при правильной установке кода.





Установка пикселя ВК в GTM
После того, как контейнер будет установлен на сайт, можно приступать к размещению пикселя ВК.
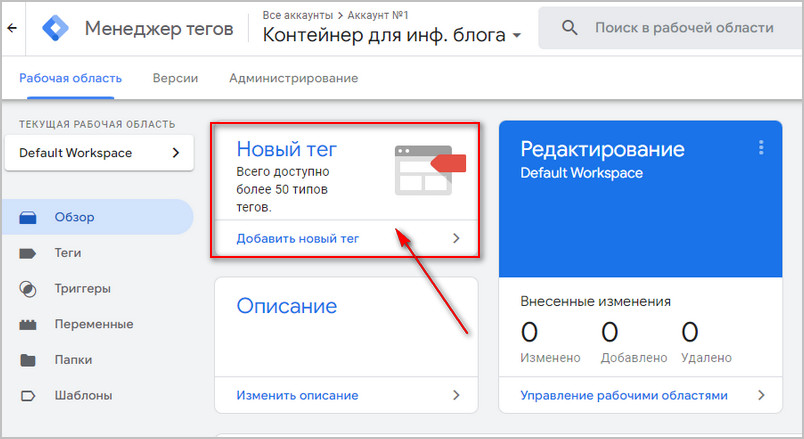
- В аккаунте GTM выберите функцию Новый тег.
- В Конфигурации тега укажите Пользовательский HTML.
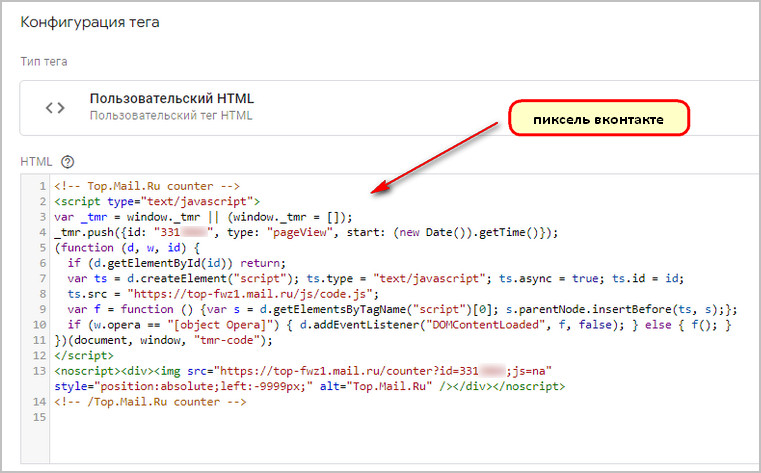
- Добавьте в поле код пикселя ВК.
- В Триггерах выберите опцию «All Pages». Она означает, что код отслеживания будет активироваться при просмотрах страниц сайта.
- Сохраните изменения.
- На заключительном этапе в личном кабинете Google Tag Manager в правом верхнем углу нажмите на кнопку Отправить. Только после этого действия GTM в автоматическом режиме встроит скрипт ВК Рекламы на сайт.




Настройка событий в пикселе VK Реклама
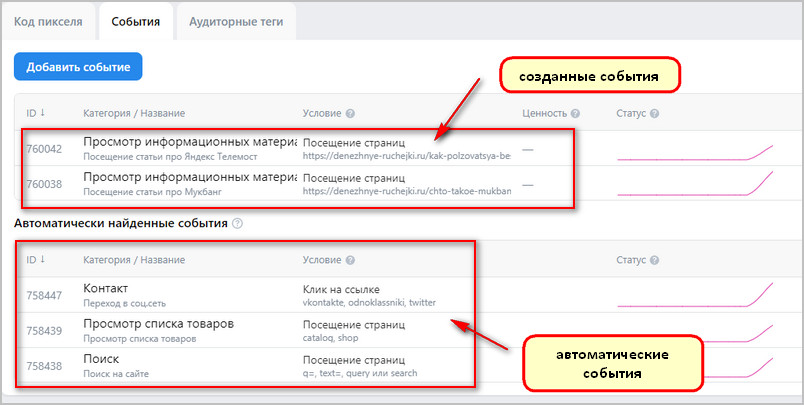
Если до встраивания пикселя на веб-ресурс вы подключили опцию Автоматический поиск событий, в разделе События система сама сформирует список найденных автоматически событий (если на сайте есть трафик).
Например, на моем блоге сервис выделил три главных События:
- Переход с сайта в соцсети через блок Контакты.
- Посещение страниц блога.
- Использование строки Поиска на главной странице сайта.

Если этого недостаточно, вы можете самостоятельно добавить События для отслеживания. Для этого понадобится кликнуть на одноименную кнопку.
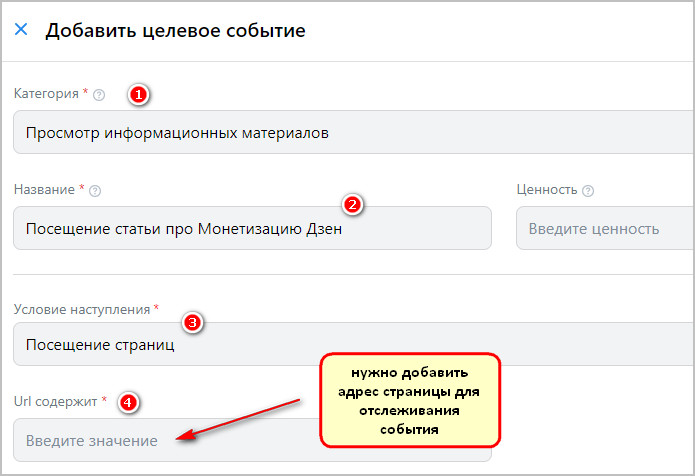
- Определитесь с категорией целевого события. Она будет влиять на оптимизацию эффективности рекламных объявлений. Это может быть Покупка, Начало оформления заказа, Добавление в корзину и т.д.
- Введите название события и, по необходимости, его ценность.
- Укажите условие наступления. При выборе некоторых условий понадобится указать дополнительную информацию.
Например, если в качестве условия вы выбрали Посещение страниц, то ниже необходимо добавить URL этой страницы.

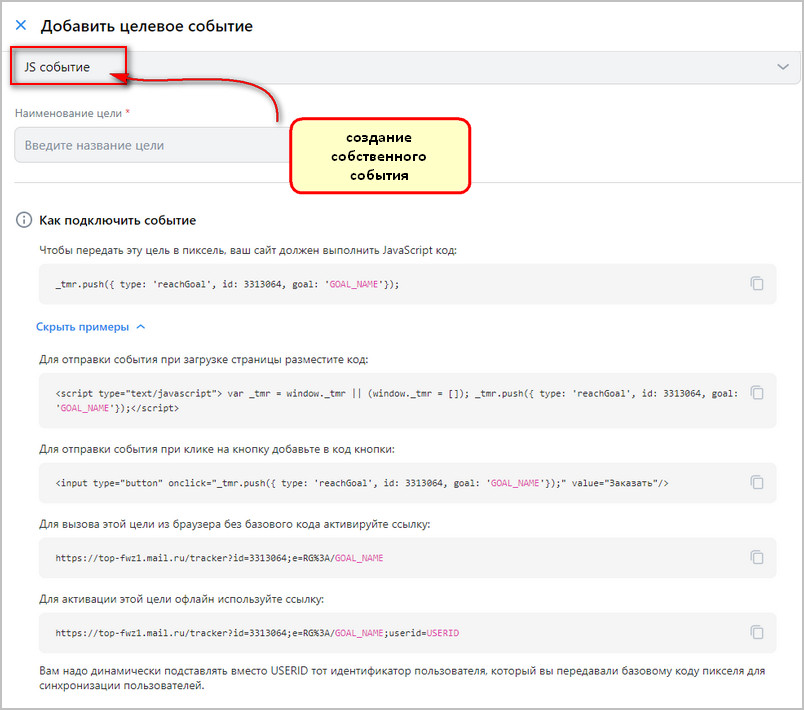
Разработчики сервиса VK Реклама не стали ограничивать пользователей списком своих условий. Вы можете самостоятельно создать Событие для отслеживания на сайте. Для этого вам понадобится JS событие. Вероятнее всего, в данном случае, вам придется обратиться к программисту, который настроит работу скрипта.

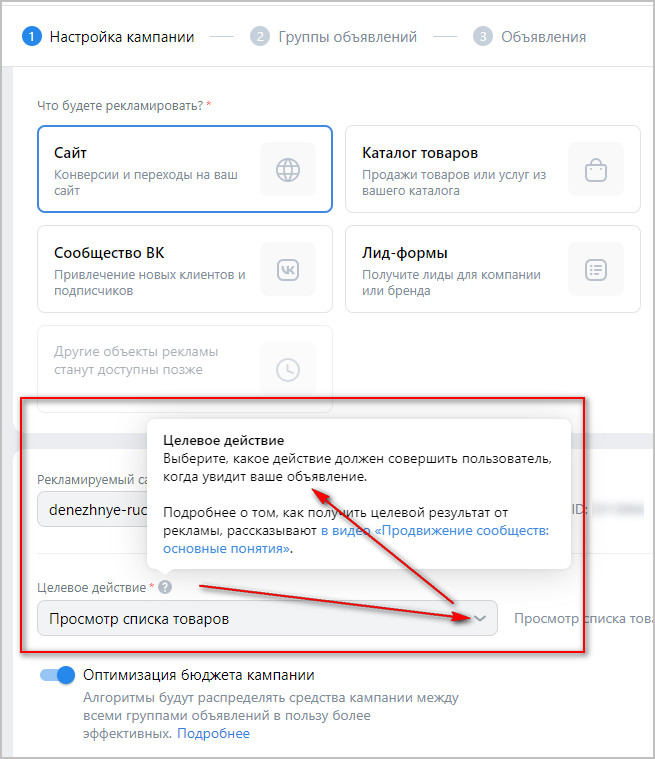
Отслеживание Событий поможет эффективнее настраивать ретаргетинг. При создании новой рекламной кампании и выборе объекта Сайт система сама подтянет список целевых действий: вам останется только указать действие, которое должен сделать пользователь, когда увидит ваше объявление.

Создание Аудиторий в VK Реклама
Аудитории в ВК – еще один удобный инструмент ретаргетинга во ВКонтакте, который позволяет сегментировать пользователей соцсети по определенным категориям.
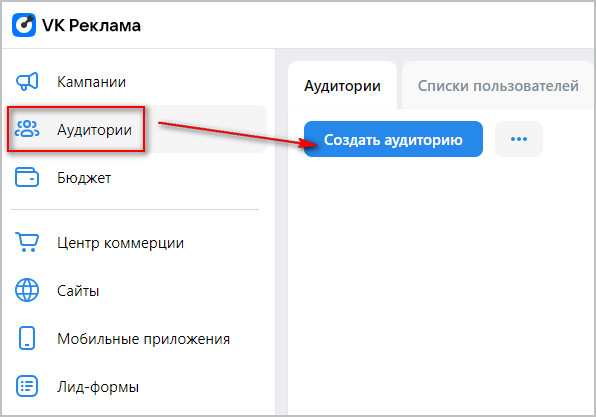
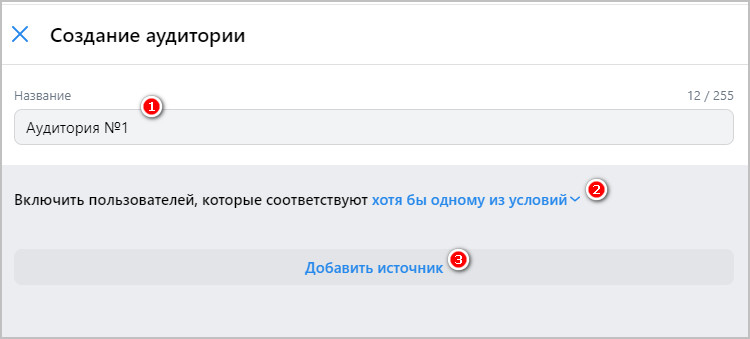
- Для создания новой аудитории кликните по одноименной кнопке в разделе Аудитория.
- Укажите условие добавления пользователей в новую аудиторию.
- Кликните по кнопке Добавить источник.


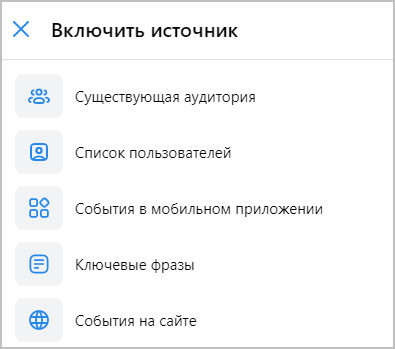
Сервис VK Реклама предлагает 5 источников сбора аудитории.

№1. Существующая аудитория. Если вы только начинаете работать с рекламным кабинетом, то данный список будет пустым.
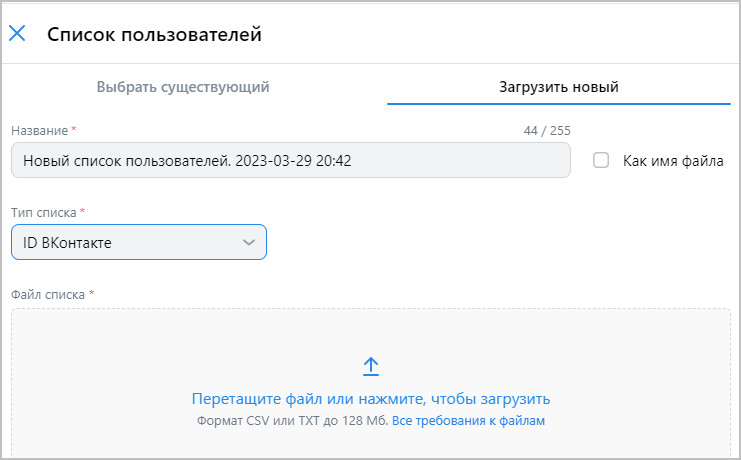
№2. Список пользователей. По умолчанию – пустой. Но именно с этой страницы можно загрузить файл с контактами, которые предварительно можно собрать с помощью парсеров соцсетей. Как это сделать, на блоге есть подробная инструкция. Парсеры – это очень эффективный инструмент, помогающий собирать аудиторию по определенным параметрам, что позволяет делать настройки рекламы более точными.

№3. События в мобильном приложении. Понадобится в случае, если вы будете работать с мобильными приложениями.
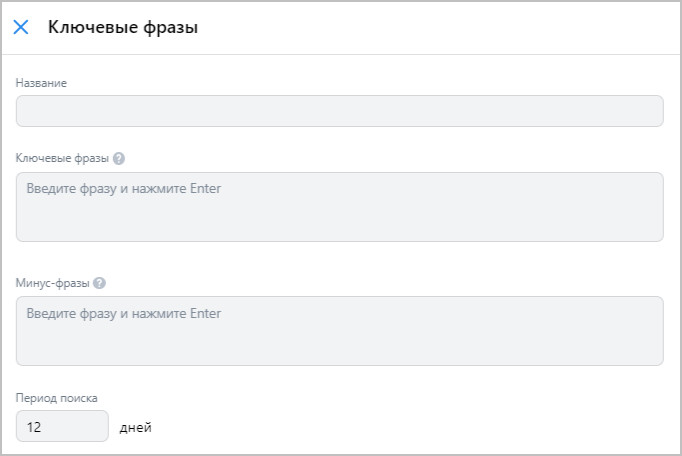
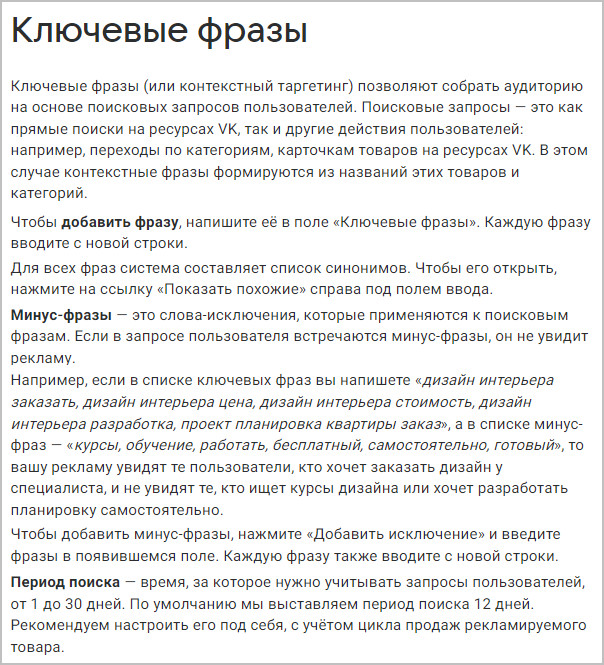
№4. Ключевые фразы. В данном случае аудитория будет собираться на основе таргетинга по ключевым фразам, которые вы должны указать самостоятельно. Здесь можно сделать отсылку к статье про новый инструмент ВК, который был добавлен еще три года назад, под уже знакомым нам названием – таргетинг по ключевым словам. Сейчас инструмент полностью доработан и эффективно используется для настройки рекламы.


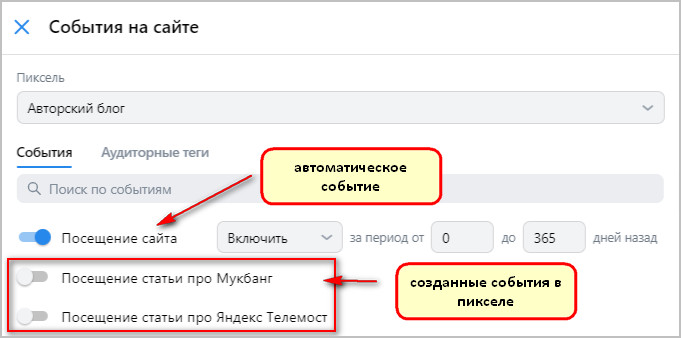
№5. События на сайте. Аудитории можно создавать на основе получаемых событий из пикселя, установленного на веб-ресурсе. При этом сервис самостоятельно подтягивает события, ранее заданные в пикселе. По умолчанию – это посещение сайта. И условия, которые вы создали самостоятельно. В моем примере – это посещение определенных страниц сайта. У вас могут быть другие варианты. Обратите внимание, что в одну Аудиторию можно объединить несколько событий, что бывает очень удобно.

Аудитории необходимы для более точной настройки рекламы.
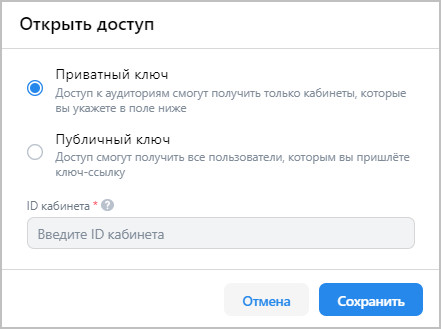
Кстати, такой функции не было в «старом» рекламном кабинете ВКонтакте, но сейчас на сервисе VK Реклама появилась возможность делиться собранными аудиториями с пользователями и другими рекламными кабинетами.

Если вы собираете аудитории с информационного многостраничного блога, это один из способов его монетизировать. Осталось найти клиентов-рекламодателей, которые будут готовы «купить» собранные базы.
Как отредактировать или удалить пиксель в VK реклама
В заключении статьи следует показать, как отредактировать или удалить созданный пиксель внутри сервиса ВК Реклама.

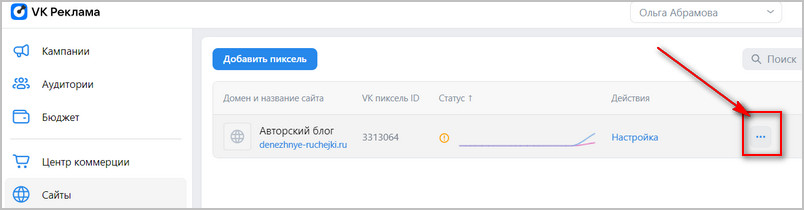
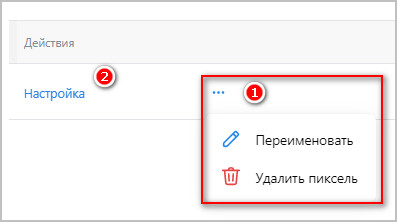
Перейдите в раздел Сайты и в строке пикселя наведите мышкой на его правый край. Появится иконка с тремя горизонтальными точками. При клике по ней отобразится две команды – переименовать и удалить пиксель.

А чтобы внести изменения в скрипт ВК, необходимо перейти в его Настройки.
Автор статьи Ольга Абрамова, блог Денежные ручейки
















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.