После начала замедления YouTube в России у владельцев сайтов, созданных на движке вордпресс и размещающих видео с Ютуб на страницах этих сайтов, возникли большие проблемы с отображением видео. Вместо привычного видеоплеера сегодня мы можем наблюдать белый экран или надпись Не удается установить соединение с сайтом.
Магазин WPShop предложил, на мой взгляд, отличное решение этой проблемы. Благодаря новому плагину OmniVideo у владельцев сайтов на вордпресс появилась возможность выводить видео на страницы сайта с разных платформ в одном блоке.
На сегодняшний день плагин OmniVideo поддерживает Дзен, RuTube, YouTube, ВК Видео, Kinescope, Vimeo, Одноклассники, mailru, mp4. В планах у разработчиков перед началом трансляции видео добавить в «плеер» рекламный блок.

Содержание:
Как установить плагин OmniVideo на сайт Вордпресс
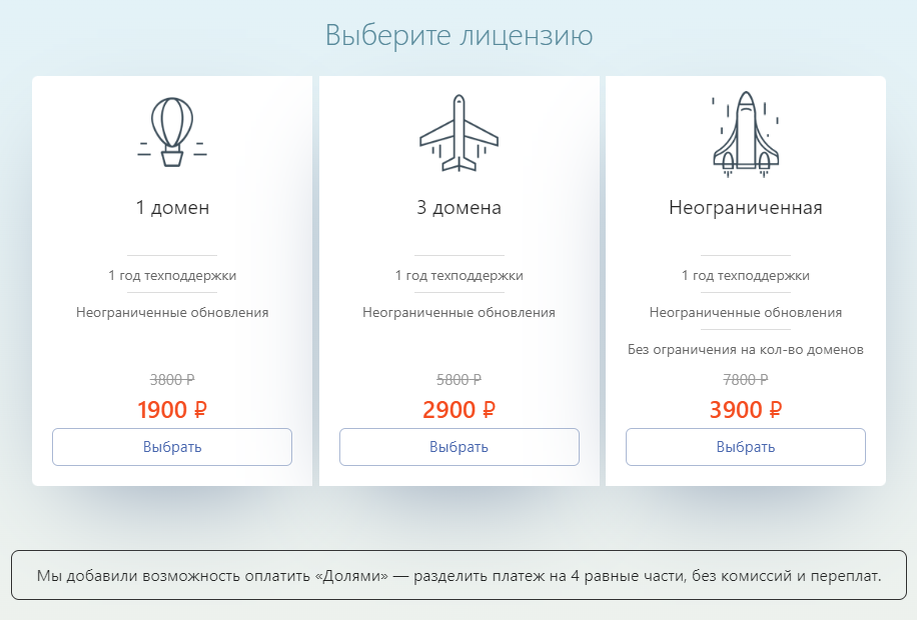
На сайте плагина OmniVideo спуститесь вниз страницы и выберите тариф для покупки плагина.

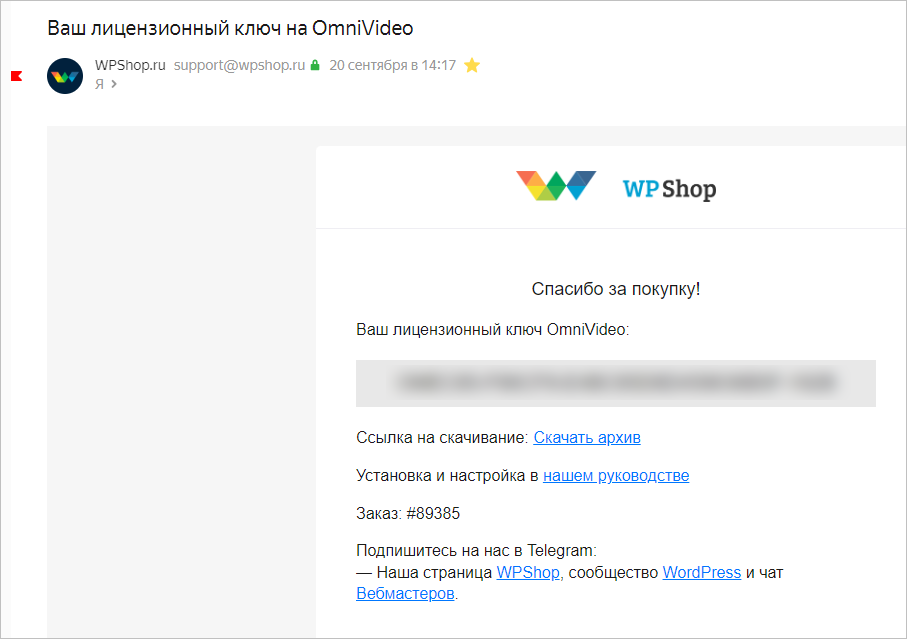
После оплаты плагина на вашу электронную почту придет лицензионный ключ, он вам понадобится для активации плагина на сайте.
Скачайте архив OmniVideo по ссылке в письме. Распаковывать архив не нужно!

После покупки плагина:
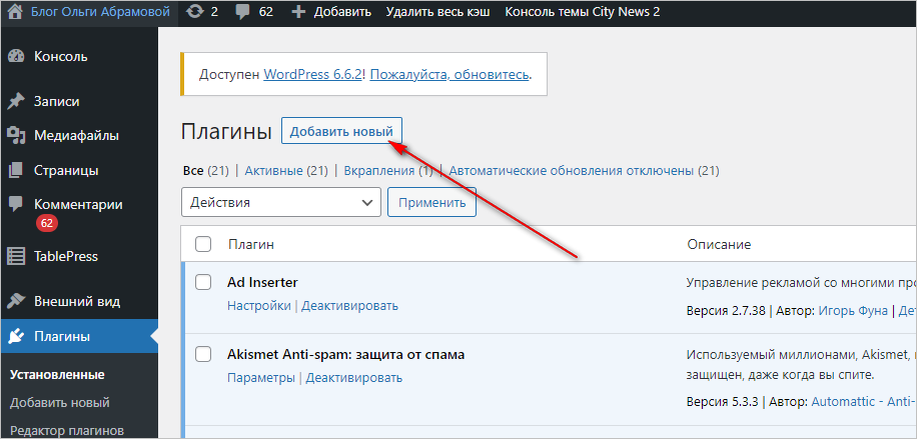
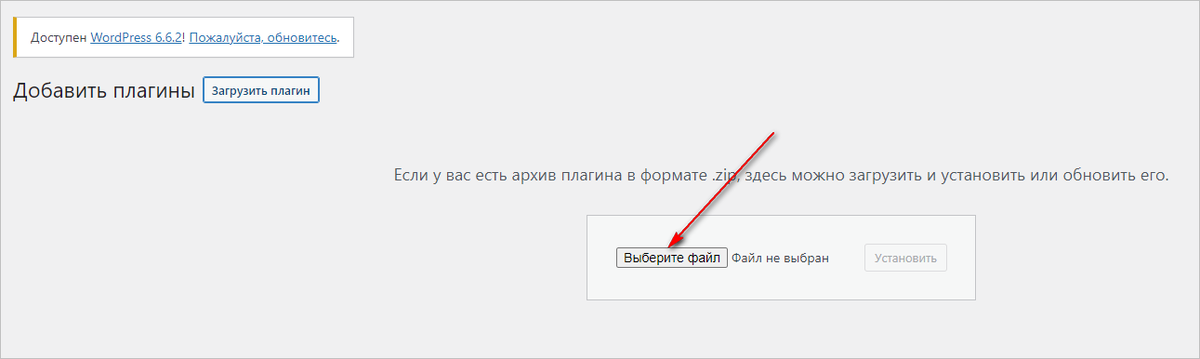
1. Перейдите в консоль сайта — раздел Плагины — Добавить новый. Загрузите архив плагина OmniVideo в консоль сайта.


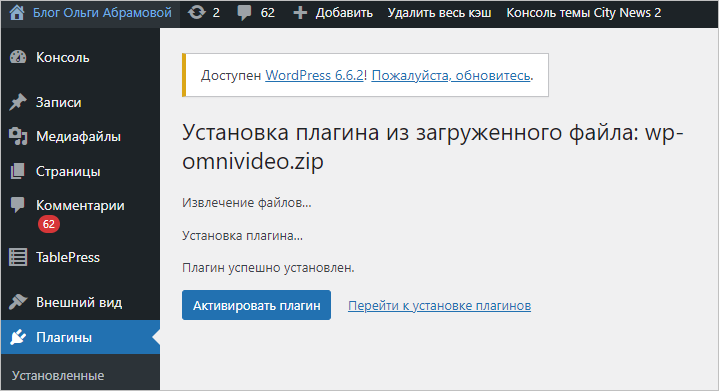
2. После загрузки кликните по кнопке Активировать плагин.

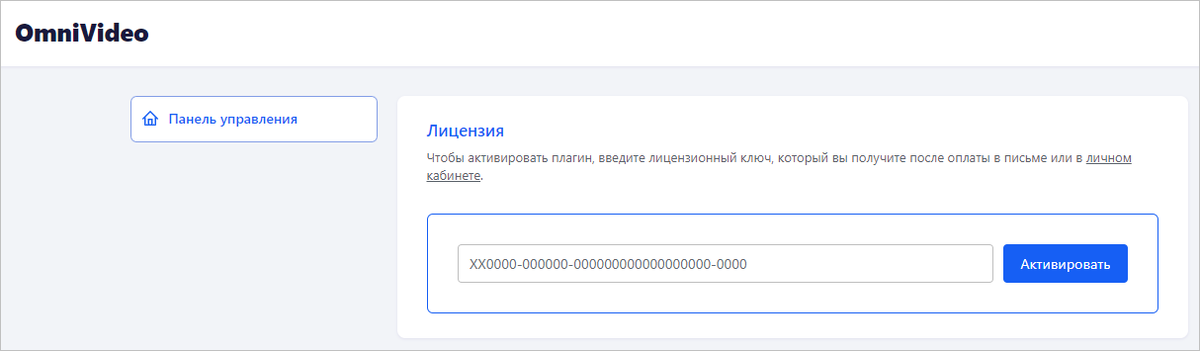
3. Далее введите в поле лицензионный ключ, который пришел вам в электронном письме вместе с архивом плагина OmniVideo для вордпресс.

4. Если плагин успешно установлен, появится сообщение об этом.
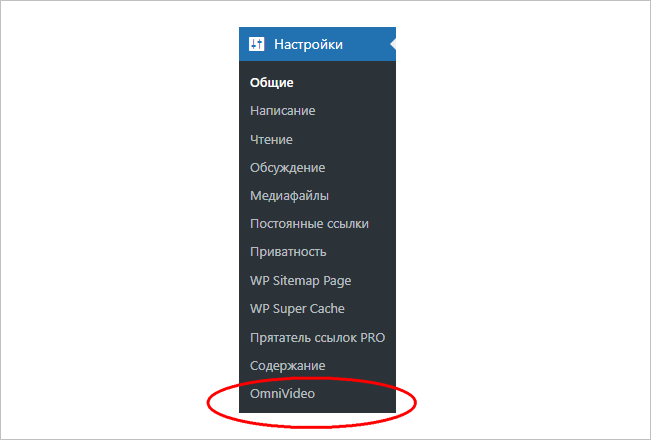
А сам плагин будет отображаться в консоли сайта в разделе Настройки.

Настройки плагина OmniVideo для вордпресс
Кнопка с Настройками находится прямо под кнопкой Панель управления.

Лично я не любитель экспериментировать, особенно на начальном этапе работы с новыми инструментами, поэтому большинство полей я оставила по умолчанию. Когда будет понятно, как работает плагин, «подкрутить» его настройки можно всегда.
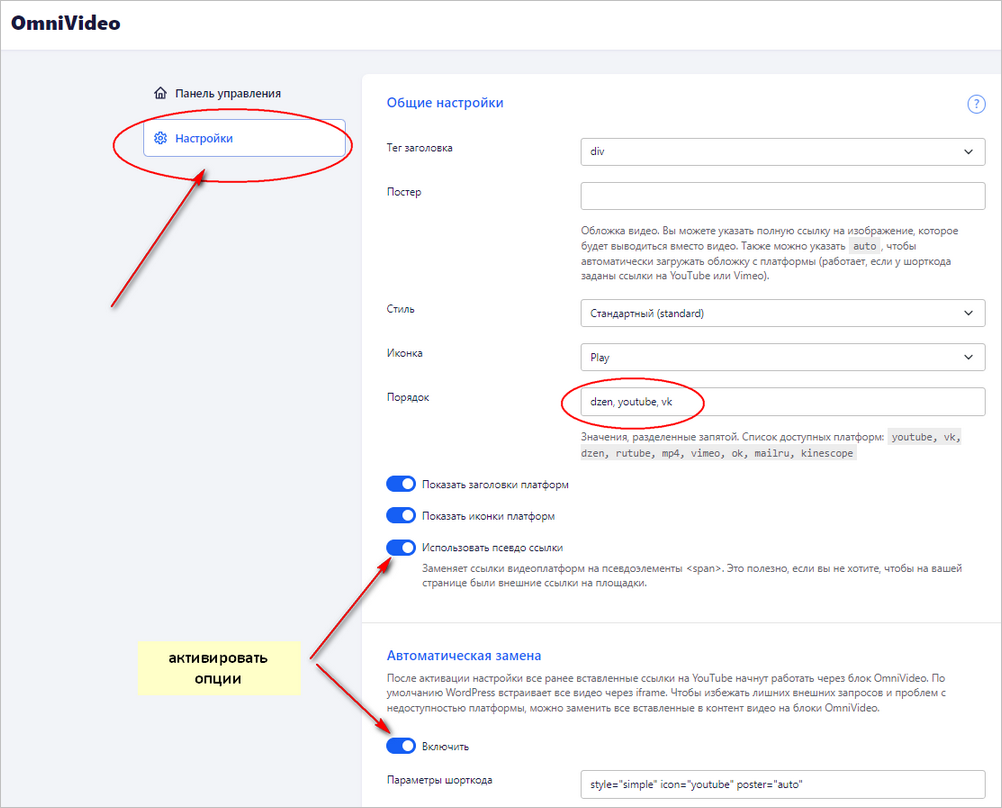
- Тег заголовка — по умолчанию div.
- Поле с постером, отвечающим за обложку видео, я оставила пустым. Мне достаточно обложки, подгружаемой из видеоплеера сторонней площадки.
- Стиль — стандартный.
- Иконку, которая будет отображаться поверх постера, я оставила Play.
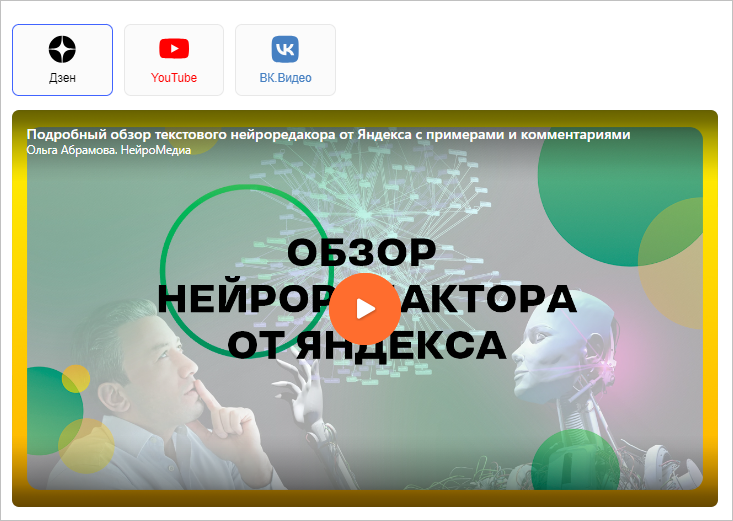
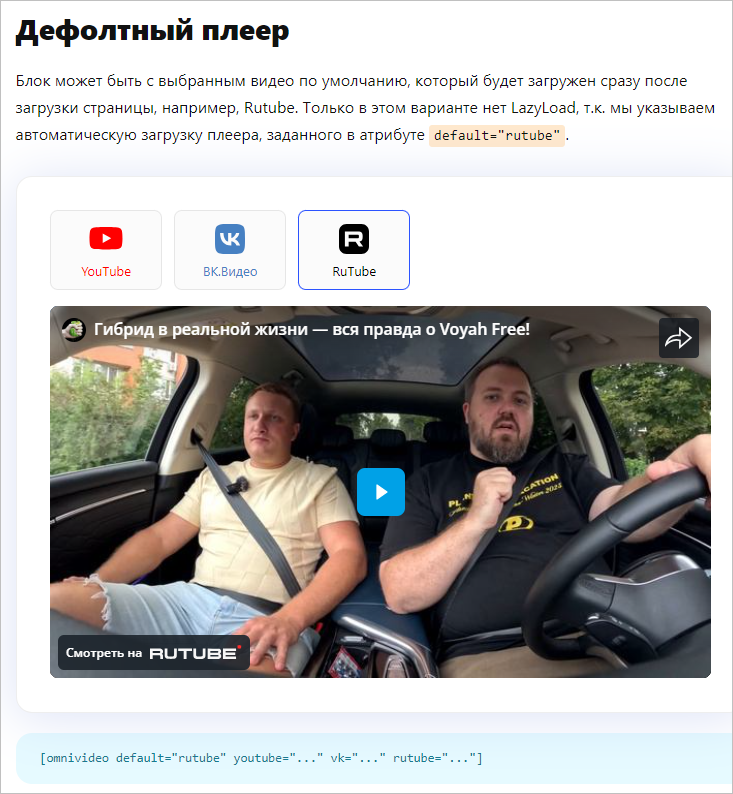
- В поле Порядок пропишите, в какой последовательности требуется вывести ссылки на платформы. Я на перове место поставила Дзен, далее — YouTube и ВКонтакте. На странице моего сайта это выглядит так:

Опции Показать заголовки платформ и Показать иконки платформ активированы по умолчанию.
Дополнительно я подключила опцию Использовать псевдоссылки, которые «прячут» внешние ссылки на видео, заменяя их на псевдоэлемент <span>.
Автоматическую замену тоже приняла решение подключить, и считаю, что правильно, потому что на сайте вместо белых экранов, где должен отображаться видеоплеер Ютуб, хотя бы появились обложки видео, и это только дело времени, подключить к этим страницам шорткод плагина OmniVideo и перенаправить трафик на другие платформы.
После настройки плагина не забудьте сохранить изменения.
Настройка шорткода плагина OmniVideo и вывод видео на сайт
Чтобы плагин заработал, необходимо воспользоваться шорткодом плагина, вставив его на те страницы сайта, где необходимо вывести видео с разных платформ в едином блоке.
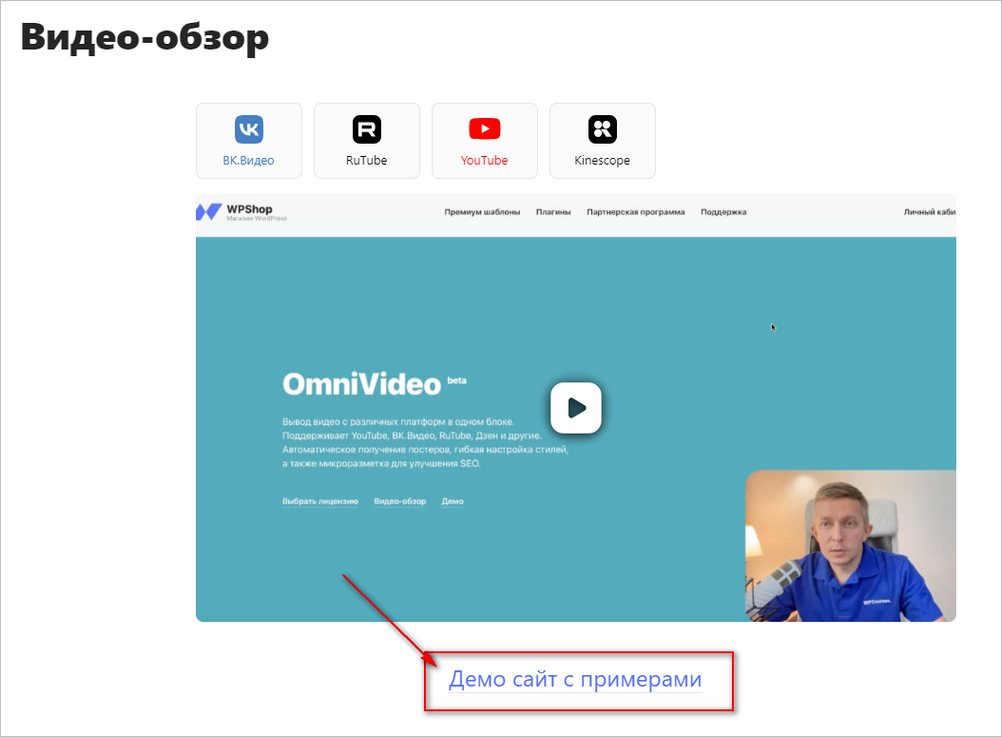
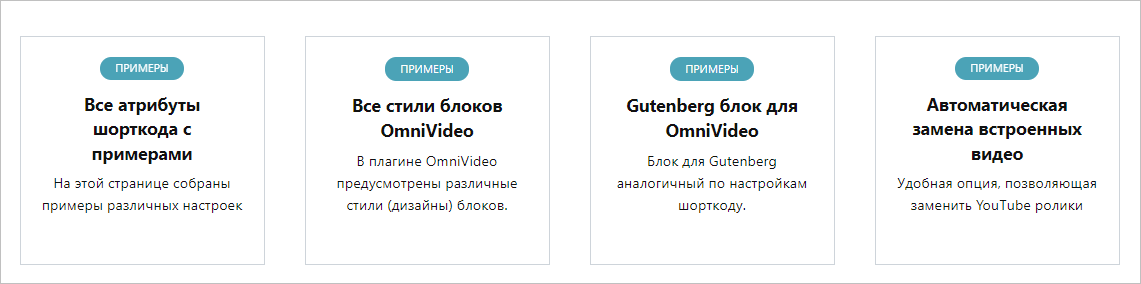
Разработчики предлагают несколько вариантов шорткодов под различные запросы пользователей. Их можно найти на презентационном лендинге плагина, кликнув по активной ссылке Демо сайт с примерами.


Ссылки на видео можно выводить просто в виде кнопок, без визуального блока. Он отобразится только тогда, когда читатель кликнет по одной из них. К ссылкам по желанию можно добавить заголовок и описание.
Мне важно, чтобы вместе со ссылками сразу отображался блок с видео, поэтому я остановилась на Дефолтном плеере плагина OmniVideo.

В шорткоде дефолтного плеера на первом месте стоит Rutube, но так как я очень не активно веду там канал, я поменяю его на Дзен. Это значит, что в моем примере первым в блоке будет транслироваться видео с Дзен.

Это вариант моего шорткода, а чтобы он заработал, вместо точек между кавычек необходимо добавить ссылки на видео с дзен, ютуб и вконтакте.
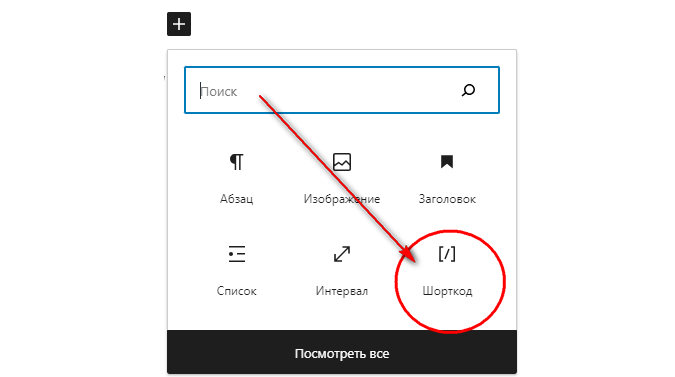
И конечно же разместить это шорткод на странице сайта на вордпресс. Это делается в редакторе Гутенберг через блок «шорткод».

Важный нюанс по Дзен
Если для встраивания видео с Ютуб, Вк, Рутуб и других платформ достаточно взять прямые ссылки, то на Дзен этот способ не сработает. Дзен добавляется не по прямой ссылке, а из кода вставки видео.
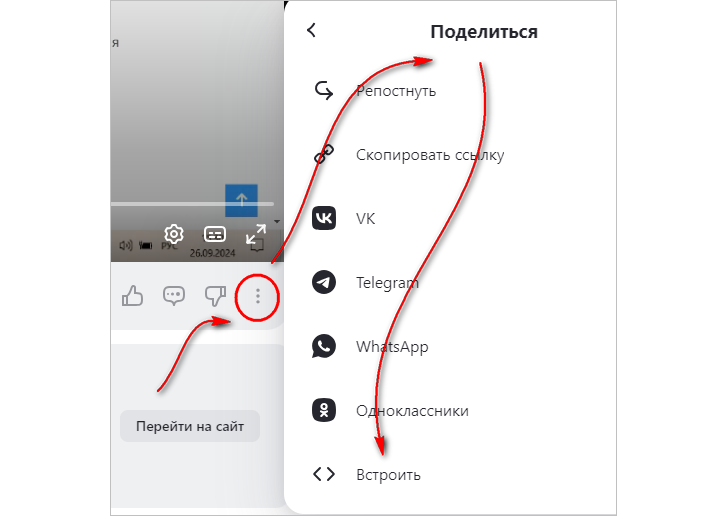
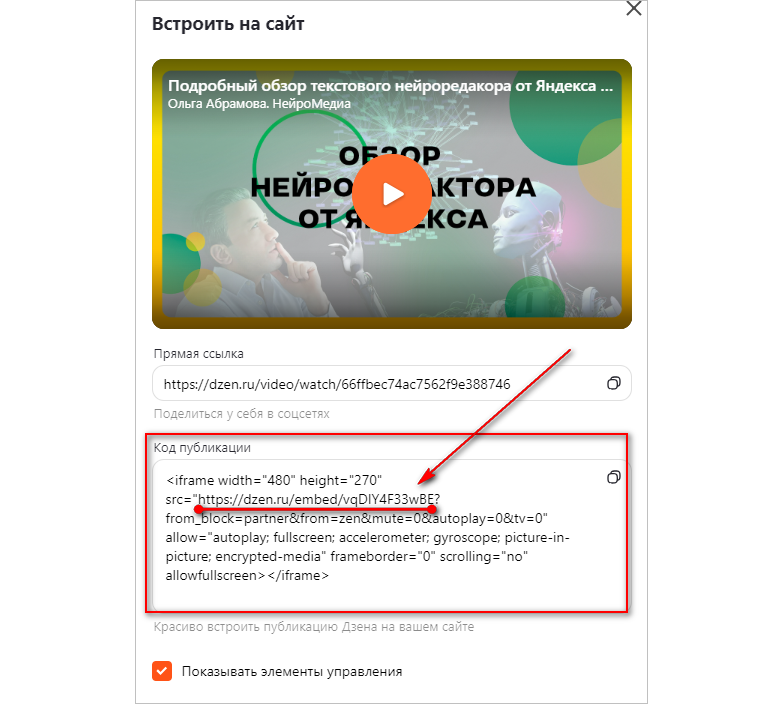
Для этого откройте необходимое видео на Дзен, внизу нажмите на три точки, выберите команду Поделиться — Встроить.

Далее отобразится код. Ссылку нужно взять из кода (подчеркнуто красным).

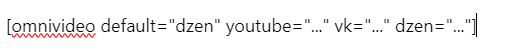
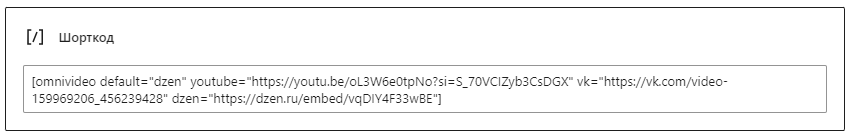
В моем примере готовый шорткод будет выглядеть так:

В заключение рекомендую посмотреть видео по настройке плагина OmniVideo и шорткода для сайта. Как говорится, лучше один раз увидеть.
Инструкция опубликована также на моем новом канале Дзен НейроМедиа.
Больше полезной информации в моих соцсетях и рассылке:
- Мое сообщество во ВКонтакте
- Мой Telegram канал (новый)
- Мой аккаунт в TenChat
- Мой Дзен канал
- Моя рассылка (без спама, одно письмо раз в 10 дней только с полезной информацией)















Отправляя сообщение, Вы разрешаете сбор и обработку персональных данных. Политика конфиденциальности.