Всем привет). В этой статье предлагаю продолжить знакомство с платформой по email маркетингу GetResponse. На моем блоге уже вышло несколько публикаций с обзором инструментов этой площадки. Каждый пост сопровождается видеоуроком. Кстати, чтобы вам было проще сориентироваться, предыдущие видеоуроки я размещу в конце этой статьи. А сегодня хочу познакомить вас с функционалом Гетреспонс по созданию одностраничных сайтов. Весь процесс создания одностраничников на GetResponse реализуется через блочный конструктор.
Содержание:
Как открыть конструктор сайтов на GetResponse
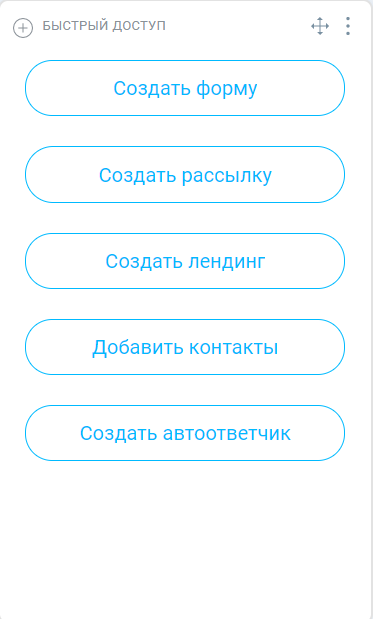
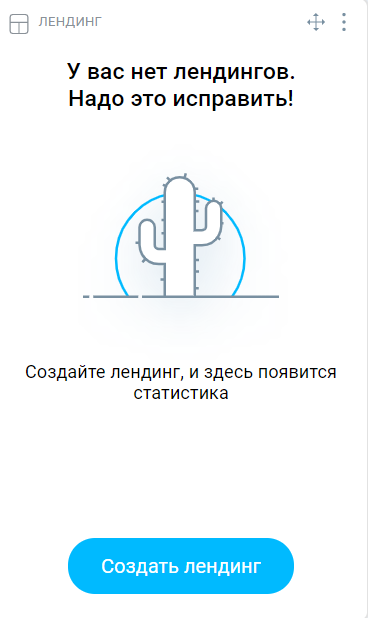
За этот инструмент отвечает раздел Лендинги. Его легко найти в меню, кликнув в левом верхнем углу личного кабинета. Также открыть конструктор можно через виджет по кнопке Создать лендинг. О том, как добавить такие виджеты в рабочий кабинет Гетреспонс, я рассказывала в статье GetResponse: полный обзор функционала сервиса для email-маркетинга.
Виды шаблонов одностраничных сайтов
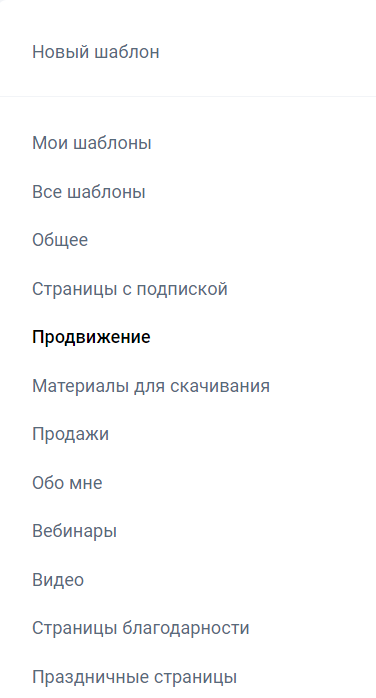
Обратите внимание, что все шаблоны на Гетреспонс разделены по категориям. Например, есть возможность создать одностраничник с подпиской, с формой продажи, для регистрации на вебинар, с видео и т.д.
Но так как это конструктор, в не зависимости от того, какой шаблон вы выберите, за счет интерактивных блоков его можно отредактировать под ваши задачи. Но все же с “целевыми” шаблонами работать проще, т.к. элементы сайта уже продуманы. Вам останется внести изменения лишь в текст и, возможно, что-то подправить в оформлении.
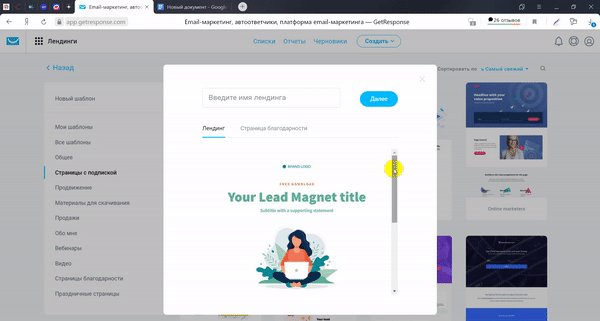
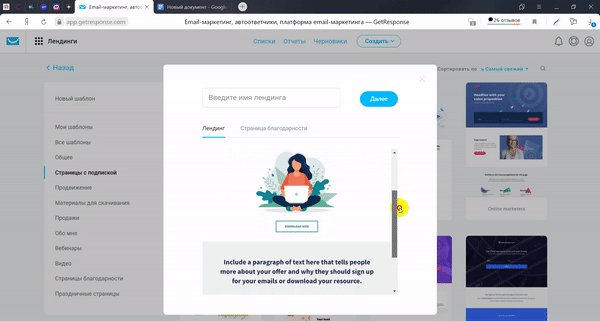
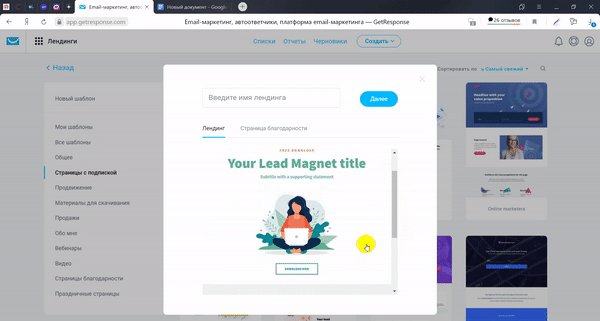
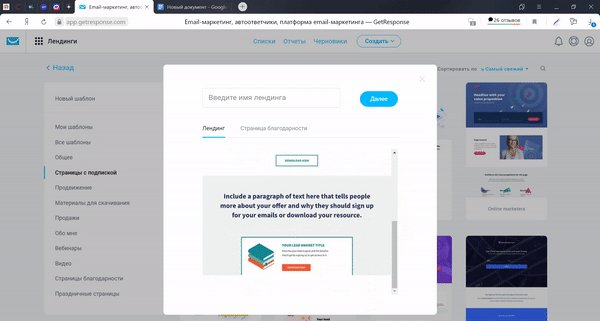
При выборе шаблона появляется окно, в котором можно посмотреть элементы одностраничника, не открывая конструктор. Это, на самом деле, очень удобно. Если шаблон не понравился, его можно сразу закрыть, не совершая лишних действий.

Если шаблон понравился, то после ввода имени лендинга открывается конструктор сайта.
Основные блоки конструктора сайта для создания одностраничников
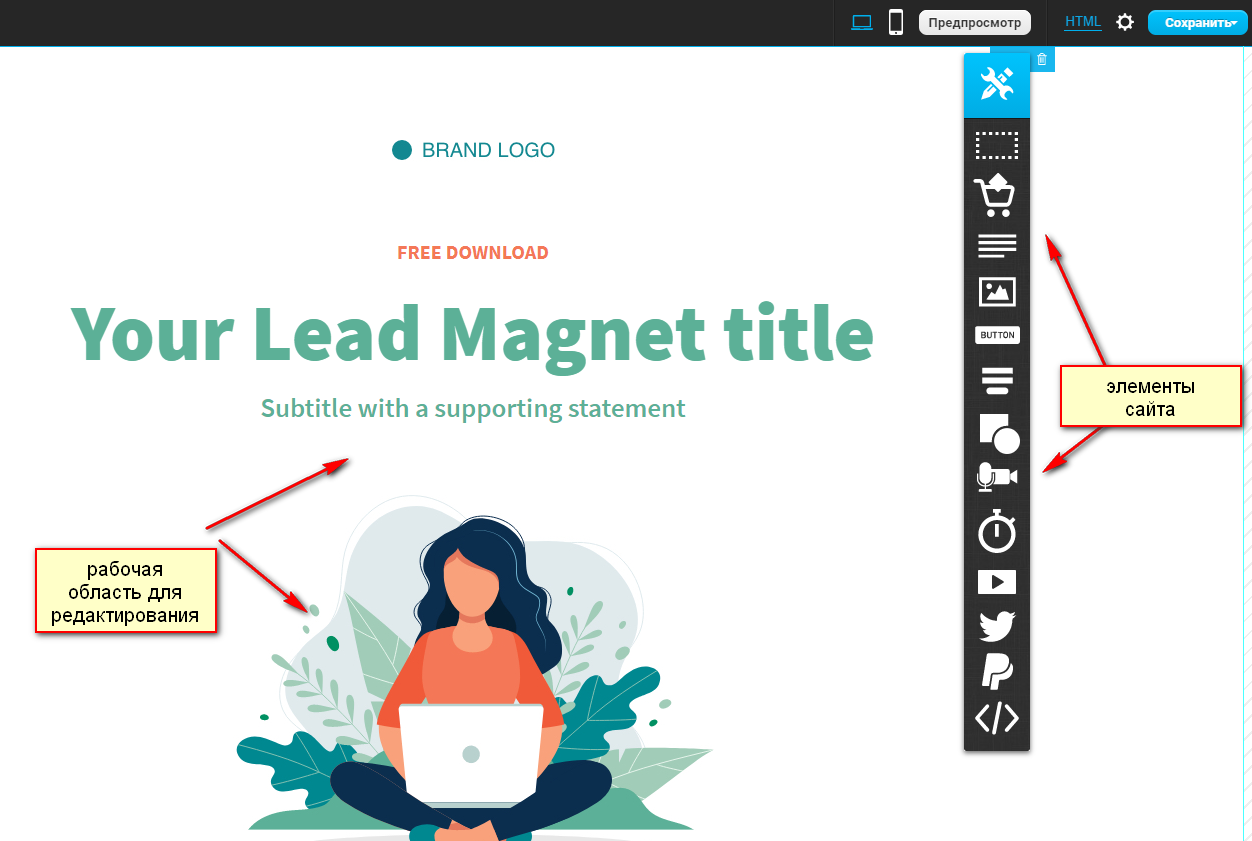
Возможно, в начале работы вас будет смущать, что весь текст на шаблонах на английском языке. Но не волнуйтесь, он прекрасно редактируется на русской раскладке клавиатуры.
Второй момент, на который я тоже обратила внимание, Гетреспонс предлагает небольшой набор элементов для верстки одностраничников. Это очень неплохо, особенно для новичков. В большом количестве опций вы просто потеряетесь. Поверьте, мне есть с чем сравнить!
Ну и кроме того, цель конструктора сайта создать функциональный лендинг, который будет решать поставленные задачи. Дизайнерские фишки здесь отодвигаются на вторые роли.
Набор виджетов для сайта:
- возможность добавить новые разделы,
- раздел с продуктами — выводит на сайт список продуктов для продажи (предварительно оформляется в Магазине GetResponse),
- текстовый блок,
- изображение,
- кнопки,
- формы подписки двух видов: статичные или всплывающие,
- добавление фигур,
- кнопка для встраивания вебинаров,
- таймер с обратным отсчетом,
- виджет для добавления видео,
- кнопки социальных сетей,
- интеграция с сервисами приема платежей,
- возможность добавить собственный код.

Поэтому, если вам не хватает виджетов на готовом шаблоне, вы всегда можете добавить новые элементы из предложенного набора.
Каждый элемент будущего одностраничника в конструкторе доступен для редактирования.
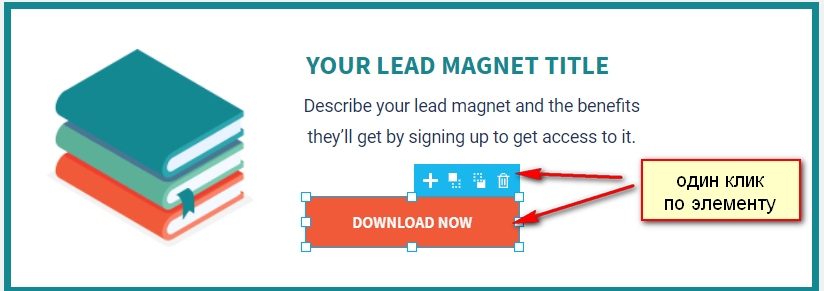
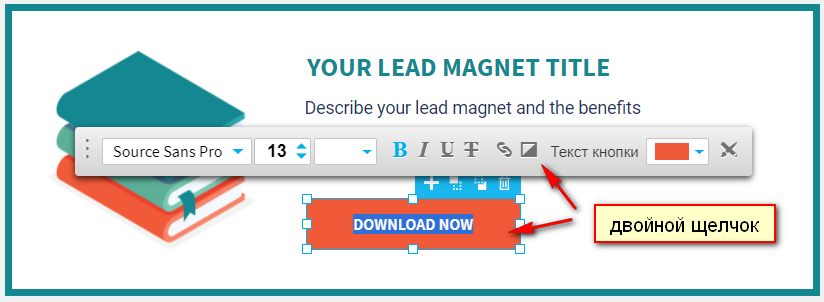
Один клик мыши позволяет скопировать или удалить элемент в шаблоне. Двойной щелчок открывает дополнительное меню.


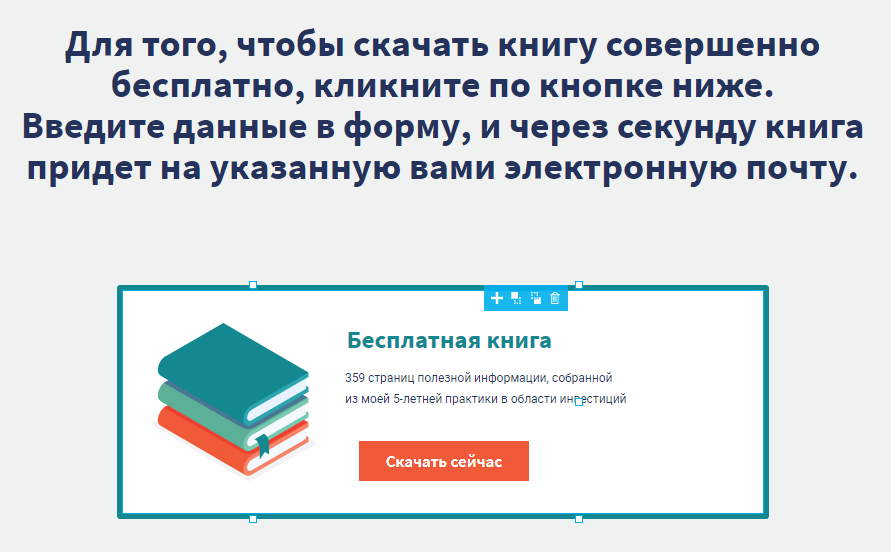
Отредактированная секция шаблона может выглядеть следующим образом:

Мобильная версия
Важный момент: мобильная версия одностраничника в конструкторе Гетреспонс создается автоматически. Но ее всегда можно отредактировать именно под мобильные устройства, кликнув по иконке с телефоном в верхней панели инструментов конструктора.

В итоге на десктопе и на мобильных устройствах готовый одностраничный сайт будет отображаться по-разному в зависимости от ваших настроек.
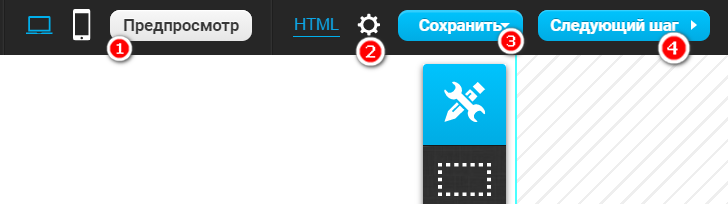
Перед сохранением
В процессе редактирования шаблона всегда есть возможность оценить изменения в реальном времени и протестировать интерактивные элементы. Например, как работает кнопка, появляется ли всплывающая форма подписки и т.д. Для этого достаточно перейти в режим Предпросмотра, но перед этим изменения нужно Сохранить.

Работать с функцией HTML я советую только продвинутым пользователям.
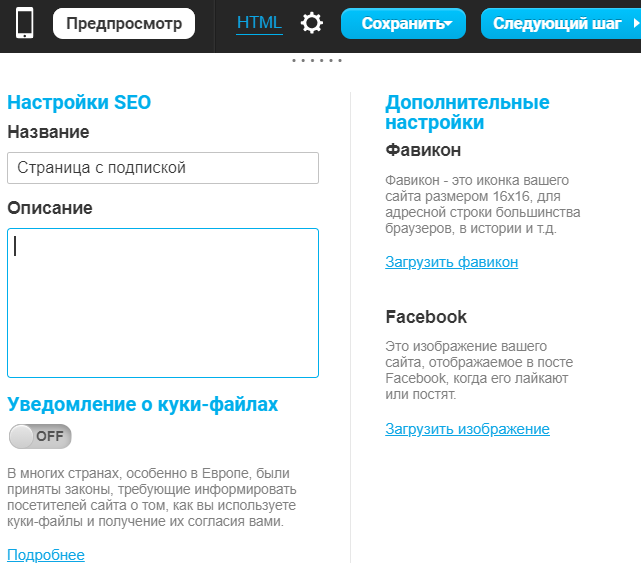
Шестеренка позволяет изменить название готового сайта, добавить описание, подключить куки-файлы, добавить фавикон и картинку для отображения в постах на Facebook.

Готовый одностраничник можно сохранить как шаблон.
Забыла сказать, что все лендинги на конструкторе сопровождаются страницей благодарности, которая также доступна для редактирования.
Параметры лендинга
Это последний этап настройки перед публикацией сайта.
Из интересных настроек — можно поставить галочку Не индексировать в поисковых системах. А также частично изменить адрес сайта. На этой странице есть возможность привязать свой домен.
Следующий блок — настройки подписки.
В первом поле укажите группу, в которую должны собираться подписчики этого сайта. Напомню, что на GetResponse группы называются списками.
Следующую опцию Подписка с подтверждением, можно отключить. Но делать этого не рекомендуется. Подтвержденное письмо — это гарантия того, что подписчик готов получать от вас рассылку, и с его стороны это не будет восприниматься как спам.
День цикла отвечает за авторассылку. Предварительно она должна быть настроена для готового списка. Но если эта опция не нужна, ее можно просто отключить.
Выбор страницы благодарности позволяет указать страницу, оформленную в конструкторе, или добавить собственную через новый адрес домена.
Также страницу благодарности можно отключить вообще.
Последний блок настроек отвечает за аналитику.
После публикации открывается страница со ссылкой на сайт.

Видеоуроки по работе с сервисом GetResponse
Подсказка: каждое видео можно развернуть во весь экран.
Автор статьи Ольга Абрамова, блог Денежные ручейки






















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.