Друзья, всем привет! Как сделать кликабельную картинку на сайте – такой вопрос возникает у новичков, которые только-только приступили к наполнению своего блога новыми статьями.
Ни для кого не секрет, что статьи лучше воспринимаются читателями сайта, когда они разбавлены разными картинками. Картинки в статьях, так же как и любые ссылки, могут быть кликабельны. Это бывает необходимо в тех случаях, когда вы хотите перенаправить вашего читателя на другую страницу блога или на другой ресурс.
В качестве таких картинок вы можете использовать:
- Картинки по смыслу;
- Рекламные баннера (чаще используются в рекламе партнерских продуктов с перенаправлением на сторонние сайты). Доказано, что такие баннера эффективнее работают именно в статьях;
- Скриншоты из видеороликов. Никогда не задумывалась, но действительно, если вам необходимо перенаправить человека на другой сайт, очень удобно использовать такие скриншоты. Потому что нам всегда хочется щелкнуть по видео, а значит кликабельность данной картинки будет максимальна.
Например, если я вставлю сюда такой скриншот, наверняка вы захотите по нему щелкнуть. Сделайте это обязательно, и вам откроется новое окно).

Кликабельная картинка на сайте WordPress
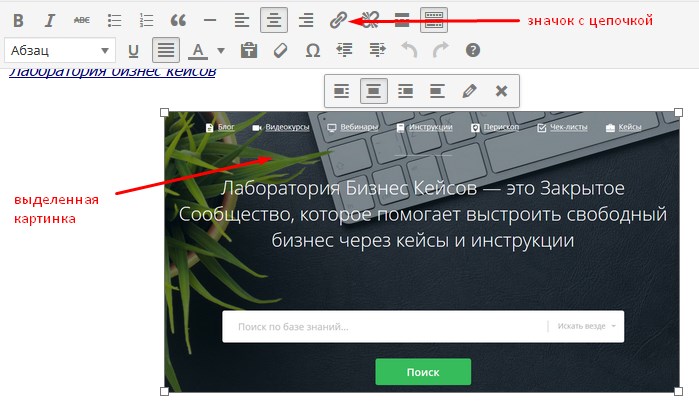
Разбирать, как сделать кликабельную картинку на сайте, я буду на примере своего блога, созданного на движке WordPress. Заходим в статью и ищем картинку, на которую хотим установить ссылку. Например, возьмем скриншот (картинку) Лаборатории Бизнес Кейсов. ЛБК имеет партнерскую программу, поэтому у меня есть реферальная ссылка.
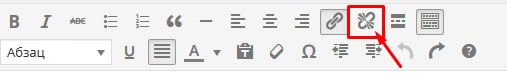
Что нужно сделать: выделяем картинку левой кнопкой мыши и сверху в панели редактирования выбираем значок с цепочкой под названием «Вставить/Изменить ссылку».

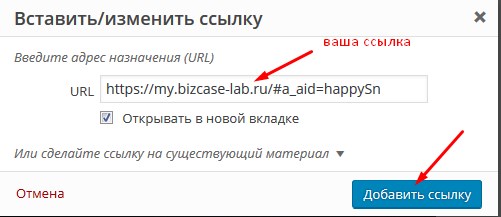
Далее в открывшемся окне в поле URL вставляем ссылку на страницу, статью, сайт, куда вы хотите перенаправить внимание своих читателей.
И не забывайте поставить галочку «Открывать в новой вкладке». Эта функция позволяет удерживать посетителя на вашем сайте более длительное время.

Для сохранения команды не забудьте нажать кнопочку «Добавить ссылку».
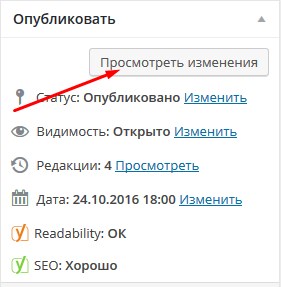
Стала ли ваша картинка кликабельной, вы можете проверить через функцию в статье Просмотреть изменения, которая находится в правом верхнем углу консоли.

Кстати, если вы по каким-то причинам хотите удалить ссылку из картинки, вам нужно снова выделить картинку и в панели редактирования нажать на значок разорванной цепочки «Удалить ссылку».

Кликабельная картинка в сайдбаре сайта
Обычно в сайдбаре сайта располагают рекламные баннера, которые делают акцент на каком-то определенном продукте с переходом на другой сайт.
Вы же, используя сайдбар, можете увеличить посещаемость определенной статьи вашего блога, подобрав на главную страницу цепляющую картинку. Картинку из сайдбара так же можно сделать кликабельной, используя специальный код как и для баннеров.
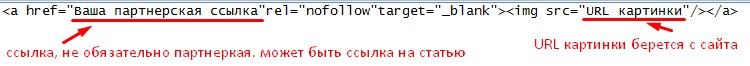
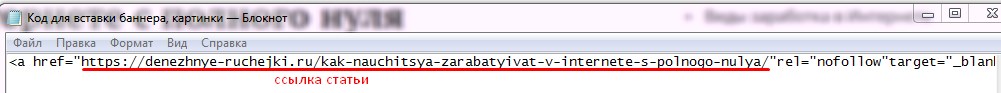
<a href="Ваша партнерская ссылка"rel="nofollow"target="_blank"><img src="URL картинки"/></a>
Итак, давайте взглянем на код. Для корректной вставки нам необходимо будет изменить ссылку и URL картинки.

Для того, чтобы узнать URL картинки нужно изначально ее загрузить на сайт через функцию Медиафайлы. Обратите внимание, что размер картинки должен соответствовать размеру сайдбара. В моем случае ширина 240рх.
Для примера возьму статью со своего блога и на нее сделаю ссылку с картинки из сайдбара.
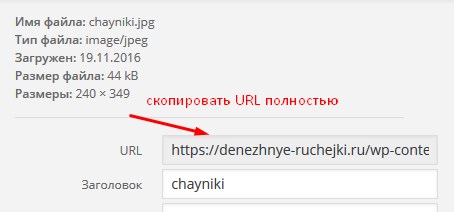
Итак, загружаем заранее подготовленную картинку в Медиафайлы сайта. Когда картинка загрузилась – щелкаем по ней. В правом поле открывшегося окна вам нужно скопировать полностью URL данной картинки.

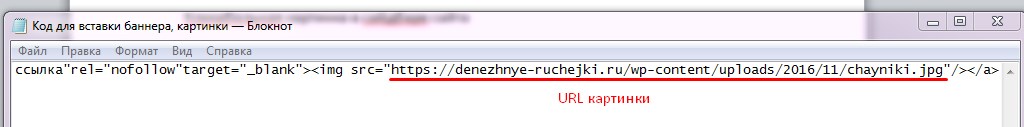
После того, как вы это сделали, URL вставьте в код, который должен быть у вас открыт, например в Блокноте.

Далее скопируйте ссылку статьи, на которую будет перенаправлять картинка, и так же вставьте ее в код.


Все, код мы отредактировали, теперь нам необходимо его вставить в сайдбар сайта.
В Консоли идем во вкладку Внешний вид – Виджеты. Левой кнопкой мыши захватываем блок Текст и перетаскиваем его в правый сайдбар.
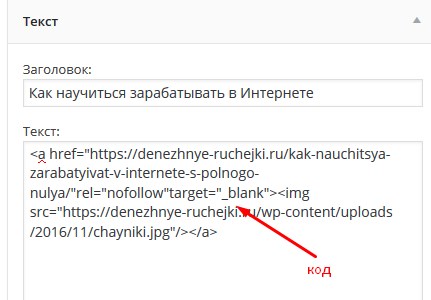
В открывшемся поле текста вставляем наш отредактированный код из Блокнота, копируя его полностью от начала и до конца. При желании можете добавить заголовок. Сохранить.

Теперь идем на главную страницу сайта, и если мы все сделали правильно, наша картинка должна встать в сайдбар и быть кликабельной.

Кстати, у меня все получилось с первого раза. Если я теперь кликну по картинке, то моя статья откроется в новом окне. В общем то, чего мы с вами и хотели добиться.
Изучив эту информацию, вы теперь понимаете, что можно сделать кликабельной любую картинку из статей вашего сайта. Но не забывайте, что картинки со ссылками можно размещать и в сайдбаре блога, которые так же выполняют свою функцию очень даже не плохо!
Видео по теме:















Как-то все сложно и запутанно. Можно проще: создаем новую запись, загружаем в нее картинку, редактируем картинку, вставив в нее нужную ссылку; переходим в режим html — видим код картинки. Этот код и вставляем в сайтбар.
Андрей, спасибо за подсказку! Возможно, ваш вариант и правда удобней).