Определенная часть функционала платформы GetCourse пользуется большей популярностью. Например, это рассылка писем, анкеты, размещение обучающих уроков, проведение вебинаров и, конечно же, лендинги на Геткурс. Сервис позволяет создавать одностраничные сайты. А благодаря гибким настройкам и широким возможностям, такие сайты легко вписываются в любую воронку продаж.
Эта статья — пошаговая инструкция, как создать лендинг на Геткурс. К сожалению, в рамках одной статьи невозможно рассказать о всех инструментах для создания одностраничников. Тем не менее, если вы совсем новичков, вы хотя бы поймете процесс “верстки” сайтов, а с опытом освоите весь [mask_link]функционал Геткурс[/mask_link] .
Содержание:
Создание страницы на Геткурс
Любые лендинги на платформе Геткурс создаются с помощью конструктора. Преимущество конструкторов сайтов в том, что нет необходимости знать основы программирования, чтобы сделать простой лендинг. Каждый конструктор предлагает определенный набор интерактивных блоков. Ваша задача — выстроить их в логической последовательности, чтобы сайт был готов.
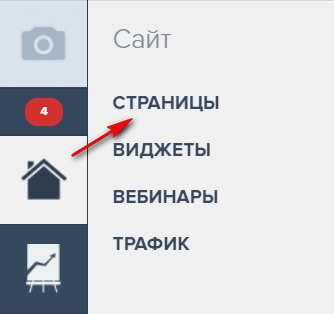
Создание лендинга на Геткурс начинается с раздела Сайт — Страницы. Далее — зеленая кнопка Добавить страницу.
Геткурс предлагает шаблоны одностраничных сайтов. Есть как платные, так и бесплатные варианты. С шаблонами работать легче. Все, что от вас требуется, это отредактировать шаблон Геткурс под свои цели, изменив текст и, по необходимости, блоки.

Но я предлагаю сделать лендинга на сервисе Геткурс с самого нуля. Для этого необходимо кликнуть по разделу Пустая страница — Выбрать.
Добавить страницу
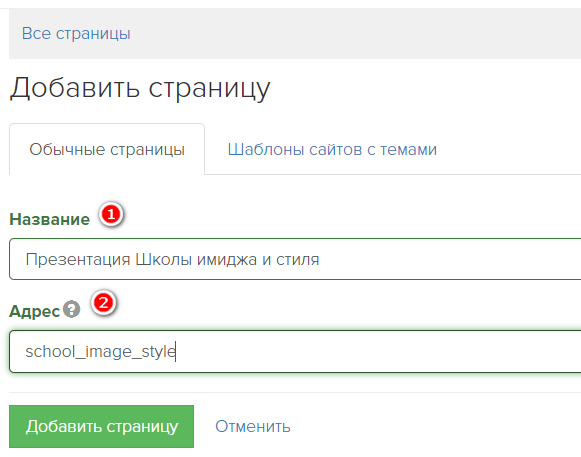
В разделе Добавить страницу будущему лендингу требуется придумать название. Обратите внимание, что адрес можно тоже изменить. По умолчанию, page… В моем примере это будет выглядеть так:
Следующая страница также позволяет внести изменения в Настройки будущего лендинга.

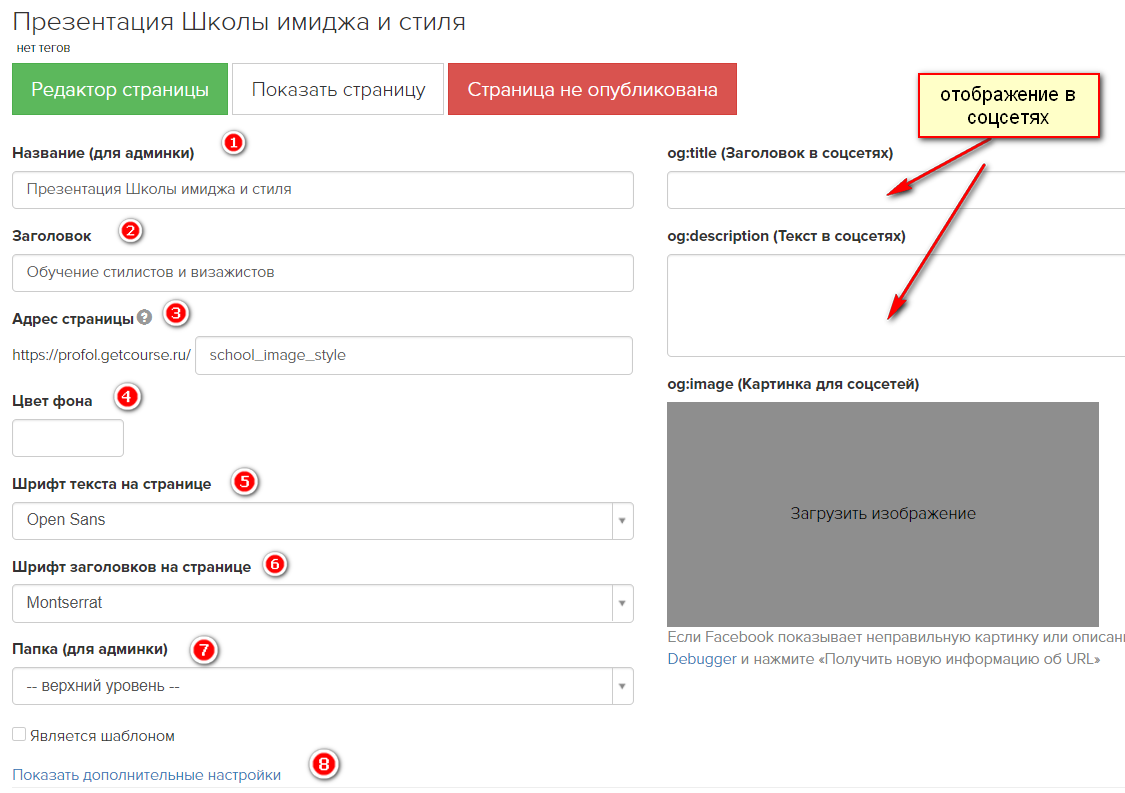
Если вы передумали, здесь есть возможность изменить название сайта. Поле Заголовок отвечает за title лендинга. Для правильной SEO-оптимизации лучше, чтобы оно было заполнено. Адрес страницы на Геткурс тоже можно изменить.
Следующие поля — это работа с внешним видом лендинга. По умолчанию цвет фона сайта — белый. По желанию, вы можете сменить его на другой оттенок.
Чтобы каждый раз не менять шрифты текста и заголовков в конструкторе Геткурс вручную, можно типографику задать здесь, и во время создания сайта настройки будут автоматически подстраиваться под блоки лендинга.
Папка понадобится вам в случае, если одностраничники, созданные на Геткурс, будет объединять единая настройка. Например, общее меню или общий подвал.
Ниже есть сегмент с дополнительными настройками Геткурс, с которыми вы можете ознакомиться самостоятельно.
Настройки справа отвечают за отображение лендинга в соцсетях. Чтобы все работало корректно, требуется прописать заголовок, текст и добавить картинку, которая будет видна в социальных сетях, если кто-нибудь поделиться ссылкой на этот сайт.
Сохраните изменения. Чтобы перейти к конструктору Геткурс, необходимо кликнуть по кнопке Редактор страницы.
Конструктор сайтов на GetCourse
На новой странице конструктора Геткурс вы увидите всего несколько кнопок.

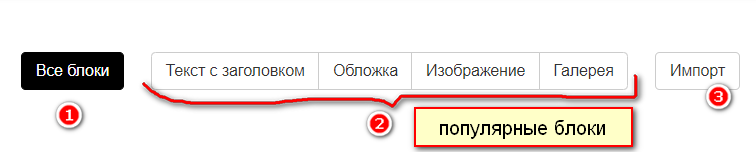
Клик по кнопке Все блоки открывает раздел со всеми блоками, доступными для создания лендинга. Кнопки правее отвечают за элементы, которые чаще всего используются при создании сайтов. Это добавление текста с заголовком, обложки, изображения, галереи. Импорт понадобится, если вы захотите импортировать блок с другого лендинга.
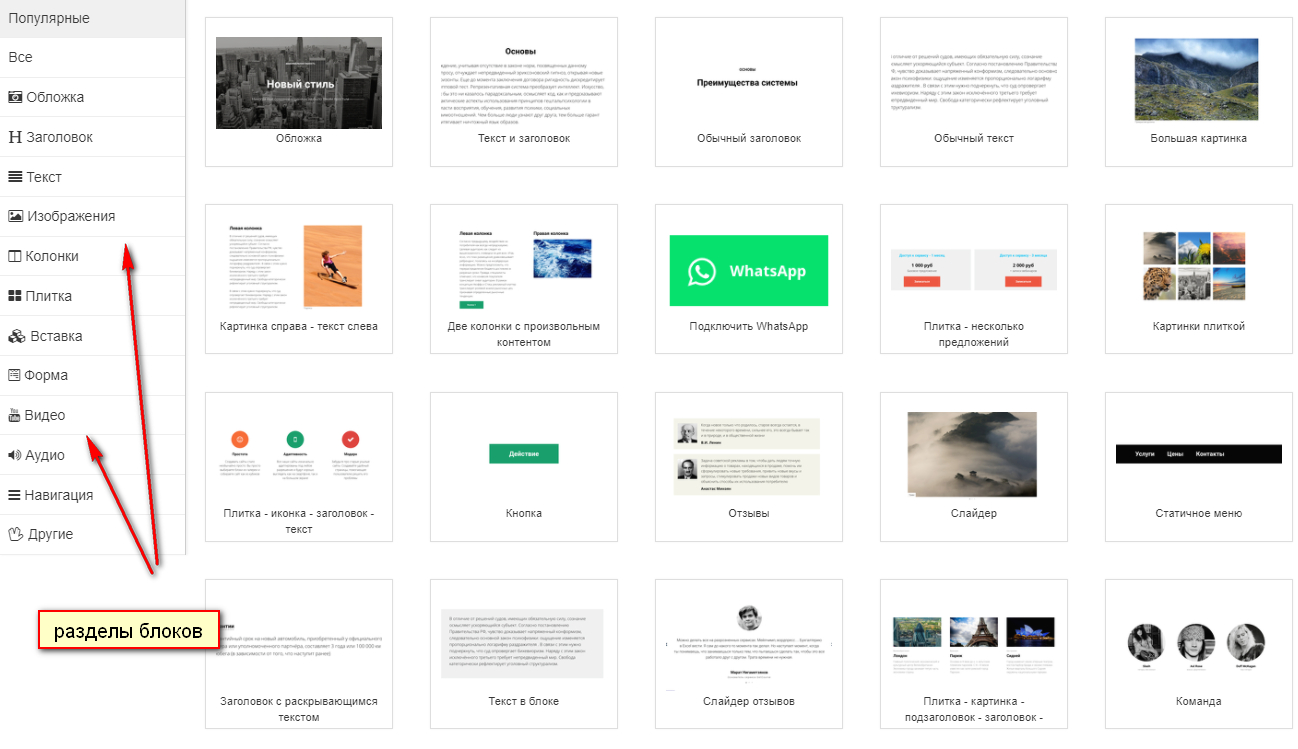
Все блоки разбиты по разделам, начиная с Популярных и заканчивая Другими. Разделы Геткурс помогают лучше ориентироваться в настройках.
Работа с блоками лендинга
Первый экран
Приступаем к созданию лендинга. Обычно первый экран представляет собой обложку с заголовком. На Геткурс за эту настройку отвечает блок под названием Обложка.

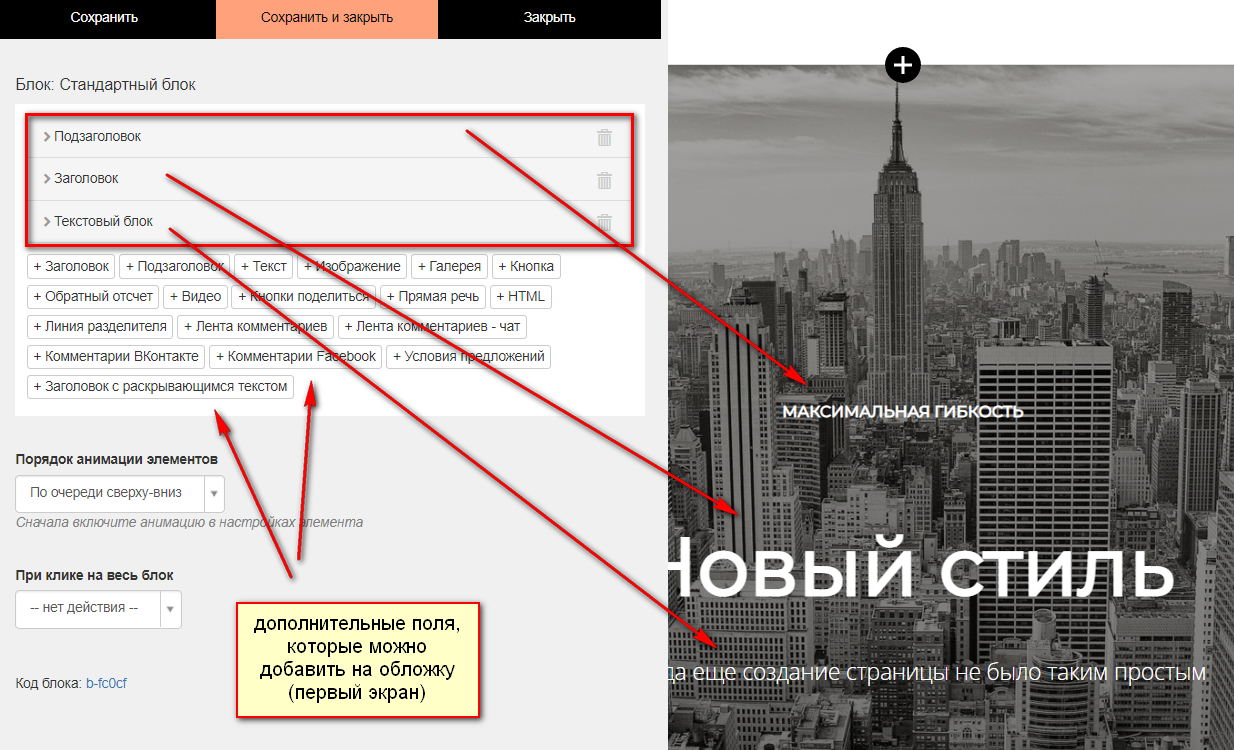
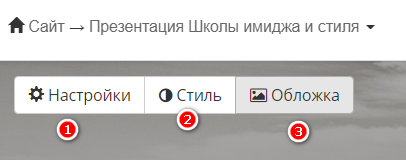
При добавлении Обложки слева появляется дополнительное меню из трех разделов.
№1. Настройки отвечают за разделы этого блока. По умолчанию в настройках Геткурс есть Подзаголовок, Заголовок и Текстовый блок. Если развернуть каждый раздел, то появляется окно для редактирования. Т.е. здесь можно изменить сам текст, его размер, цвет, форматирование, поставить ссылку, указать выравнивание.

№2. Стиль. Этот раздел отвечает за дизайн Обложки лендинга. Во-первых, можно изменить внутренние отступы текста и его выравнивание. Во-вторых, поменять шрифт текста и шрифт заголовка, цвет фона блока, цвет текста и цвет ссылок. Также здесь есть настройки изображения обложки, но их можно открыть в следующем разделе.

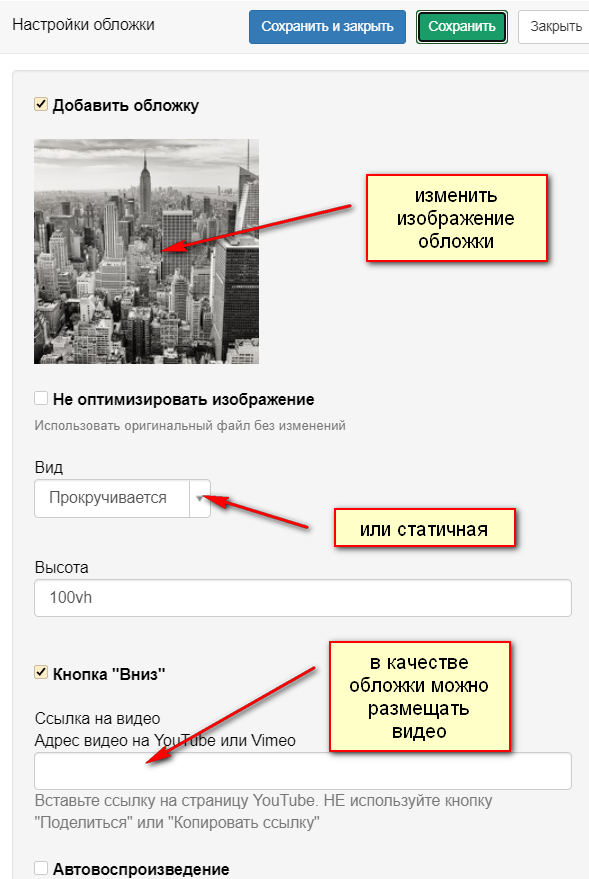
№3. Обложка. Изображение Обложки можно изменить, просто кликнув по ней левой кнопкой мыши. Обратите внимание, что Геткурс вместо картинки позволяет использовать видео превью. Но видеоролик предварительно должен быть размещен на YouTube или Vimeo. Только помните, что трансляция видео в качестве обложки доступна на ПК, для мобильных устройств эта функция не работает, поэтому здесь требуется установить изображение.

Настройки стиля доступны при наведении мышкой на любую часть текста обложки.
Итак, таким образом первый экран лендинга будет выглядеть в моем примере:
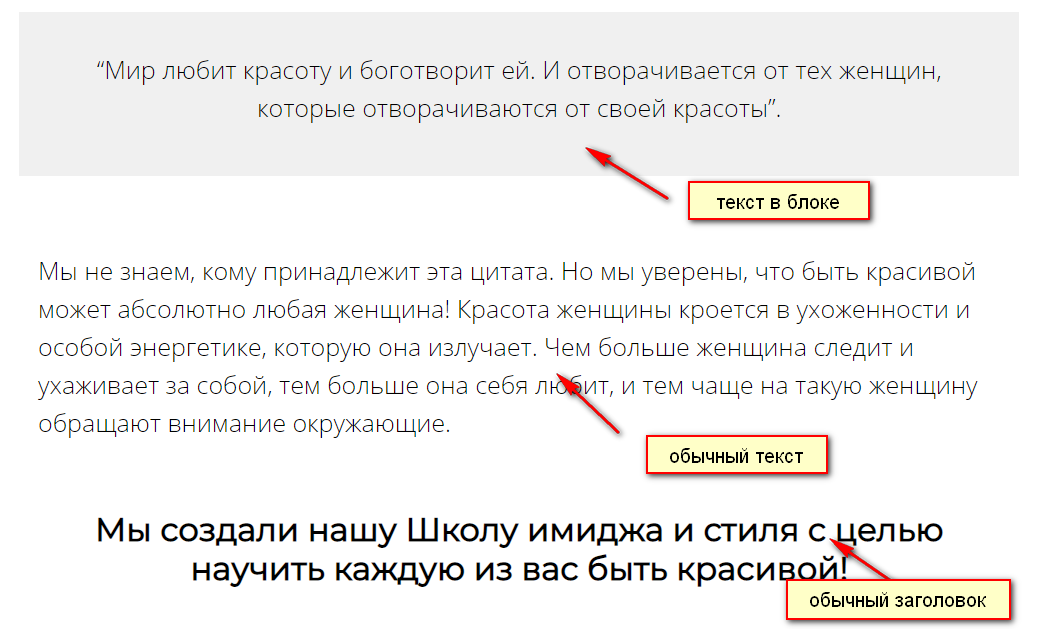
Второй блок — текстовый
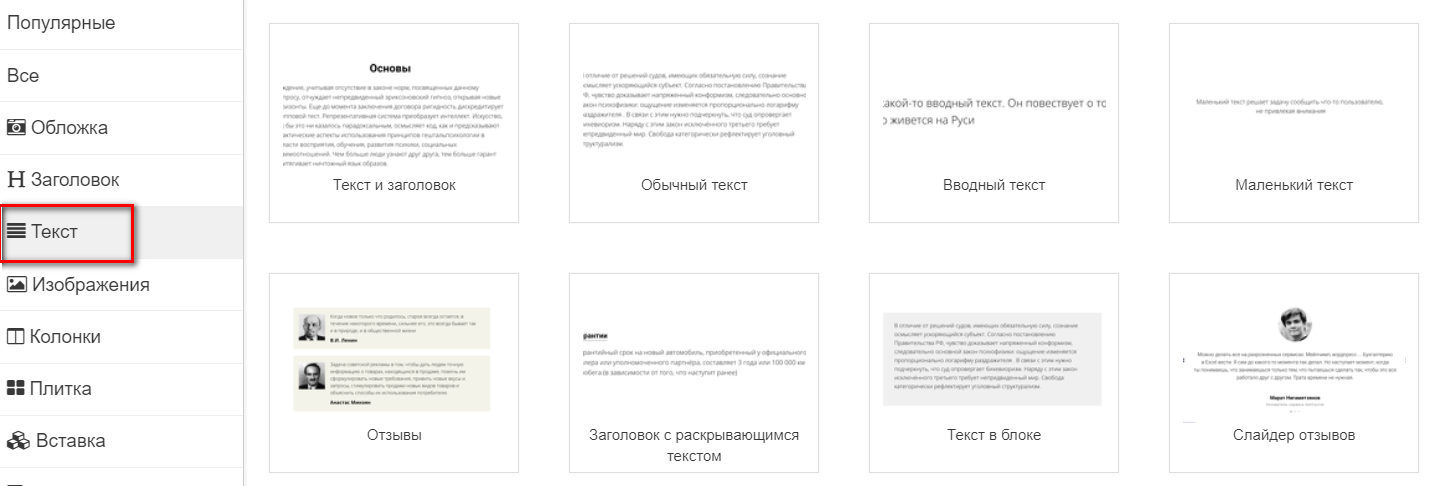
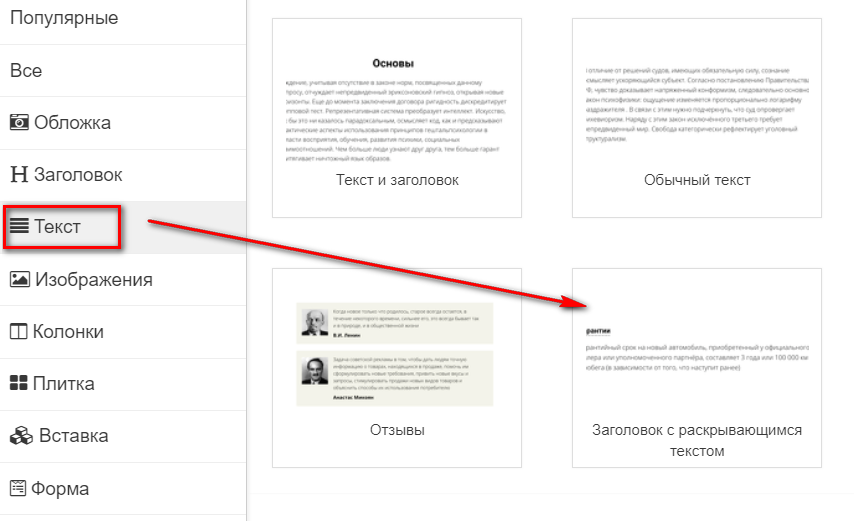
Текстовый блок на Геткурс находится в разделе под названием Текст.

Это может быть Текст и заголовок, обычный текст, маленький текст, заголовок с раскрывающимся текстом и т.д.
Вы должны понимать, что настройки каждого блока в конструкторе сайтов Геткурс работают точно по такому же принципу, как и в Обложке. Поэтому повторяться я не буду.

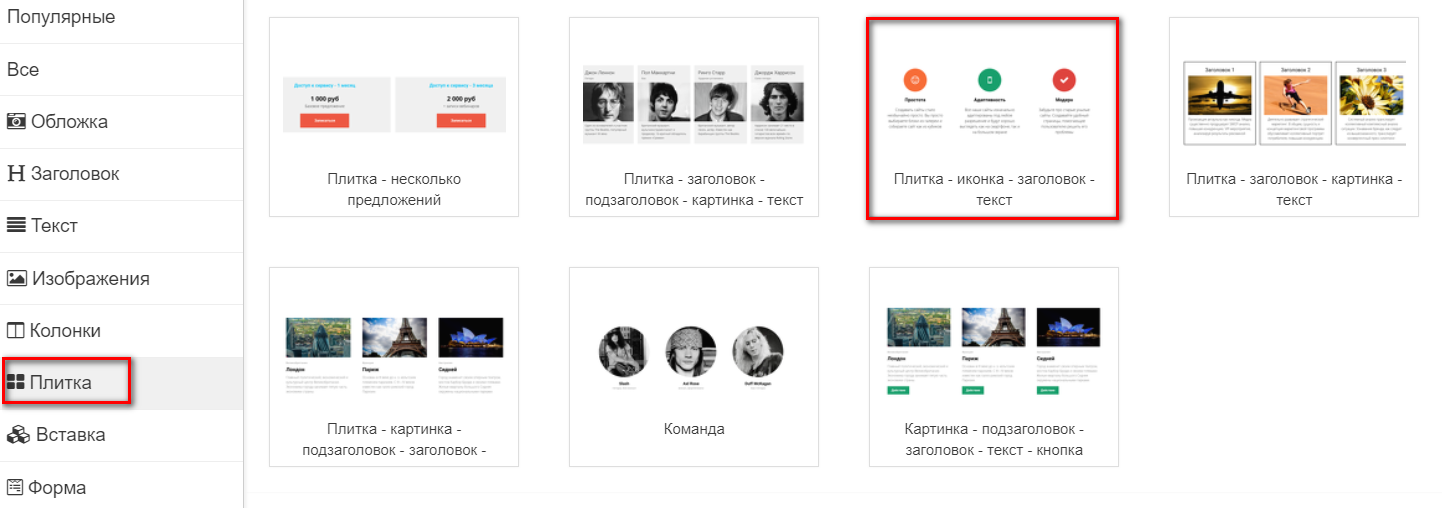
Третий блок — преимущества в виде буллитов
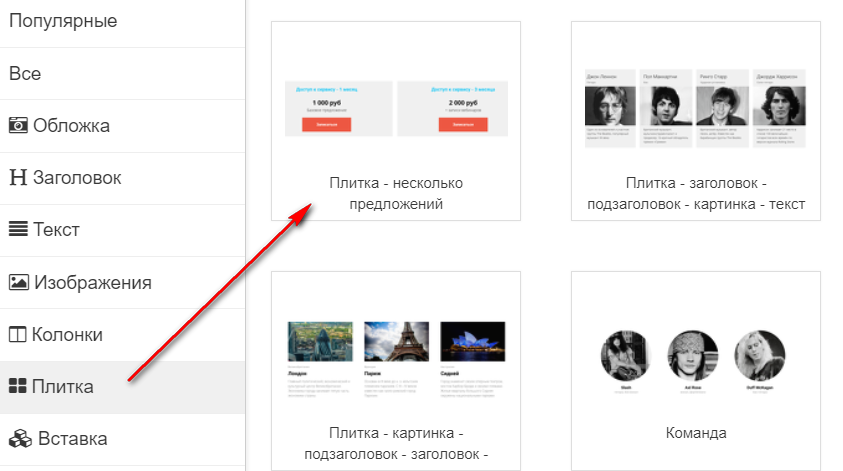
Я воспользуюсь разделом Плитка — Плитка — иконка — заголовок — текст.

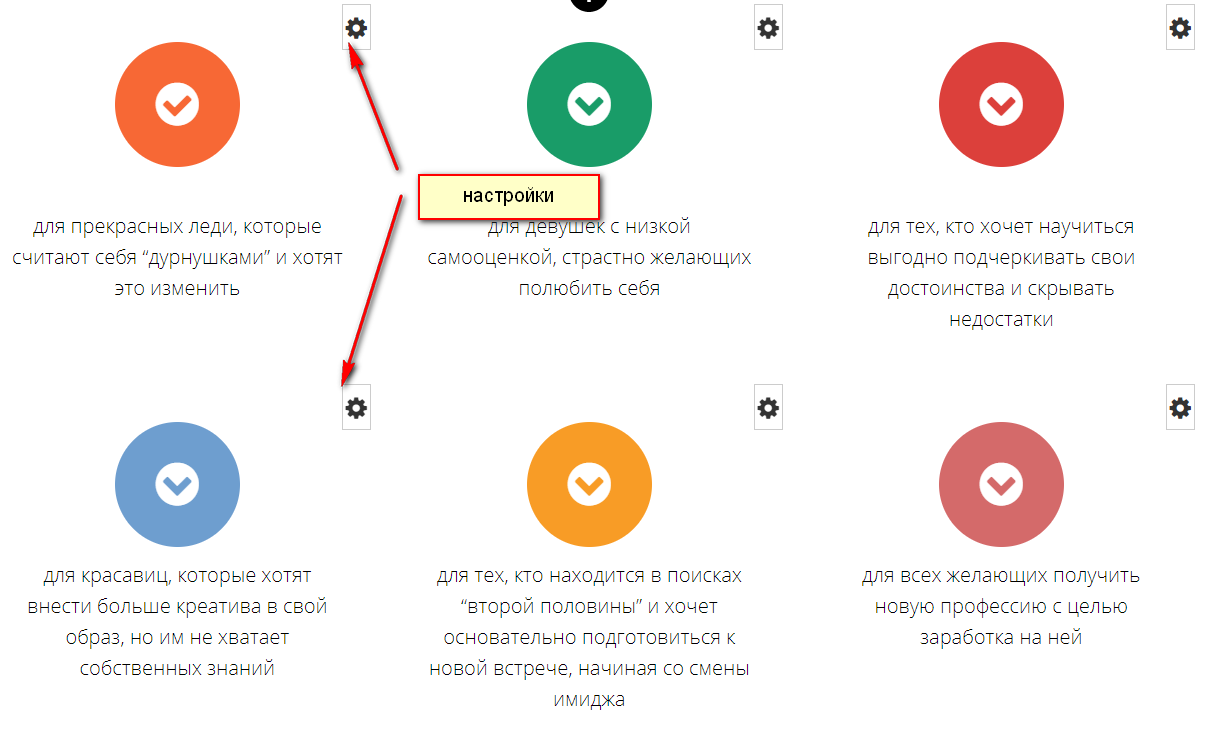
Результат:

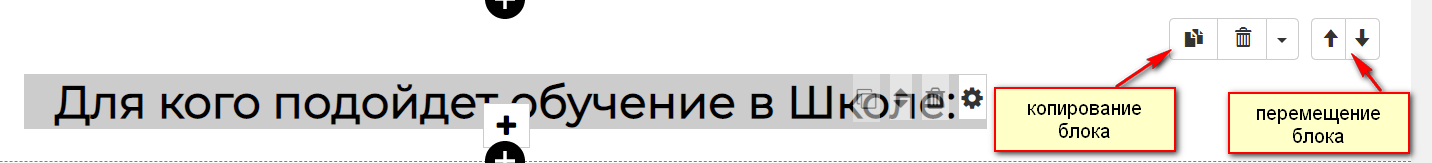
Обратите внимание, что блоки в конструкторе Геткурс можно копировать и перемещать. Это может понадобиться, например, в случае, когда нужно вставить новый заголовок, сохраняя форматирование предыдущего. Копируем блок будущего лендинга, вносим изменения в текст заголовка, а форматирование оставляем тоже самое.

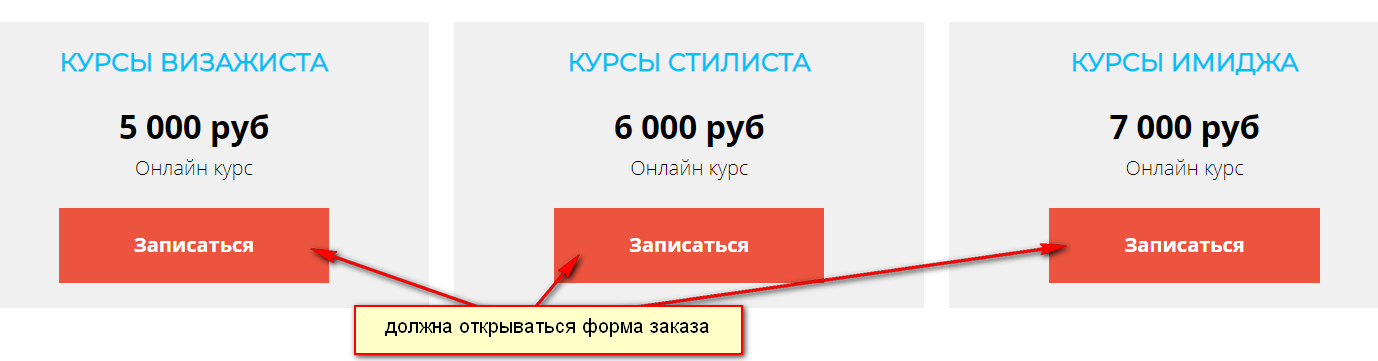
Четвертый блок — плитка с ценами
По умолчанию их всего 2. Но через Настройки (левый верхний угол блока) можно добавить еще.

Добавить плитку с ценами очень просто. Но для нас главное, чтобы при клике по кнопке под ценой открывалась форма оформления заказа Геткурс. Для каждого курса форма должна быть своя.
Для этого следующим блоком мы добавляем Форму.
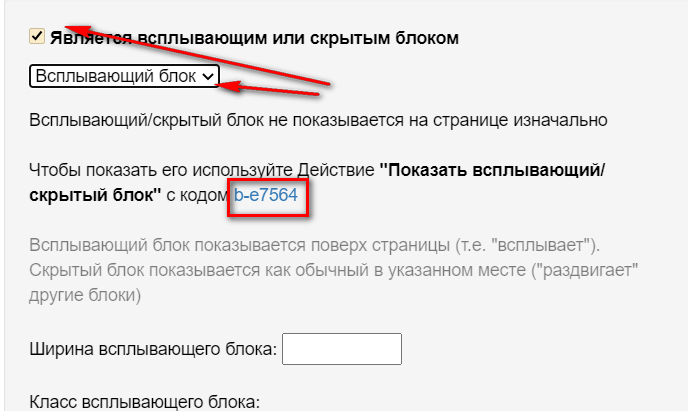
Обратите внимание, что в настройках Стиля требуется поставить галочку Является всплывающим или скрытым блоком. В этом случае форма не будет отображаться на лендинге, а будет открываться только при клике по кнопке. “Запомните” код, который виден в настройках ниже — он нам еще понадобится.

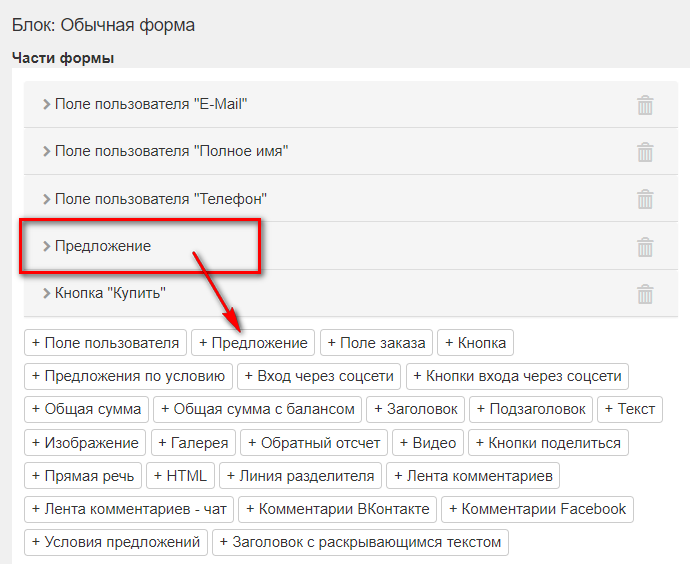
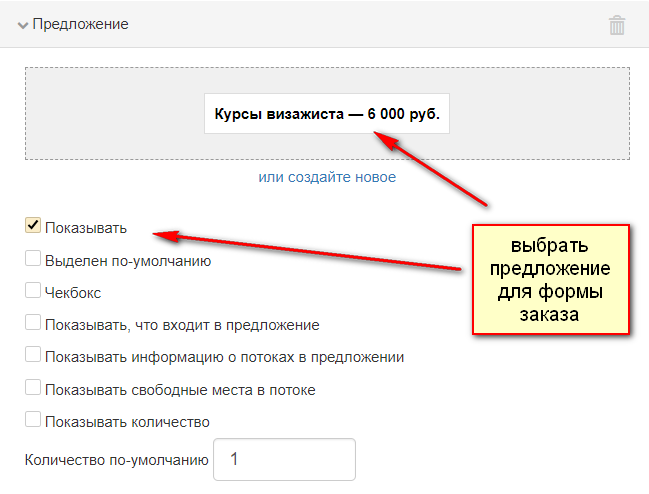
В Настройках формы лендинга я предлагаю дополнительно добавить Предложение. О том, как создать Предложение на Геткурс, будет отдельная статья.


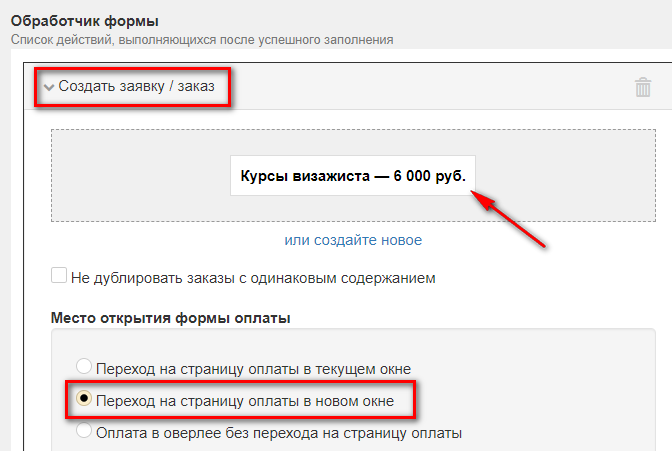
Далее в этом же блоке с Настройками необходимо внести изменения в Обработчик формы. Просто добавим действие Создать заявку/Заказ. Предложение из списка указываем тоже самое. Место открытия формы — Переход на страницу в новом окне.

Когда Форма полностью настроена, необходимо вернуться к Плитке с ценами.
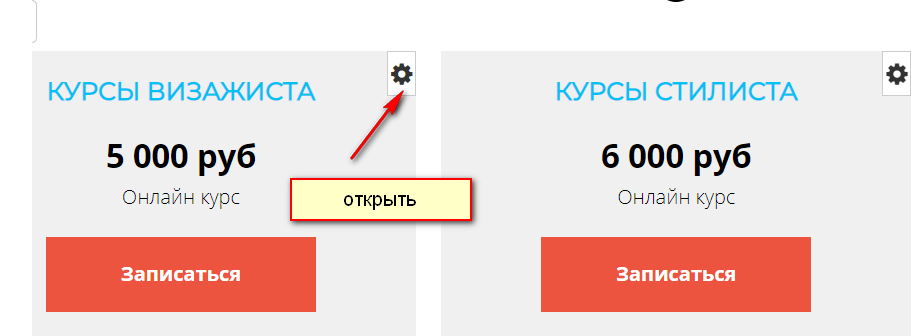
Требуется открыть настройки первой плитки. Для этого кликаем по шестеренке в правом верхнем углу.

В поле Действие выбираем Показать форму — Форма со страницы. А тот код формы, который я просила вас запомнить, нужно вставить в одноименное поле. Настройки сохраните.
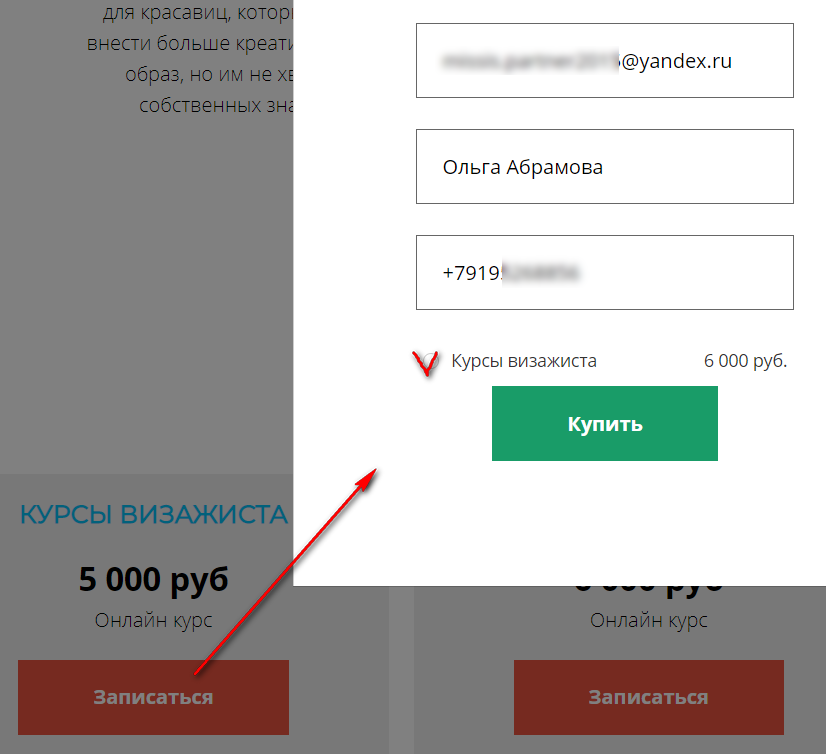
Теперь на лендинге по клику по кнопке Записаться будет появляться всплывающая форма с возможностью сделать заказ.

Страница с оплатой открывается в новой вкладке.
Думаю понятно, что две другие “плитки” будут оформляться по аналогии.
Пятый блок — Форма регистрации
Очень часто бывает, что лендинг не содержит формы заказа. Вместо нее есть форма регистрации. И необходимо знать, как она настраивается.
Снова идем в раздел Форма — блок Обычная форма.
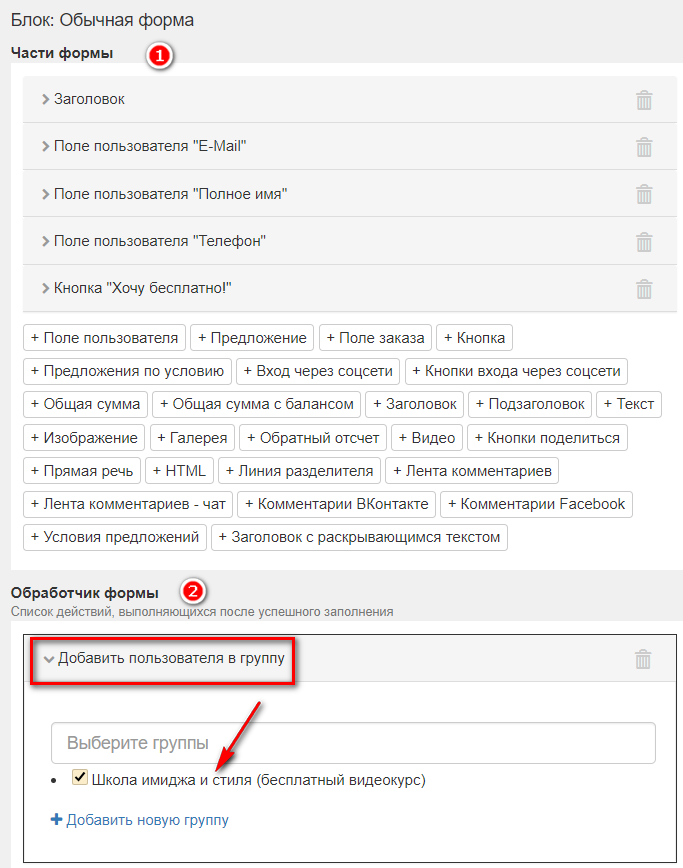
Части формы я оставлю по умолчанию. А вот в Обработчик формы добавлю действие Добавить пользователя в группу.
Далее для этой группы будет создана рассылка на Геткурс. Как только пользователь зарегистрируется на бесплатный видеокурс, ему мгновенно будет отправлено письмо со ссылкой на обучение.
Шестой блок — добавление изображений
Рассмотрим пример, когда картинка находится справа, а текст — слева, и наоборот.
С Настройками вы уже знакомы. Изображение и текст нужно изменить на свой вариант.

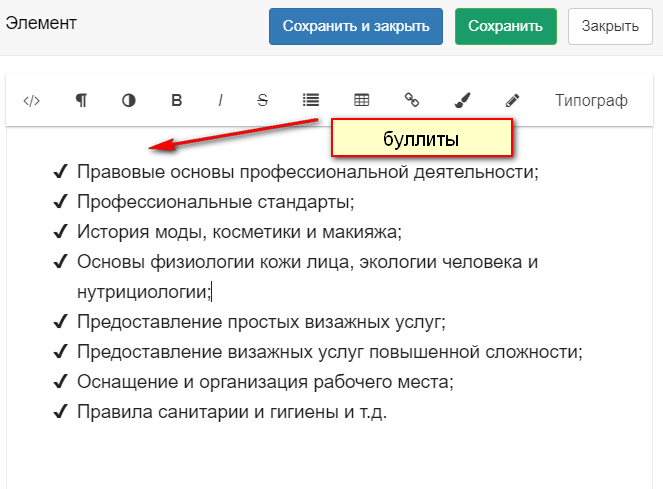
Обратите внимание, что текст в конструкторе Геткурс можно добавлять в виде буллитов.


Седьмой блок — с раскрывающимся текстом
Находится здесь:

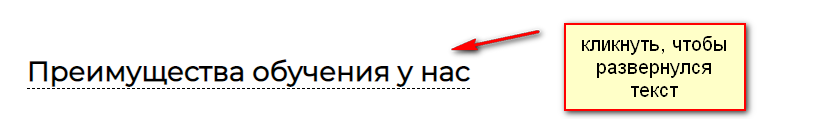
В принципе здесь нет сложных настроек. Как обычно добавляется заголовок, а затем текст. Но на лендинге текст “спрячется” под спойлер. И разворачиваться он будет при клике по этому разделу.

Меню и Подвал
Правильнее о создании Меню нужно было говорить в начале статьи, но не всегда его добавляют на лендинг.
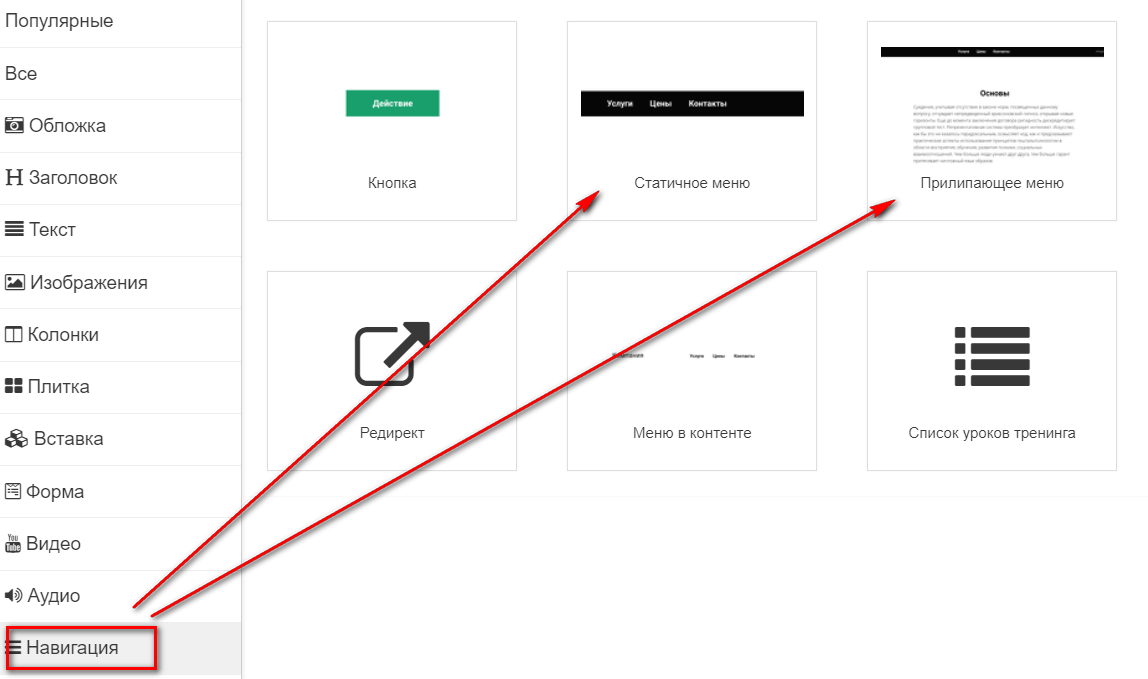
Традиционное Меню на Геткурс находится в разделе Навигация. Оно может быть Статичное и Прилипающее. Второй вариант меню всегда будет виден в верхней части экрана. Для этого лендинга я воспользуюсь Статичным меню.

Что здесь может быть интересного, кроме того, что разделы меню можно изменить? Через ссылки эти разделы могут вести на другие страницы в Интернете. Но я хочу, чтобы при клике по любой ссылке в Меню пользователя перекидывало на определенный раздел на лендинге. И реализую я это с помощью Якоря (Навигация — Якорь).
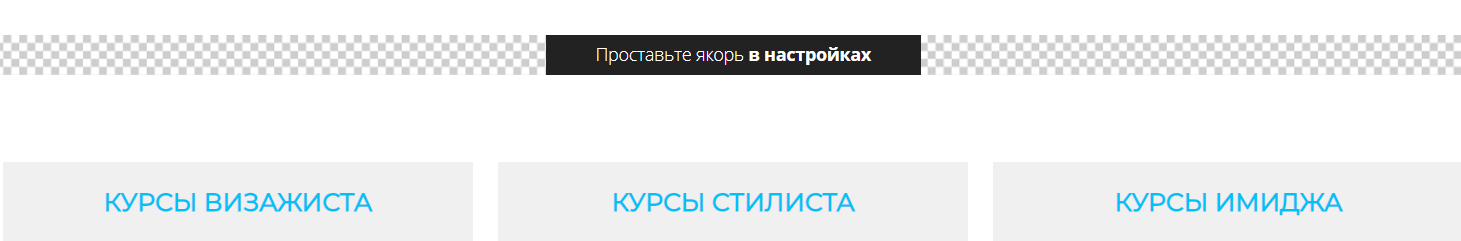
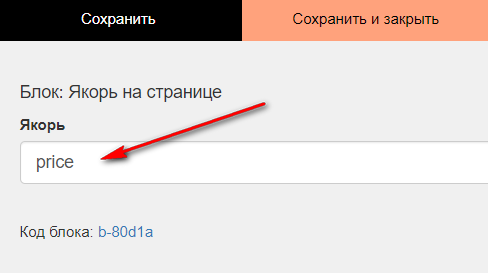
Якорь устанавливается на сайте в том месте, куда должна вести внутренняя ссылка. Допустим, при клике в Меню на Цены — перекидывало на раздел с ценами. Над этим блоком добавляем Якорь. Не переживайте, на лендинге его не будет видно!

В настройках Якоря требуется прописать его идентификатор.
Данный идентификатор необходимо скопировать и вместе с хэштегом вставить в настройки меню Геткурс.
После сохранения изменений Меню будет работать.
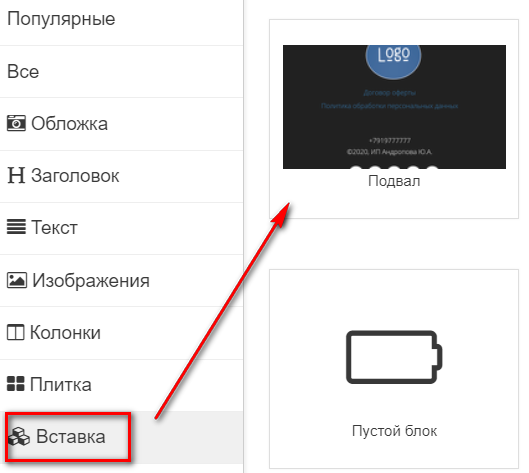
Подвал находится в разделе Вставка.
По умолчанию он очень некрасивый🙂. Но, как и все блоки в конструкторе Геткурс, доступен для редактирования. На все соцсети в подвале сайта есть возможность поставить ссылки.
Вместо заключения
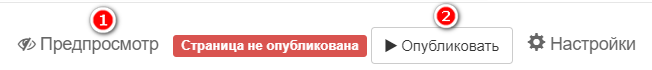
Обратите внимание, что каждый этап настройки лендинга можно оценивать через Предпросмотр. Ну а чтобы лендинг был доступен в Интернете, его необходимо опубликовать.

Готовый лендинг корректно работает как на десктопе, так и на любом мобильном устройстве.
Я понимаю, что сложно из текста понять весь процесс создания одностраничника на Геткурс. Поэтому в скором времени выйдет подробный видеоурок😉.
Автор статьи Ольга Абрамова, блог Денежные ручейки





























Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.